vue-cli 初始----安装运行Vue项目
Posted RAIN 7
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue-cli 初始----安装运行Vue项目相关的知识,希望对你有一定的参考价值。
文章目录
安装 Node.js 环境
1、官网下载
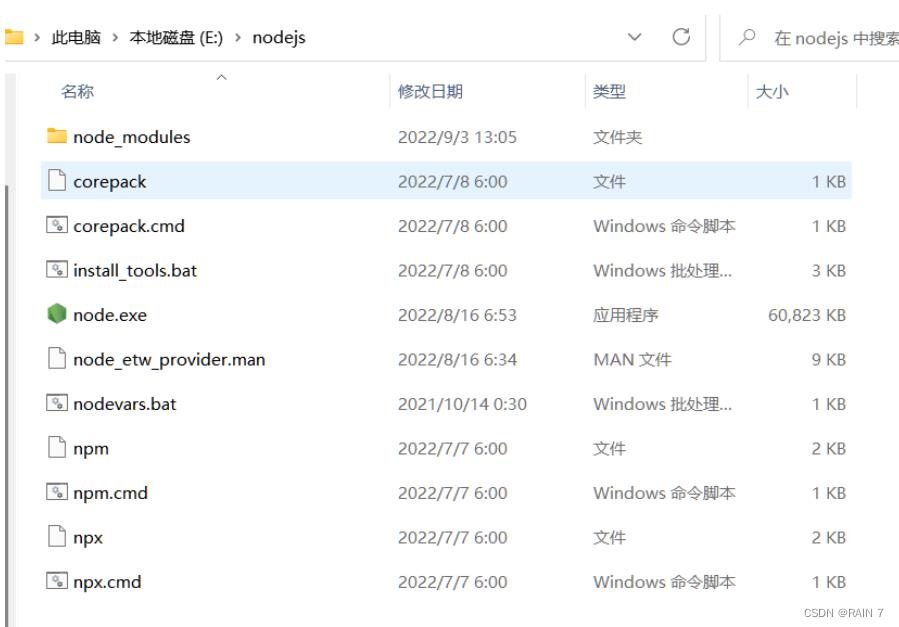
去node.js官网下载版本到本地,我下载到 E:\\node.js\\,下载完之后会有这么多文件

2、配置环境变量
配置nodejs 环境变量,方便我们在任何目录下使用命令
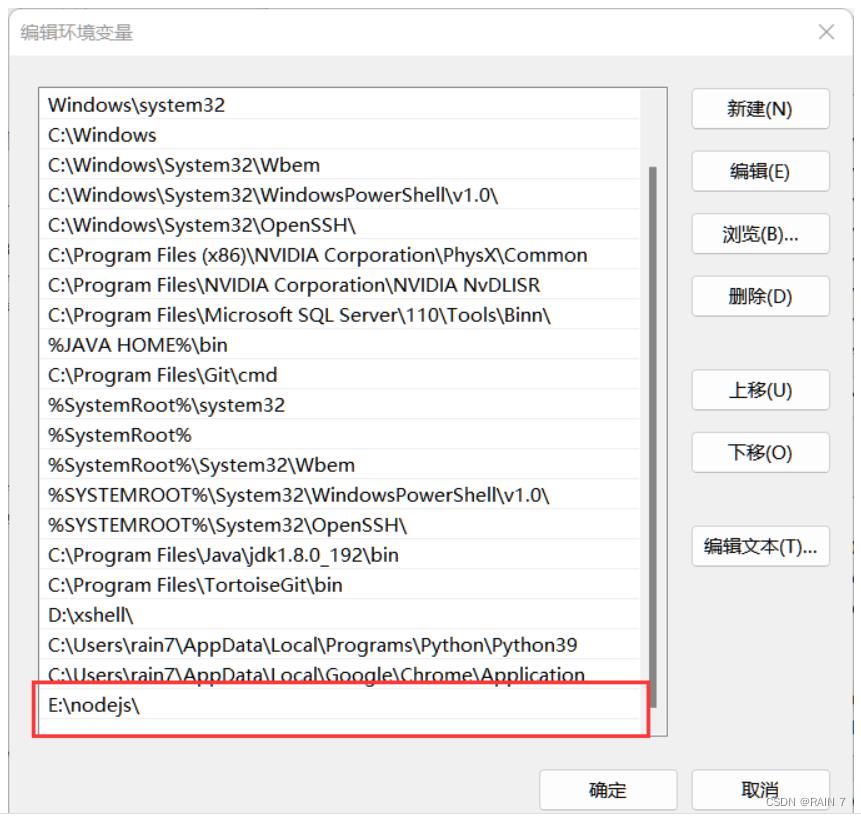
点击系统,点击高级系统设置,点击高级,点击环境变量,编辑系统变量中的Path,加上你所下载的node.js 的目录即可

