element 复杂表格渲染
Posted auserroot
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了element 复杂表格渲染相关的知识,希望对你有一定的参考价值。
关于 element table 合计
组件
<div class="table_warp">
<el-row >
<el-table ref="table" :data="tableData" border :summary-method="getSummaries" show-summary :cell-style="cellStyle" :header-cell-style="headCellStyle">
<el-table-column prop="month" width="130px" align="center" fixed="left">
<template slot-scope="row">
<span>row|monthFilter</span>
</template>
</el-table-column>
<el-table-column v-for="(ite,ind) in tableHead" minWidth="130px" :key="ind+ite+Date.now().toString()" align="center">
<template slot="header" >
<span>ite</span>
</template>
<template slot-scope="row">
<p :ref="`span$i`" style="padding: 0;margin:4px 0;cursor: pointer;" v-for="(v,i) in row.tourData[ind]" @click="click(v)" :key="i+Date.now().toString()" :class="getClass(v.status)" @mousedown="v.status==='未巡视'?rightClick(v):''">v.personName?v.personName:''</p>
</template>
</el-table-column>
</el-table>
<div v-if="!this.tableHead.length" class="no-data">
<span>暂无数据</span>
</div>
</el-row>
<div class="tips">
<span>注:
<span class="orage"><i class="tip" style="background-color:#f7ab00"></i>未巡视</span>
<span class="blue"><i class="tip" style="background-color:#00a2e9"></i>已巡视</span>
<span class="greed"><i class="tip" style="background-color:#7fbe26"></i>已落实</span>
</span>
</div>
</div>
逻辑
<script>
export default
data()
return
tableData:[],//test
tableHead:[],
,
mounted()
this.$nextTick(()=>
this.getTable()//初始化
)
,
filters:
monthFilter(val)
let showVal = ''
switch(val.month)
case '1月' : showVal ='一月';
break;
case '2月' : showVal ='二月';
break;
case '3月' : showVal ='三月';
break;
case '4月' : showVal ='四月';
break;
case '5月' : showVal ='五月';
break;
case '6月' : showVal ='六月';
break;
case '7月' : showVal ='七月';
break;
case '8月' : showVal ='八月';
break;
case '9月' : showVal ='九月';
break;
case '10月' : showVal ='十月';
break;
case '11月' : showVal ='十一月';
break;
case '12月' : showVal ='十二月';
break;
return showVal
,
methods:
getClass(v)
let sty = ''
switch(v)
case '已落实' : sty = 'greed';
break;
case '已巡视' : sty = 'blue';
break;
case '未巡视' : sty = 'orage';
break;
return sty+' span_item'
,
cellStyle(row,column,rowIndex,columnIndex)
// console.log(row,rowIndex,column,columnIndex)
if(columnIndex===0)return 'background-color: #fafafa;height:50px'
,
headCellStyle(row,rowIndex)
if(rowIndex===0)return 'height:50px'
,
//init data
init(arr,size)
size = parseInt(size)
if(isNaN(size)||size<1||size>=arr.length)return [arr]
let newArr = []
for(let i=0;i< arr.length;i+=size)
newArr.push(arr.slice(i,i+size))
return newArr
,
//flat array
flatArray(arr)
let res = []
function flat(arr)
for(let i=0;i<arr.length;i++)
Array.isArray(arr[i])?flat(arr[i]):res.push(arr[[i]])
flat(arr)
return res
,
//合计
getSummaries(columns,data)
// console.log('params............',columns,data)
const list = []
let tourData = data.map(item=>return item.tourData)
// console.log('tourData',tourData)
let arrlist = []
