js / ajax 成功提交后怎么跳转到另外一个页面?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js / ajax 成功提交后怎么跳转到另外一个页面?相关的知识,希望对你有一定的参考价值。
以下是代码,怎么样可以在【注册成功!帐号需要审核,我们将通过电话通知您审核结果!】成功提交后跳转到指定页面?应该怎么样改?由于本人不懂代码,希望懂的兄弟告诉下在哪里加什么代码,谢谢。暂无积分。。有了回赠
<script type="text/javascript">
function xxg()
var form1=document.getElementById('form1');
if (form1.pageid.value=="")
alert("帐号不能为空");
form1.pageid.focus();
return false;
if (form1.maileaddr.value=="")
alert("密码不能为空");
form1.maileaddr.focus();
return false;
if (form1.beizhu.value=="")
alert("机构名称不能为空");
form1.beizhu.focus();
return false;
if (form1.name.value=="")
alert("联系人姓名不能为空");
form1.name.focus();
return false;
if (form1.hometel.value=="")
alert("联系电话不能为空");
form1.hometel.focus();
return false;
if (form1.hometel.value.length<8 || form1.hometel.value.length>8)
alert("请输入正确的8位电话号码");
form1.hometel.focus();
return false;
if (form1.validate.value=="")
alert("请输入验证码");
form1.validate.focus();
return false;
return true;
// submit By JQuery
$(function()
var msg = Array('参数出错,请用电话与我们联系!', '请输入正确的验证码', '数据处理出错,请用电话与我们联系!', '注册成功!帐号需要审核,我们将通过电话通知您审核结果!');
$('#form1').submit(function()
if (xxg())
$.ajax(
type : 'POST',
dataType : 'json',
data : $('#form1').serialize(),
url : 'dede:global.cfg_cmsurl//baoming.php?type=submit',
complete : function()
// $.unblockUI();
,
success : function (r)
if ( r.status == 'error' )
alert(msg[r.msgno]);
else if (r.status == 'success')
alert(msg[r.msgno]);
//location.reload(true);
,
error : function ()
alert('系统繁忙,请用电话与我们联系!');
);
return false;
);
);
</script>
sx/ajax提交成功后采用以下方式跳转:
1、本页面跳转:"window.location.href"、"location.href"
2、上一层页面跳转:"parent.location.href"
3、最外层的页面跳转:"top.location.href"
@RequestMapping(value="searchUser")
publicvoidsearchHome(HttpServletResponseresponse)
Stringresult=null;
...
查询用户的方法
...
if(查询成功)
result=JsonUtil.objectToJson(查询结果对象);//结果对象转化成Json字符串,在ajax的结果中跳转到用户详情的处理方法
AjaxUtil.ajax(response,result);
else//查询失败,返回提示信息
AjaxUtil.error(response,"查询用户失败");

扩展资料
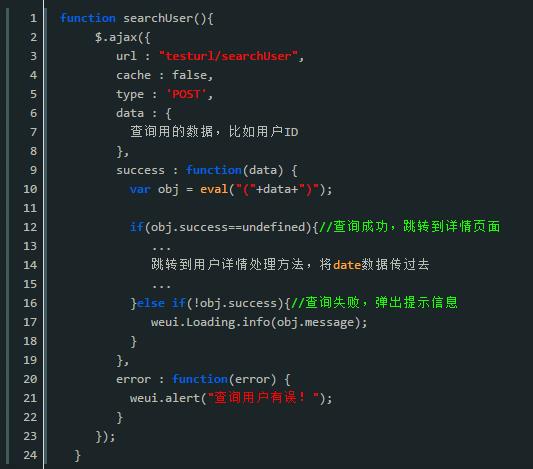
jsp页面的ajax:

此处的重点在于如何在ajax的回调函数中调用普通方法,并将之前查询出的用户数据传到普通方法中(上面伪代码中红色的部分),继而跳转到用户详情页面。

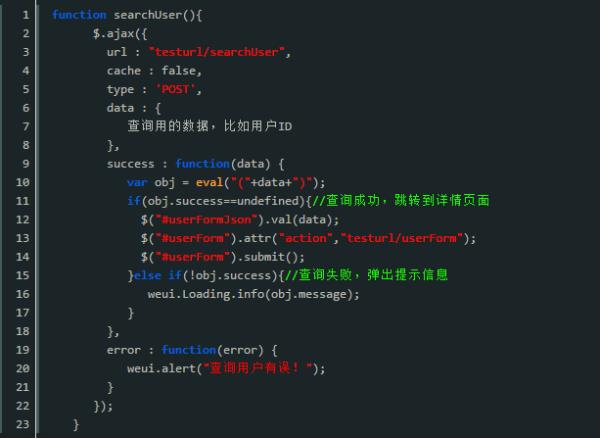
在body中写隐藏的form表单,在回调函数中把查到的用户数据复制给form表单中的input,然后提交表单跳转到普通方法中,这样就是以post方法提交的数据,并且可以跳转到新页面。
参考技术A$.ajax(
type:"POST",
url: //你的请求程序页面随便
async:false,//同步:意思是当有返回值以后才会进行后面的js程序。
data://请求需要发送的处理数据
success:function(msg)
if (msg) //根据返回值进行跳转
window.location.href = '你的跳转的目标地址';

