firefox 浏览器高度可以设为100%让其自适应宽度吗?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了firefox 浏览器高度可以设为100%让其自适应宽度吗?相关的知识,希望对你有一定的参考价值。
我排的网页在IE6 IE7 IE8下预览全部显示正常,可是在firefox 浏览器下预览底部的高串行到上面去了,我把页面左右的高都设为width:100%,出现这种情况是怎么回事呢?
firefox的100% height没效果的 你要是自使用高度 bodywidth:1000px; min-height:200px; height:auto !important;height:200px; 参考技术A 不可以的IE可以的 参考技术B html网页可以参考W3C标准 http://www.w3school.com.cn/w3c/w3c_html.asphtml5手机页面背景图片自适应大小问题
我把背景图片设为background-size: cover; 因为页面中有文字的原因,在手机屏幕较宽的机型上会出现页面最下部分没有背景,如果设置为background-size: 100% 100%;,在屏幕较小的机型上不能显示全部内容,导致需要下拉的部分没有背景,怎么处理比较好,求助!!!!
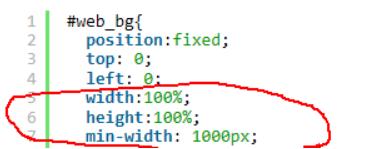
1,输入position:fixed;top:0;left:0;将整个div固定在屏幕的顶部和左侧。

2、输入width:100%;height:100%;min-width:1000px;这个可以适合div的高度和宽度,而min-width是为了实现让屏幕宽度在1000px以内时,div的大小保持不变。

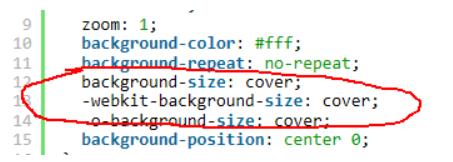
3、输入background-size: cover;-webkit-background-size: cover;-o-background-size: cover;使图片随屏幕大小同步缩放,但是有部分可能会被裁切,不过不至于会露白,下面两句是为chrome和opera浏览器作兼容。

4、输入background-position:center0;使图片的位置,居中,靠左对齐。

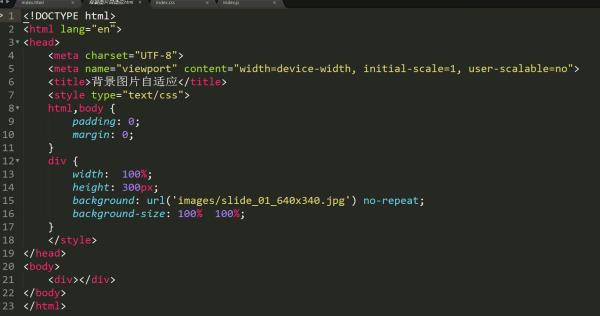
首先需要div布局,HTML布局:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=no">
<title>背景图片自适应</title>
<style type="text/css">
html,body
padding: 0;
margin: 0;
div
width: 100%;
height: 300px;
background: url('images/slide_01_640x340.jpg') no-repeat;
background-size: 100% 100%;
</style>
</head>
<body>
<div></div>
</body>
</html>
2.HTML代码的截图效果:

3.自适应最重要的样式如下:
<meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=no">
width: 100%;
background-size: 100% 100%;
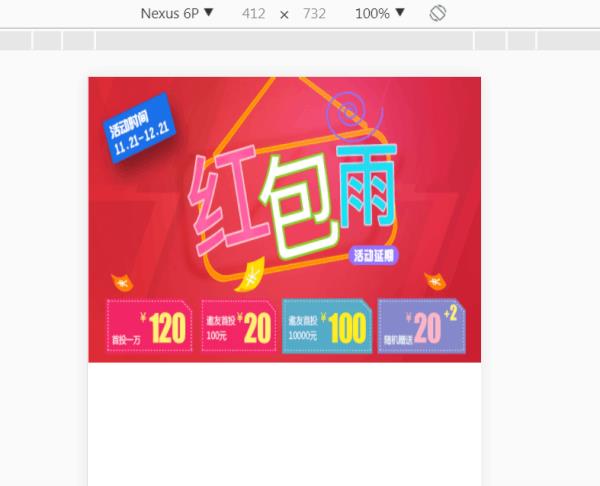
4.最终的效果是这样:

这个问题有三种解决方案,都不完美
background-size: 100% 100%;, 保证能与手机屏幕一样大,但是会拉伸压缩图片导致难看死了
background-size: cover; 适用于chrome,在IE上有问题。
用插件,backstretch,大小与手机屏幕一样大,有超出部分就截取掉。
综合来说,第三种最好
本回答被提问者采纳以上是关于firefox 浏览器高度可以设为100%让其自适应宽度吗?的主要内容,如果未能解决你的问题,请参考以下文章