基于java高德天气的接口调用
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了基于java高德天气的接口调用相关的知识,希望对你有一定的参考价值。
在页面有个悬浮窗,显示当前城市的天气情况,如何动态获取数据
Webjs版本 官网api都有说明呀 https://lbs.amap.com/api/javascript-api/guide/services/weather 你可以说的再具体些追问就是在页面的某个区域需要展示天气预报模块,模块中的数据来源网络,我怎么动态获取到网络数据
追答来源于网络 你岂不是要抓去网络的数据嘛 通常没有这么做的吧 一般都是从第三方拿数据 比如 墨迹天气等~
参考技术A 动态获取的逻辑应该是调用方自己控制,轮训调用?调用天气接口获取天气预报
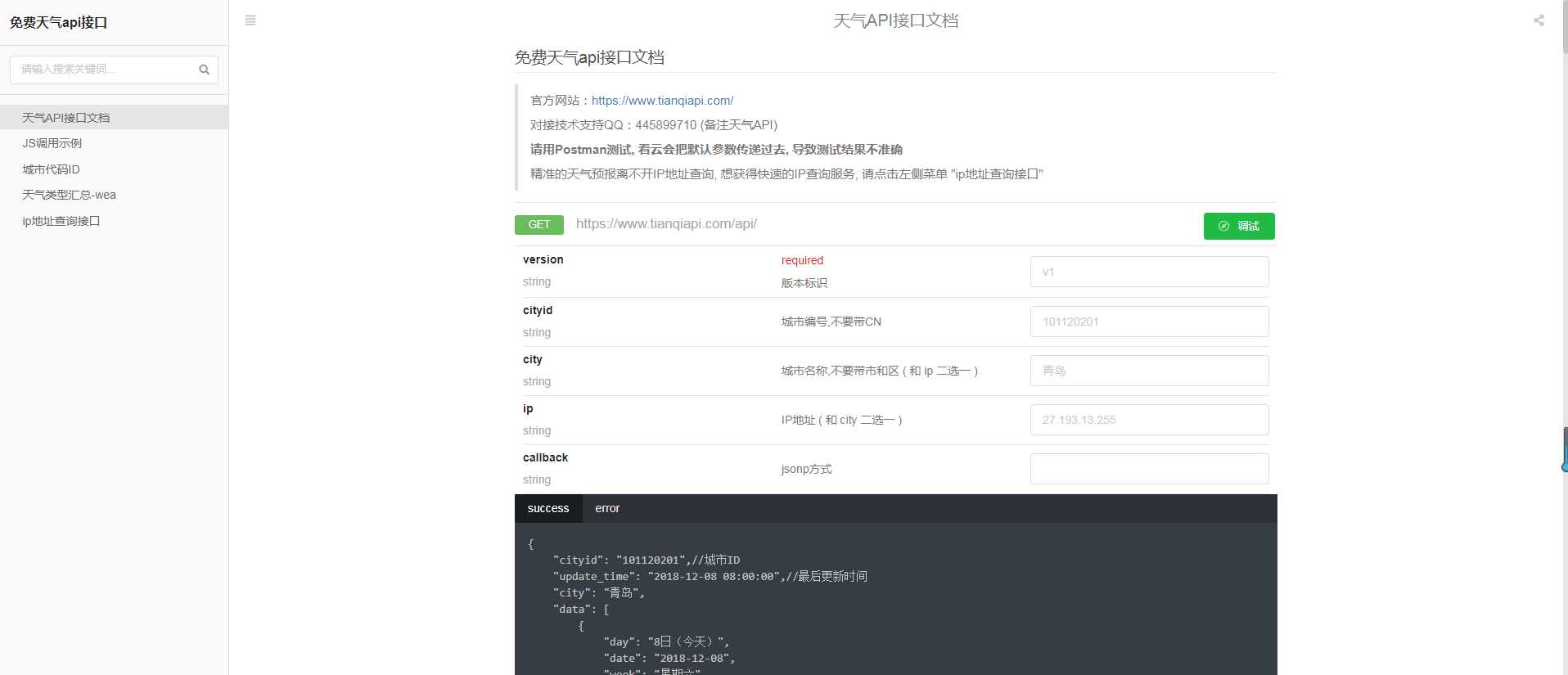
最新做到一个小练习,涉及到天气预报的温度获取,首先感谢众多前辈提供的大量demo,但是美中不足在于,之前大多数demo所使用的天气接口基本上失效,或者收费了。偶然之间找到一个天气的接口 http://doc.tianqiapi.com/603579 (如有侵权请联系作者删除),截图如下:

几近完善的一个接口及例子,感谢 https://www.tianqiapi.com/ 此网站所提供的免费接口。同时此接口还提供了JS调用实例,所以基本上直接引用就可以得到所需要的温度范围了
$(function () {
$.ajax({
type: ‘GET‘,
url: ‘https://www.tianqiapi.com/api/‘,
data: ‘version=v1&city=成都‘,
dataType: ‘JSON‘,
error: function () {
alert(‘网络错误‘);
},
success: function (res) {
$("#Ptxt").text(res.data[0].tem2 + "~" + res.data[0].tem1);
}
});
})
下面是所使用的地方及页面的展示效果:
<div class="index-time-box">
<p id="Ptxt"></p>
<span><%=DateTime.Now.ToString() %></span>
</div>

以上是关于基于java高德天气的接口调用的主要内容,如果未能解决你的问题,请参考以下文章