扩展资料:
关于上述跳转的注意事项
1、ajax只接受最后返回的值,不会响应跳转请求更改浏览器地址栏地址转向的,你需要用js判断ajax的返回值是否要跳转,然后设置location.href实现跳转。
2、ajax异步请求struts的action只会返回所请求页面的html源代码,这样请求是不会跳转的,这种用法只是在替换页面局部html时使用。
3、在springMVC框架中,当controller层方法返回String类型的时候默认是进行页面跳转,这时候后台使用return时ajax接收到的并不是后台返回的某个字符串或状态码,而是整个html对象,这时可以在后台的方法上添加注解 @ResponseBody。
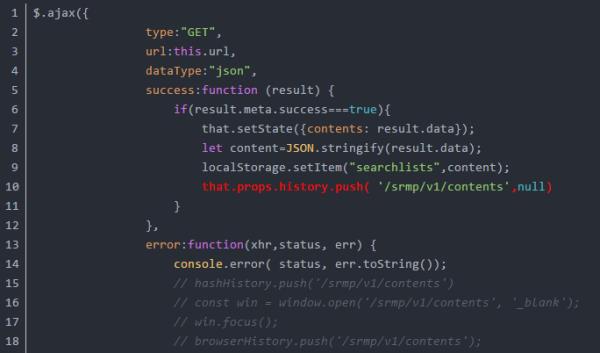
4、无法从ajax函数外部获取ajax请求到的数据,在需要使用数据的组件之前,先在ajax回调函数中使用localstorage.setItem()将数据储存在本地,在组件中使用localstorage.getItem()调用。
在此过程中尝试在componentWillMount 中用 setState 来传递数据,但是报错,错误的大致内容是 setSate 必须在component 的 mounting和mounted状态下才能使用。
参考技术B首先ajax即“Asynchronous Javascript And XML”,即无刷新页面提交;
主要语法:
$.ajax( url: "test.html", context: document.body, success: function()$(this).addClass("done");
);
//其中,url为请求路径,context为请求参数,success为回调函数;
如果你想要跳转到另外一个页面,可以使用location.href()方法,即在回调函数当中写;代码如下:
$.ajax( url: "test.html", context: document.body, success: function()location.href="跳转的页面";
location当然还有很多类似的跳转方法,如window.open,或者
window.location.href等
传参数,直接
location.href='跳转页面'+?“参数”
); 参考技术C jsx/ajax提交成功后采用以下方式跳转:
1、本页面跳转:"window.location.href"、"location.href"
2、上一层页面跳转:"parent.location.href"
3、最外层的页面跳转:"top.location.href"
举例说明:
如果A,B,C,D都是jsp,D是C的iframe,C是B的iframe,B是A的iframe,如果D中js这样写
"window.location.href"、"location.href":D页面跳转
"parent.location.href":C页面跳转
"top.location.href":A页面跳转
如果D页面中有form的话,
<form>: form提交后D页面跳转
<form target="_blank">: form提交后弹出新页面
<form target="_parent">: form提交后C页面跳转
<form target="_top"> : form提交后A页面跳转 参考技术D 把success那段改成
success : function (r)
if ( r.status == 'error' )
alert(msg[r.msgno]);
else if (r.status == 'success')
alert(msg[r.msgno]);
//location.reload(true);
window.location.href="http://www.hao123.com";//你可以跟换里面的网址,以便成功后跳转
,本回答被提问者采纳
php 在网页登陆成功后怎么实现网页跳转,由login跳转到index
需要准备的材料分别是:电脑、php编辑器、浏览器。
1、首先,打开php编辑器,新建php文件,例如:index.php。

2、在index.php中,输入代码:header('Location: index.php');。

3、浏览器运行login.php页面,此时会跳转到index.php页面。

把它加在登录验证后的跳转到语句里。追问
我用这个实现了,谢谢你哈~~
echo '';
header("Location:index.php");
前提得判断一下
登陆成功才能跳转
不成功的话就返回到原页面
header("Location:login.php");
祝你成功 呵呵 参考技术C login.php文件的末尾加上
<?php
//登陆部分
//session
//跳转
header("Location:index.php");
?> 参考技术D 用header location或javascript
以上是关于js / ajax 成功提交后怎么跳转到另外一个页面?的主要内容,如果未能解决你的问题,请参考以下文章