webpack安装之后不显示版本号?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webpack安装之后不显示版本号?相关的知识,希望对你有一定的参考价值。
安装node.js之后,再安装webpack。安装过程很顺利,但是安装之后webpack -v却显示不出来webpack的版本号。查了好久原因,也不知道为什么。哪位大神帮帮忙?谢谢


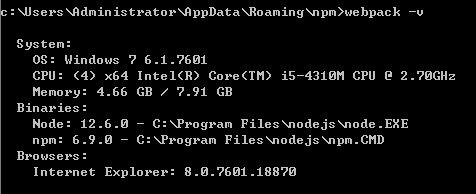
参考图片
可以根据以上方式再次尝试安装
Webpack 安装配置vue环境
前言
第一次写东西,可能会比较乱,还请理解!
安装步骤
打开命令行工具,输入
node -v
查看NodeJS的版本号,若未出现版本号则请移步http://nodejs.cn/download/ 进行下载安装,
若安装成功,则查看npm是否安装,输入
npm -v
查看npm是否成功安装。
上述工作准备之后,就可以来进行vue的安装了。
可以打开https://cn.vuejs.org/v2/guide/installation.html查看官网给的安装步骤,虽然我的看起来会有些多余,但是也是为了自己和大家学习的方便,我决定还是写一下。
在命令行中输入
npm install --global vue-cli
这是全局安装,安装完成后,进入到项目需要创建的位置,输入
vue init webpack my-project(此处为所创建的项目名)
依次根据个人需要进行项目设置。
vue脚手架工具安装完成之后,进入文件夹中,运行
npm run dev
此时会出现localhost的端口号,在浏览器中输入该地址即可运行这个最简单的vue demo了。
以上是关于webpack安装之后不显示版本号?的主要内容,如果未能解决你的问题,请参考以下文章