Vue 开发实战基础篇 # 7:理解虚拟DOM及key属性的作用
Posted 凯小默
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue 开发实战基础篇 # 7:理解虚拟DOM及key属性的作用相关的知识,希望对你有一定的参考价值。
说明
【Vue 开发实战】学习笔记。
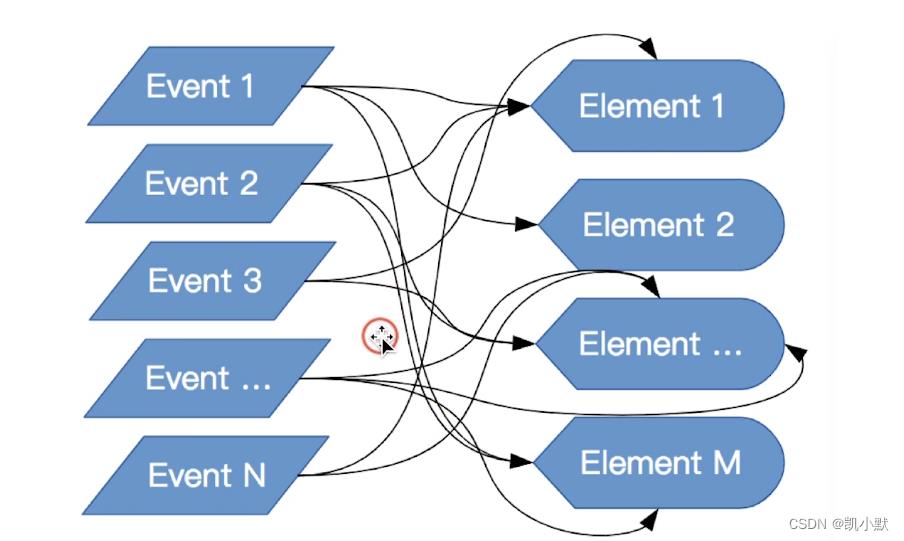
回顾 jquery
事件操作 dom 会导致越来越乱

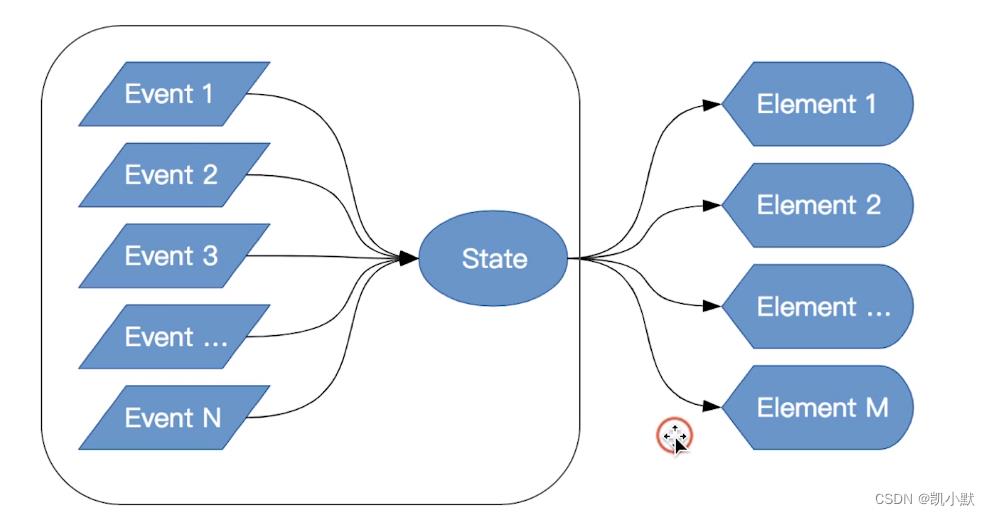
再看 vue
引入 state 层,事件操作数据,vue 底层映射到 dom 上。

