CSS中margin和padding的区别
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS中margin和padding的区别相关的知识,希望对你有一定的参考价值。
参考技术ACSS中margin和padding有以下三方面区别。
在CSS中margin是指从自身边框到另一个容器边框之间的距离,就是容器外距离。在CSS中padding是指自身边框到自身内部另一个容器边框之间的距离,就是容器内距离。
1、语法结构。
padding:
padding-left:10px; 左内边距、padding-right:10px; 右内边距、padding-top:10px; 上内边距、padding-bottom:10px; 下内边距。
margin:margin-left:10px; 左外边距、margin-right:10px; 右外边距、margin-top:10px; 上外边距、margin-bottom:10px; 下外边距。

2、可能取的值。
padding:length规定具体单位记的内边距长度、%基于父元素的宽度的内边距的长度、auto浏览器计算内边距、inherit 规定应该从父元素继承内边距。
margin:length 规定具体单位记的外边距长度、%基于父元素的宽度的外边距的长度、auto浏览器计算外边距、inherit 规定应该从父元素继承外边距。
3、浏览器兼容问题。
padding:所有浏览器都支持padding属性、任何版本IE都不支持属性值“inherit”。
margin:所有浏览器都支持margin属性、任何版本IE都不支持属性值“inherit”。
CSS margin属性错位
使用height\width100%的方式,子元素使用25%、75%占位是正常的,但是一使用margin就会挤出父元素。以下是部分代码:
<style>
.two
background:#777;
width:70%;height:100%;
margin:0px;
padding:0px;
margin-left:15%;
float:left;
.two_top
background:#f00;
width:100%;
height:40%;
margin:0px;
margin-bottom:5%;
float:left;
border:0px;
.two_bottom
background:#0f0;
width:30%;
height:55%;
margin:0px;
float:left;
padding:0px;
.two_bottom_mid
background:#f0f;
width:30%;
height:55%;
margin:0px;
margin-left:5%;
margin-right:5%;
float:left;
padding:0px;
.two_line_text
background:#000;
width:100%;
height:25%;
</style>
<DIV class="two">
<DIV class="two_top">
<DIV class="two_line_text">
<P class="two_line_ti">
</P>
</DIV>
</DIV>
<DIV class="two_bottom">
<DIV class="two_line_text">
<P class="two_line_ti">
</P>
</DIV>
</DIV>
<DIV class="two_bottom_mid">
<DIV class="two_line_text">
<P class="two_line_ti">
</P>
</DIV>
</DIV>
<DIV class="two_bottom">
<DIV class="two_line_text">
<P class="two_line_ti">
</P>
</DIV>
</DIV>
</DIV>
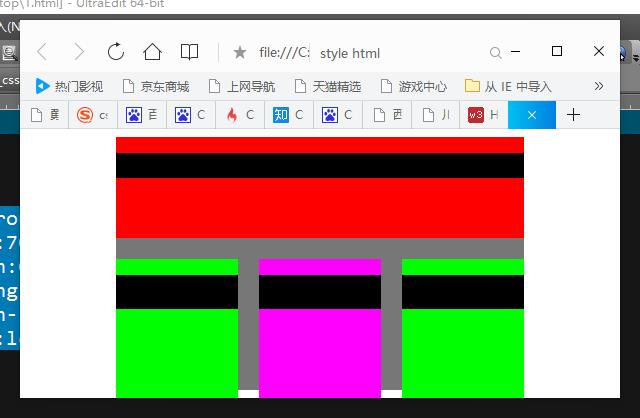
DIV会随着浏览器变得不满高,或者挤出父元素,请问这怎么解决?以下是样图:
以下修改过后是占位的代码:
.two_top
background:#f00;
width:100%;
height:45%;
margin:0px;
float:left;
border:0px;
.two_bottom
background:#0f0;
width:30%;
height:55%;
margin:0px;
float:left;
padding:0px;
.two_bottom_mid
background:#f0f;
width:30%;
height:55%;
margin:0px;
margin-left:5%;
margin-right:5%;
float:left;
padding:0px;
图样:
我在IE9-11,360浏览器,google浏览器上都测试过,都有这个问题。

改成下面这样就没问题:
margin-bottom:5vh;
但是vh是css3新增的长度单位,会带来浏览器兼容问题。
或者可以用一个空白的div,height设为5%(这个则是以body的height作为基准进行计算的,所以没问题),把它作为上下两部分的间隔,这个应该是兼容性最好的解决方案。
总之,尽量不要用margin-bottom(或margin-top)加百分数的方式来作为垂直间隔!!!追问
虽然采纳了代码,但是您的回答对我后期编码很有用,也同时谢谢你。
参考技术A <!doctype html><html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<style type="text/css">
* margin: 0;padding: 0
body,html width: 100%;height: 100%;
.clear *zoom:1
.clear:before, .clear:after display: table;content: '';line-height: 0;
.clear:after clear: both
.box1 width:100%; height:100%;
.box2 width:70%; height:100%; margin:0 auto; background-color:#777;
.box2-top width:100%; height:40%; background-color:#f00
p width:100%; height:25%; background-color:#000;
.box2-bottom width:100%; height:55%; background-color:#993
.box2-bot-1 width:30%; height:100%; float:left
.c1 background-color:#0F0
.c2 background-color:#6CF
.c3 background-color:#F6C
.fl margin:0 5%;
</style>
</head>
<body>
<div class="box1">
<div class="box2">
<div class="box2-top">
<p></p>
</div>
<div style="width:100%; height:5%;"></div>
<div class="box2-bottom clear">
<div class="box2-bot-1 c1"></div>
<div class="box2-bot-1 c2 fl"></div>
<div class="box2-bot-1 c3"></div>
</div>
</div>
</div>
</body>
</html>本回答被提问者和网友采纳
以上是关于CSS中margin和padding的区别的主要内容,如果未能解决你的问题,请参考以下文章