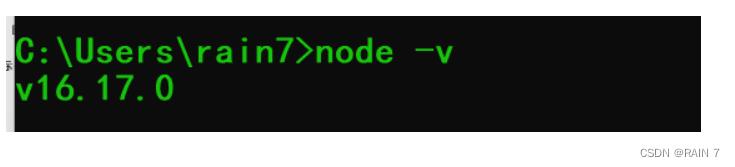
如果启动cmd,敲一个 node -v 显示版本号,那么说明设置环境变量成功!

3、Node.js 配置
node.js 提供 npm 命令(node package manage),node.js 包管理工具,把所有的js库都归纳到一起了,通过坐标管理(js名字+版本号),和maven一样。我们需要js只需要输入命令 npm install ,自动联网从库下载,如果不加版本号默认下载最新版本,如果相加版本号,只需跟上@+版本号即可。
npm install axios // 默认下载最新版本
npm install axios@3.1.2 // 下载指定版本,需要加上@
我们在以后肯定是需要从node的库中下载依赖到本地中的,需要指定本地库的文件位置
(1)设置 node.js 依赖的本地仓库
npm config set cache "E:\\noderep" // 设置缓存存放位置
npm config set prefix "E:\\noderep" // 设置本地仓库存放位置
(2)配置下载国内镜像
这样每次下载的时候就不会去国外的中心仓库下载了,去国内的镜像下载速度很快,就跟maven配置阿里镜像一样
npm config set registry https://registry.npm.taobao.org
(3) 验证node.js 配置环境
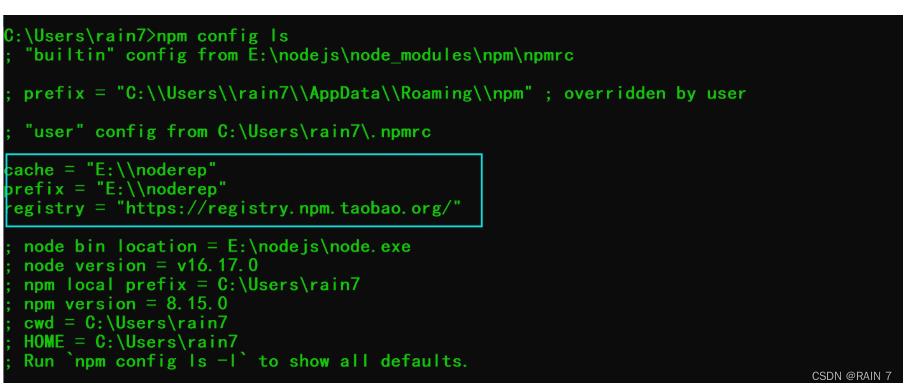
npm config ls
可以看到我们配置成功了

安装 Vue Cli
0、安装配置好node.js环境
查看上文教程,完成安装配置
1、安装 vue cli
cmd执行命令,安装 vue2 版本
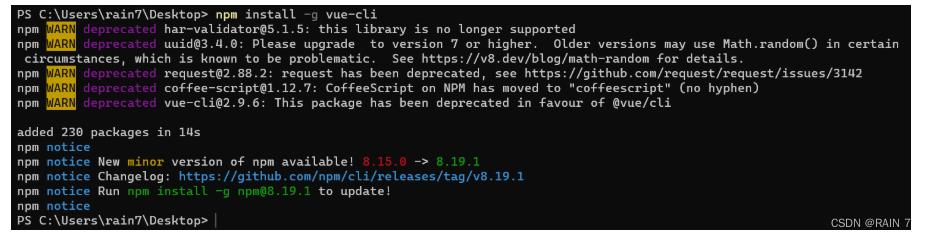
npm install -g vue-cli
等一会下载,下载完成

