CSS怎么让图片居中
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS怎么让图片居中相关的知识,希望对你有一定的参考价值。
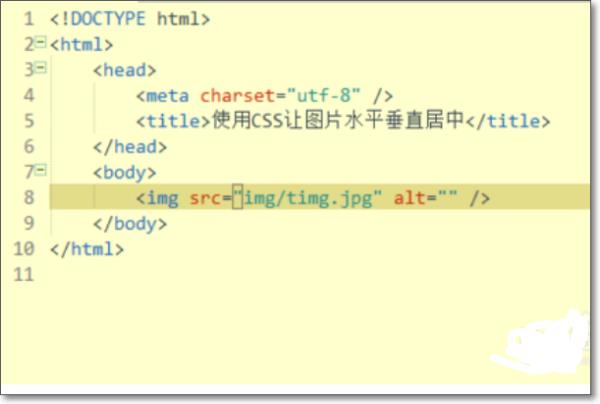
1、首先先在页面里加载一张图片,代码和效果如下图所示:

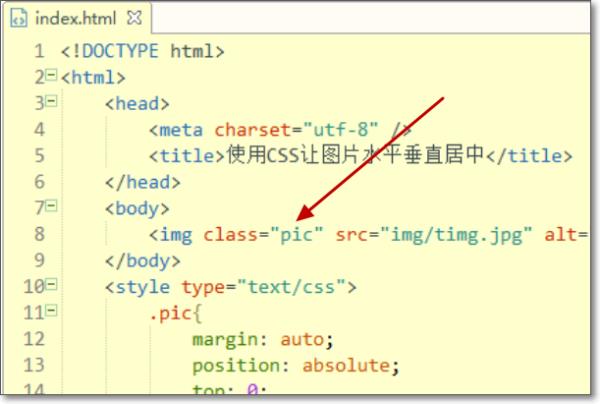
2、然后设置给图片起一个class名,方便一会儿的操作。

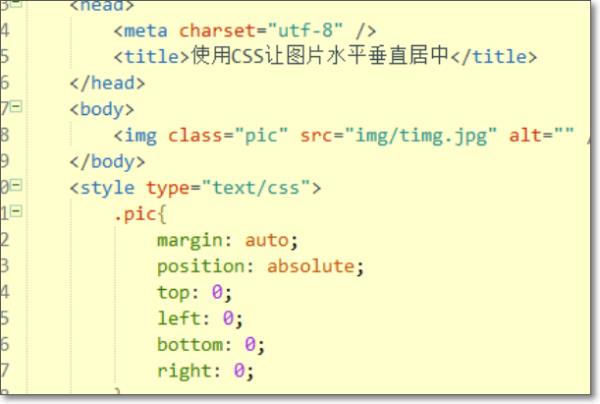
3、然后给图片设置css样式,因为方便的原因就直接在html页面写css样式了。

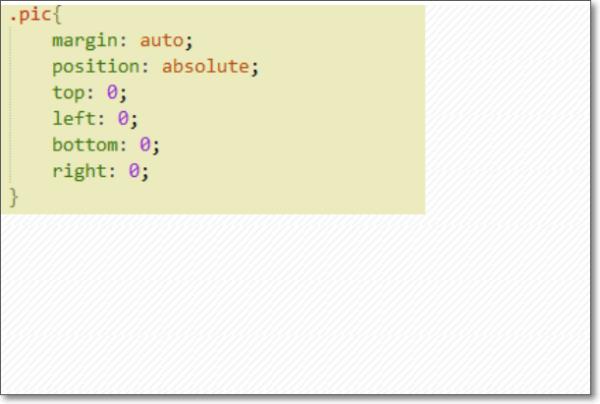
4、经常使用“margin: 0 auto”来实现水平居中,而一直认为“margin: auto”是不能实现垂直居中,但是实际上,仅需要添加一些限制便能实现效果,就是通过定位:
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
设置定位让上下左右都为0,然后通过margin:0 auto,来让元素实现上下左右都居中。

5、设置完CSS样式之后,通过浏览查看代码的效果就可以,可以看到图片已经实现了。

6、最后给大家附上全部的代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>使用CSS让图片水平垂直居中</title>
</head>
<body>
<img class="pic" src="img/timg.jpg" alt="" />
</body>
<style type="text/css">
.pic
margin: auto;
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
</style>
</html>

您好!可以考虑用个辅助元素来达到垂直居中的效果
<!doctype html><html>
<head>
<meta charset="utf-8">
<title>图片垂直水平居中</title>
<style>
divheight:500px;width:400px;text-align:center;border:1px solid #000;margin:20px auto;
imgvertical-align:middle; /* 关键代码 */
spanheight:100%;display:inline-block;vertical-align:middle; /* 关键代码 */
</style>
</head>
<body>
<div>
<img src="http://img.o571.com/fc/ad/20130827161606949.jpg" width="323" height="215" />
<span></span>
</div>
</body>
</html>
如果有用望采纳!
<img src="http://www.baidu.com/img/baidu_jgylogo3.gif" />
</div>
<div style="width: 500px; height: 200px; border: solid 1px red;">
<center>
<img src="http://www.baidu.com/img/baidu_jgylogo3.gif" />
</center>
</div>
<table style="width: 500px; height: 200px; border: solid 1px red; text-align:center">
<tr>
<td>
<img src="http://www.baidu.com/img/baidu_jgylogo3.gif" />
</td>
</tr>
</table>
最简单的居中text-align: center。
使用center标签也可设置居中。
有时候做居中也会用到margin: 0px auto。
div下做到了水平居中,垂直比较困难。
放到table里面,可以水平居中,垂直居中。
参考技术C <div id="imgarea"><img src=""/>
</div>
CSS:
#imgarea
text-align:center;
你看行不行 参考技术D text-align:center 这个是不行的,直接在div上加个 align="center"吧追问
div里的img啊,我没给img加div
追答
在img标签中没有属性让图片居中,只有通过对图片加一个外标签加以修饰,可以加a标签,入图也可以使图片居中。<a style="text-align:center"><img src="123.jpg"/></a> 这就是通过a标签的属性来居中的

来个css的大神教我怎么让图片往下移
参考技术A 添加margin-top属性就可以实现图片往下移追问请问能加一下你QQ么
参考技术B 可以先设置 那个层的padding-right 属性然后设置 图片的css 设置 margin属性 参考技术C 很多方法啊 参考技术D 上个图呀,什么个情况以上是关于CSS怎么让图片居中的主要内容,如果未能解决你的问题,请参考以下文章