如何用Jquery获取某一个Div的Class或者ID
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何用Jquery获取某一个Div的Class或者ID相关的知识,希望对你有一定的参考价值。
根据attr(attribute)获取属性名,必须知道上一级的div的class名或者id名,或者本身知道div的class或者id要获取其他属性,都是这么做的。$("#d1").attr("xxx");xxx是你想获取的某个属性的值。
完整如下:
<div id="div1"><div class="c1" id="d1"></div></div>
$("#div1").find("div").attr("id")
$("#div1").find("div").attr("class") 参考技术A 如果你知道div的class : $(".classname").attr("id") 获得id
如果你知道div的id :$("#id").attr("class")获得class
如果都不知道,就要循环所有的div自己去判断了
var divs=$(div);
for(var i=0;i<divs.length;i++)
//你的判断
获得div有什么属性 比如 data-id="a"
$("div[data-id='a']").attr("id")//获得id
$("div[data-id='a']").attr("class")//获得class 参考技术B 首先,要用jquery获取到这个元素,用attr方法可以输出这个元素的标签属性。例如:
<div id='id1' class='class2'></div>
$('#id1') 获取到这个元素,有很多种获取元素方法,可参考jquery的文档。
$('#id1').attr('id'),就是获取到ID
$('#id1').attr('class'),就是获取到整个的class样式,多个样式可以自行用空格split一下。 参考技术C
获取class的话直接写$('.class的名字');
如果是获取id直接写$('#id的名字');
举个例子
<div class="box"></div>//获取的话这样写 $('.box')
<div id="selse"></div>
//获取的话这样写 $('#selse')
在$('')引号中是传入选择器的,可以是后代选择器,交叉选择器等等
比如 $('.box .top') $('.box.top') $('.box span')等等
参考技术D 如果知道是哪一个div了class $("div").attr("class")
id $("div").attr("id");
也可以用 jq后期版本的 prop 和 attr一样的用法
如何用jQuery获取选中行固定列的数据
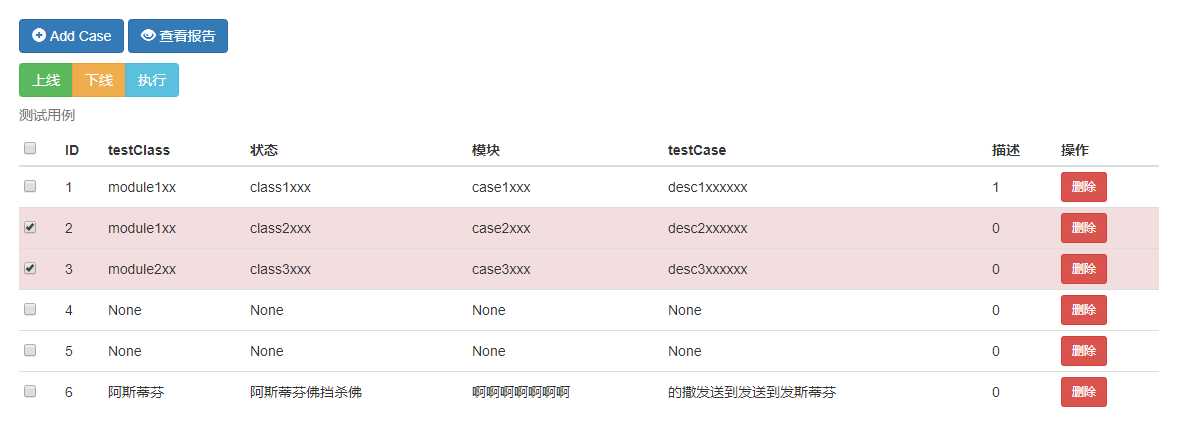
问题:把选中行的id统计出来,组成一个数组传给后台(选中行的特点:class为danger)

办法如下:
// 多选后点击下线按钮 $("#offline").click(function () { var idList = []; $("tr.danger").each(function () { idList.push($(this).children("td:eq(1)").text()); }); // console.log(idList); $.ajax({ type: ‘POST‘, url: "请求路径", data: { "idList": idList, ... }, success: function () { window.location.reload(); } }); });
以上是关于如何用Jquery获取某一个Div的Class或者ID的主要内容,如果未能解决你的问题,请参考以下文章