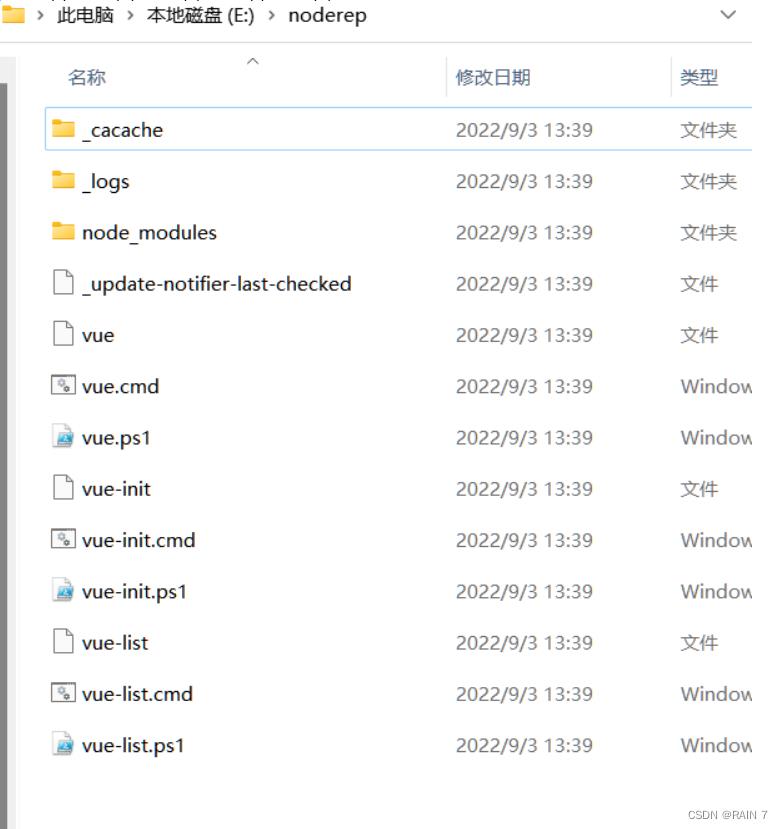
同时在我们自己设置的本地仓库多了一堆vue-cli文件

2、通过 vue cli 创建项目
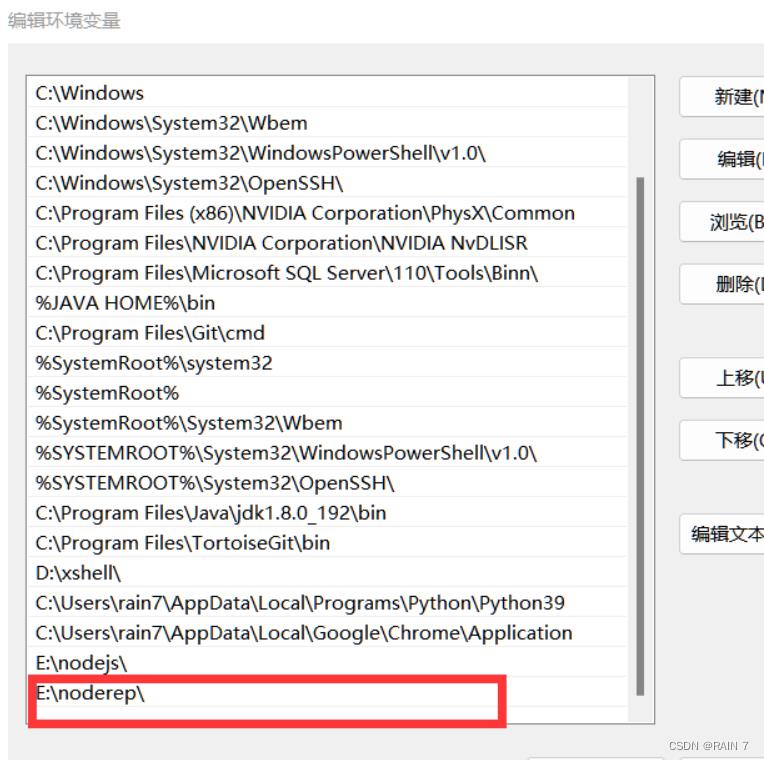
(1)配置 node.js 本地仓库环境变量
在环境变量中加入本地仓库的路径方便执行命令

