微信小程序用户授权
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序用户授权相关的知识,希望对你有一定的参考价值。
参考技术A一般微信项目只要涉及到用户授权基本都是和 用户唯一标识 OpenID 和用户在微信开发平台账号下的 唯一标识 UnionID 有关,只要项目中需要管理、区分、建立小程序内的用户体系就必须要获取 OpenID 、 UnionID 。
OpenID : 是微信生态 用户唯一标识 ,开发者通过微信小程序(微信公众号)提供的静默授权拿到当前用户的 OpenID ,小程序和公众号的 OpenID 是独立的。
UnionID : 是微信生态 用户在微信开放平台帐号下的唯一标识UnionID(若当前小程序已绑定到微信开放平台帐号) ,开发者可以通过 UnionID 来对不同微信项目下的用户进行关联。如果开发者拥有多个移动应用、网站应用、和公众帐号(包括小程序),可通过 UnionID 来区分用户的唯一性,因为只要是同一个微信开放平台帐号下的移动应用、网站应用和公众帐号(包括小程序),用户的 UnionID 是唯一的。换句话说,同一用户,对同一个微信开放平台下的不同应用, UnionID 是相同的。。
不弹出授权页面,在用户无感中的情况下,获取到用户唯一标识,通过这个唯一标识映射到我们系统的userId就可以建立用户体系管理用户。
流程:
注意事项:
需要弹出选项需要用户选择才能完成的授权操作,一般是为了获得用户手机号和用户信息等。
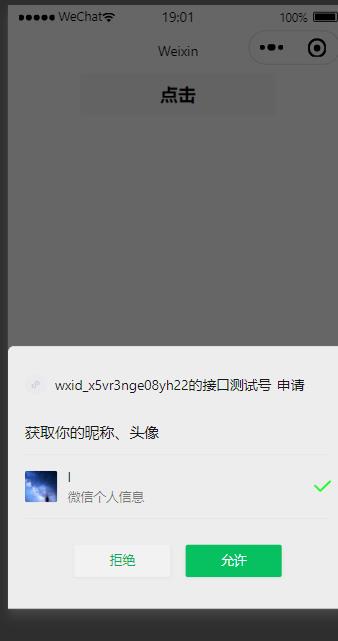
获取用户信息授权
获取用户手机号授权
微信小程序入门之授权登录
微信小程序
一.实现微信小程序授权登录
微信小程序每次获得用户的信息时需要授权登录,下面的代码可以实现以下功能
Page(
data:
nickName:''
,
dianji()
console.log("点击了按按钮")
wx.getUserProfile(
desc: '获取用户的信息',//获取用户的信息
success:res => //用户成功授权
console.log("成功",res)
this.setData(
nickName:res.userInfo.nickName,
touxian:res.userInfo.avatarUrl
)
,
fail:res=>
console.log("失败",res)
)
)
结果:

使得登录后可以隐藏点击按钮:
在js文件里面增加以下代码
Page(
data:
userInfo:""
,
dianji()
console.log("点击了按按钮")
wx.getUserProfile(
desc: '获取用户的信息',
success:res =>
let user=res.userInfo
console.log("成功",res)
this.setData(
userInfo:user
)
,
fail:res=>
console.log("失败",res)
)
)
在wxml里面的代码:
<button wx:if="!userInfo" bindtap="dianji" >点击</button>
<view wx:else class="root">
<image class="touxian" src="userInfo.avatarUrl"></image>
<text>userInfo.nickName</text>
</view>
理解:
设定条件,由于一开始userInfo为空,所以执行button命令,点击授权之后,userInfo获得了数据所以执行里面的内容。
退出点击按钮的操作:
在之前的代码下面增加一段,同时也要在wxml里面增加相应的操作
js:
tui()
this.setData(
userInfo:""
)
wxml:
<button bindtap="tui" >退出登录</button>
二.对登录的信息进行缓存
用户在使用微信小程序时,可能需要对用户以前提交的信息进行保存,方便用户的操作,所以对用户登录的信息进行缓存十分重要。
主要是使用了微信小程序里面的这一端代码:
wx.setStorageSync(‘参数1’, 参数2)
上面的参数1其实就是相对与一个用来保存参数2里面内容的地方,可以在微信开发者里面看到缓存的内容:

同时得到保存地方的内容可以用以下代码:
wx.getStorageSync(‘参数1’)
具体实现:
Page(
data:
userInfo:""
,
onLoad()
let user=wx.getStorageSync('user1')
console.log("1",user)
this.setData(
userInfo:user
)
,
dianji()
console.log("点击了按按钮")
wx.getUserProfile(
desc: '获取用户的信息',
success:res =>
let user=res.userInfo
wx.setStorageSync('user1', user)
console.log("成功",res)
this.setData(
userInfo:user
)
,
fail:res=>
console.log("失败",res)
),
tui()
this.setData(
userInfo:""
)
wx.setStorageSync('user1', null)
)
结果就是每次进入小程序可以保存用户的相关信息,不用总是点击登录输入相关的信息
以上是关于微信小程序用户授权的主要内容,如果未能解决你的问题,请参考以下文章