this.tableHead.forEach((ite,index)=>
tourData.forEach(item=>
return arrlist.push(item[index])
)
)
// console.log('arrlist......',arrlist)
let dataList = this.init(arrlist,12)
// console.log('data.....',dataList)
let l = dataList.map(item=>
// console.log('item......',item)
return item.map(ite=>
// console.log('ite...',ite)
return ite.filter(v=>
return v.personName
)
)
)
let li = l.map(item=>
return item.filter(ite=>
return ite.length!==0
)
)
let dataLiss = []
li.forEach((item,i)=>
dataLiss[i] = this.flatArray(item)
)
// console.log('............',li,dataLiss)
columns.forEach((item,index) =>
// console.log('cloumn',item)
if(index===0)
list[index] = '总计巡视次数'
return
if(index>0&&li[index-1].length>0)list[index] = dataLiss[index-1].length
// else if()
else list[index] = 0
);
return list
,
async click(row)
console.log('detail。。。。。。。',row)
sessionStorage.setItem('tourTotal',JSON.stringify(row))
let pageType = row.status==='未巡视'?'edit':'detail'
const res = await post(api.xxx+row.reportId,)
const data = res
this.$router.push(
path:'/managementreport',
name:"培训中心管理巡视报告",
query:pageType:pageType,status:row.status,flag:'tourTotal',year:this.selectDate,
params:data
)
,
async getTable()
if(this.selectDate===''||null||undefined) return
this.isShow = false
this.$nextTick(()=>this.isShow=true)
this.tableData = []
this.tableHead = []
const res = await get(api.getTourMasterPlate,params:tourYear:this.selectDate)
// console.log('ccccc',res)
if(res.code==='0')
this.tableData = res.data.tableData
res.data.tableHead.splice(0,1)
this.tableHead = res.data.tableHead
else this.$message.console.error(res.msg)
,
,
</script>
样式
<style scoped lang='less'>
.sta_warp
padding: 10px;
.header_box
display: flex;
justify-content: space-between;
border-left: 4px solid;
background-color: #fff;
align-items: center;
padding-right: 20px;
margin-right: 10px;
.pic_tit
height: 40px;
display: flex;
align-items: center;
font
font-size: 16px;
font-weight: bold;
margin: 0 16px;
/deep/ .el-input--prefix .el-input__inner
height: 30px;
line-height: 30px;
.table_warp
margin-right: 10px;
margin-top: 14px;
/deep/ .el-row
.el-table
overflow: auto;
// min-height: 730px;
.el-table__body-wrapper,.el-table__footer-wrapper, .el-table__header-wrapper
overflow: visible;
.el-table__footer-wrapper
.el-table__footer
height: 45px;
.el-table td, .el-table th
padding: 4px 0;
/deep/ .el-table__fixed-footer-wrapper tbody td
height: 45px;
.tips
margin: 0 auto;
span
display: flex;
justify-content: center;
align-items: center;
.tip
display: block;
width: 10px;
height: 10px;
margin: 20px;
.span_box
display: flex;
justify-content: center;
align-items: center;
width: 100%;
.span_item
width: 130px;
cursor: pointer;
margin: 0 4px;
.greed
color:#7fbe26;
.blue
color:#00a2e9;
.orage
color:#f7ab00;
.no-data
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
text-align: center;
line-height: 50vh;
</style>
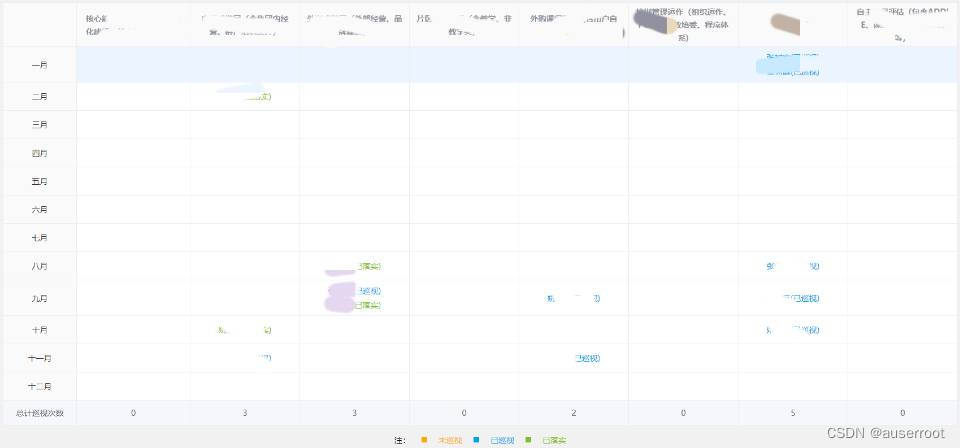
效果预览
无数据状态

有数据

以上是关于element 复杂表格渲染的主要内容,如果未能解决你的问题,请参考以下文章