element-ui表单input输入框获取自动聚焦功能
Posted 郑石秀
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了element-ui表单input输入框获取自动聚焦功能相关的知识,希望对你有一定的参考价值。
1.问题描述
当用户点击新增按钮时,弹出新增页面,需要form表单中的input框自动获取焦点

2.解决的方法
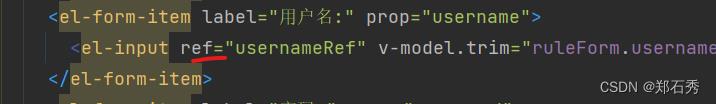
第一步:给form表单的input输入框添加ref属性

第二步:定义一个方法
我是使用vue开发前端页面的,所以在methods中定义一个方法,在方法中写input输入框自动聚焦的功能
第三步:在mounted中调用定义的方法,在页面结构渲染之后调用这个方法
mounted()
this.onUsernameRef()
,
methods:
/**
* 自动聚焦用户输入框
*/
onUsernameRef()
this.$nextTick(() =>
this.$refs.usernameRef.focus()
)
以上是关于element-ui表单input输入框获取自动聚焦功能的主要内容,如果未能解决你的问题,请参考以下文章