virtual dom
数据变化,怎么尽可能的减少 dom 更新,就提出了虚拟 dom,它是 json 对象保留了 dom 树形结构信息

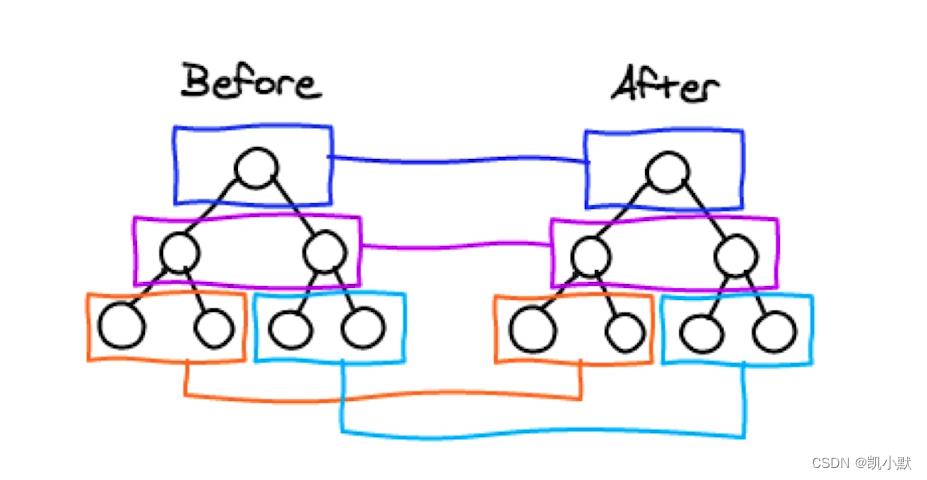
virtual dom diff
dom 比对,找出差异

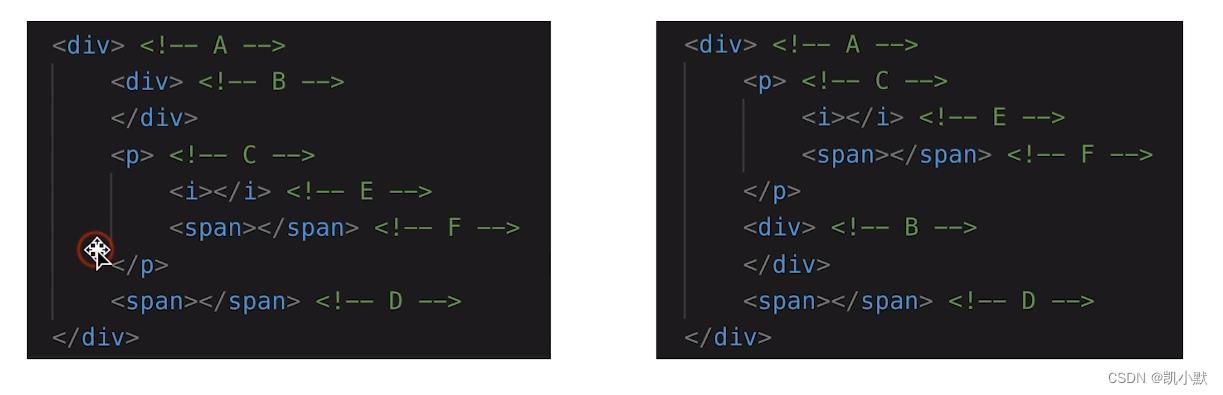
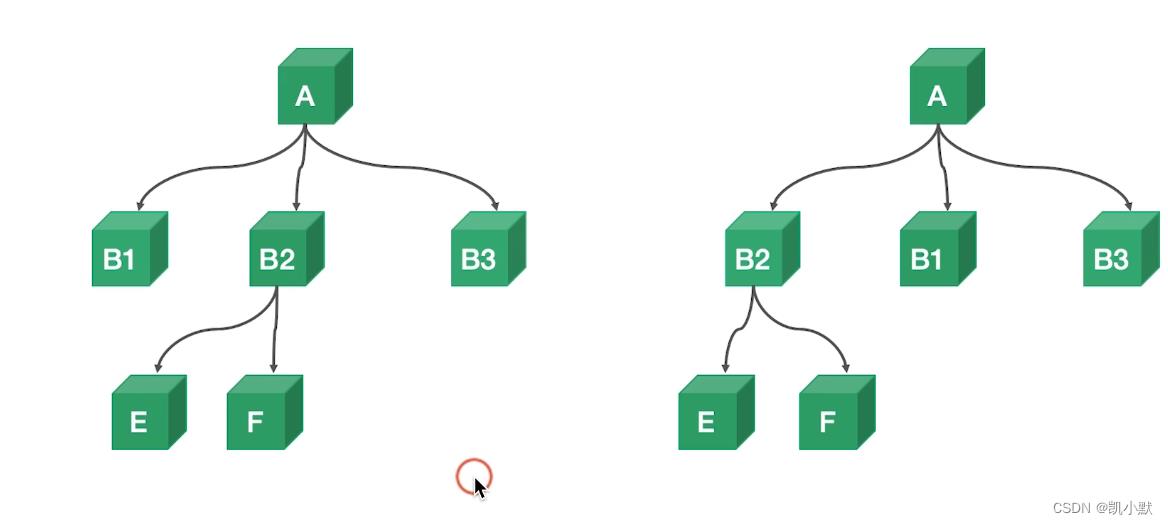
场景1:移动

