微信小程序-数组去重保留下标最大的
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序-数组去重保留下标最大的相关的知识,希望对你有一定的参考价值。
参考技术A var arr = [15,12,11, 28, 11, 11, 28, 28, 28, 29, 29, 29, 11];var tempArr = [];
var indexArr= [];
for (var i = 0; i < arr.length; i++)
if (tempArr.indexOf(arr[i]) == -1)
tempArr.push(arr[i]);
indexArr.push(i)
else if (tempArr.indexOf(arr[i])>=0)
for(var j = 0;j<tempArr.length;j++)
if (tempArr[j] == arr[i])
tempArr.splice(j, 1, tempArr[j]);
indexArr.splice(j, 1, i);
console.log('去重',tempArr,indexArr)
结果:
tempArr:[15, 12, 11, 28, 29]
indexArr:[0, 1, 12, 8, 11]
var arr = [15,12,11, 28, 11, 11, 28, 28, 28, 29, 29, 29, 11];
var data = [];
for(var i = 0;i<arr.length;i++)
var newTag = false;
if(data.length > 0)
for(var z = 0;z < data.length;z++)
if(arr[i] == data[z])
newTag = true;
if(z == data.length - 1 && !newTag)
data.push(arr[i]);
else
data.push(arr[i])
console.log('去重', data)
var tapArr = [];
for(var i = 0;i<data.length;i++)
var tag = 0;
for(var j = 0;j<arr.length;j++)
if(data[i] == arr[j])
tag = j;
if(j == arr.length - 1)
tapArr.push(tag)
console.log('去重:::',tapArr)
微信小程序中无刷新修改
1.点击事件无刷新修改




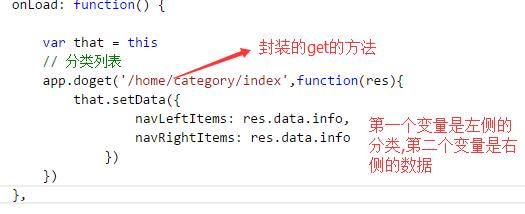
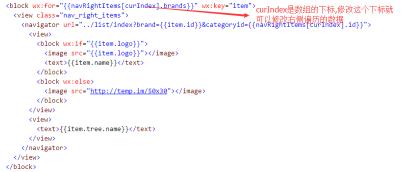
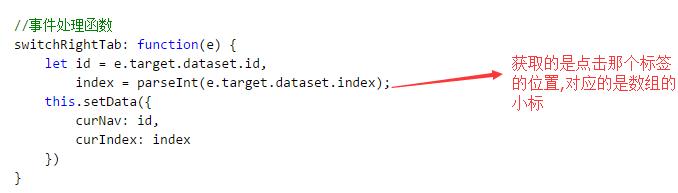
原理:onload事件中是把这个分类和品牌的列表全部拿出来,拼接成数组的格式,在小程序中遍历的时候就要把小标(index)给绑定到左侧的品牌上,然后js中获取index的值,就可以动态的修改数组中的下标,右侧的品牌就可以动态的修改了
下面还有另一个方法,到时候会分享
以上是关于微信小程序-数组去重保留下标最大的的主要内容,如果未能解决你的问题,请参考以下文章