映射到 dom,就是下面的结构

场景2:删除新建

场景3:删除新建

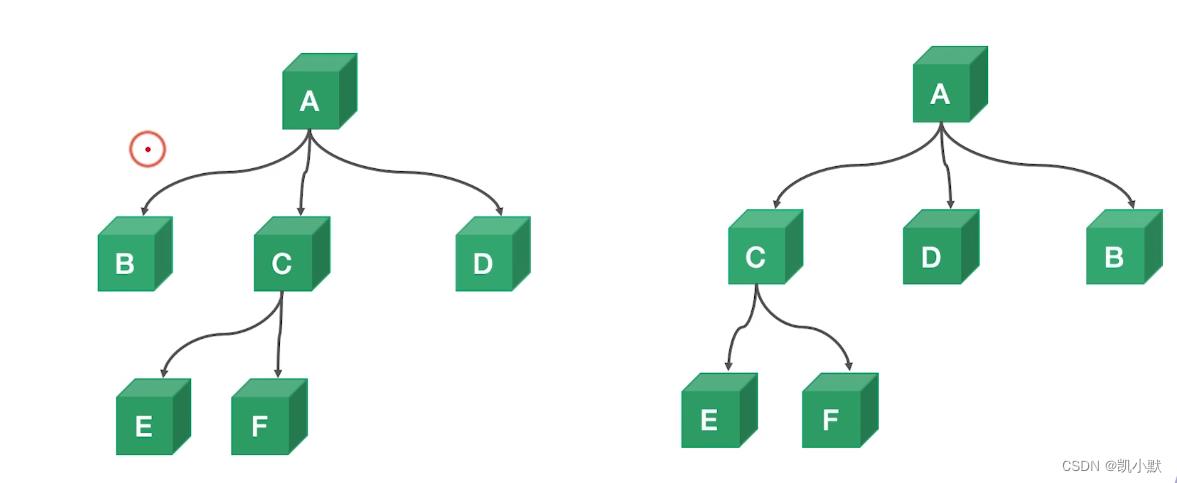
场景4:更新删除新建(无key)

对应的dom

场景5:移动(有key)
加了 key,就通过 key 去判断,移动即可,不用删除新建

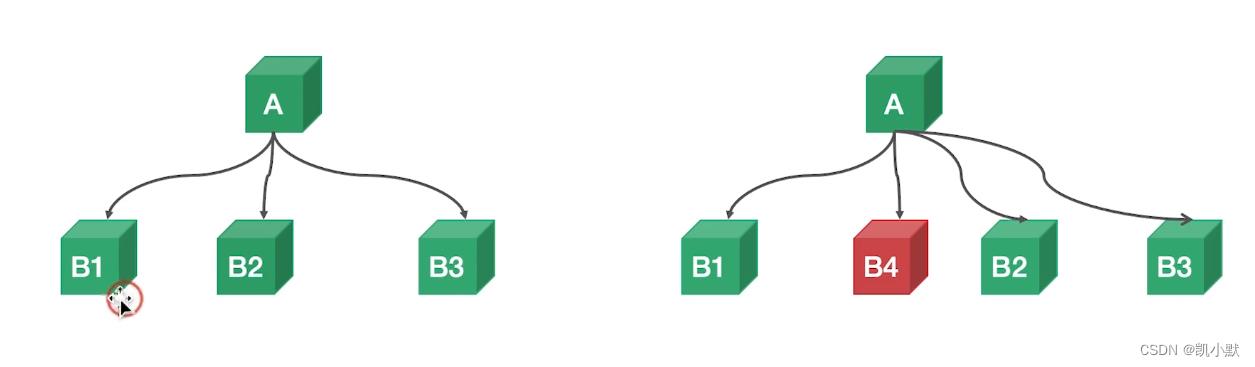
场景6:插入(有key)
有了key,B1、B2、B3 可以复用,B4 直接插入即可

以上是关于Vue 开发实战基础篇 # 7:理解虚拟DOM及key属性的作用的主要内容,如果未能解决你的问题,请参考以下文章