(2)测试命令是否能执行
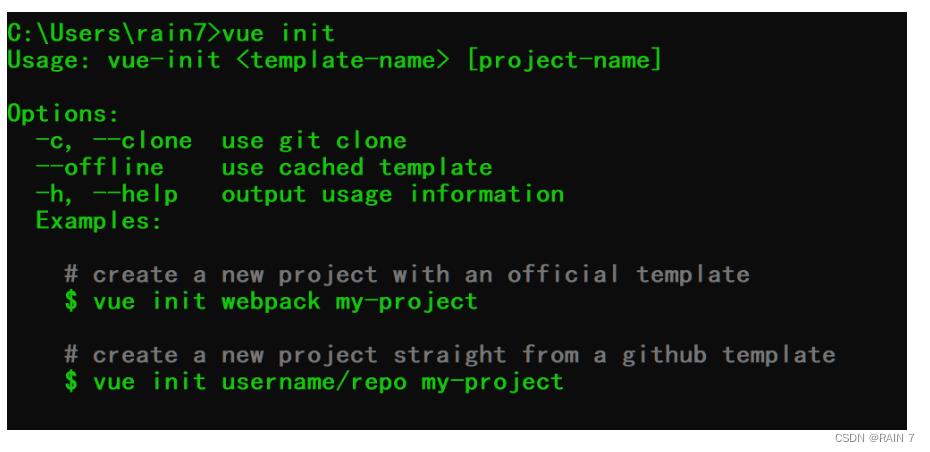
在cmd输入命令
vue -init
如果有信息那么说明配置环境变量成功!

3、创建 一个vue项目
我们到达D盘,打开cmd

输入命令
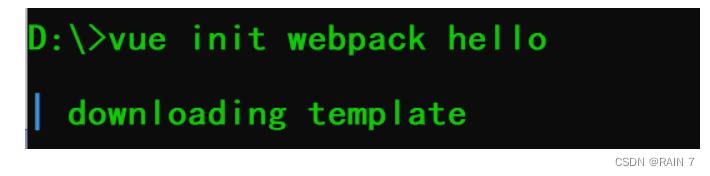
vue init webpack hello
vue init webpack 是 使用vue脚手架初始化,使用webpack打包,这是固定写法,后面创建hello项目
第一次创建会加载模板,要等一会,必须联网

模板下载完毕后,开始交互
项目名是否要保持hello,如果不需要直接回车,如果需要改名那么删除进行重新输入即可。

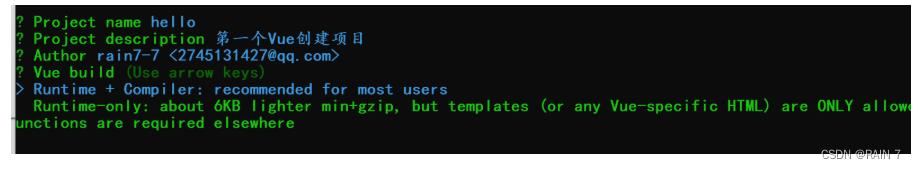
项目描述是否保持默认,同上

项目的作者信息,如果电脑有git账户默认读取,如果想更改同上

项目选择编译+运行,还是 只运行,建议选额第一个,相当于热部署。

是否安装 vue路由,选择y

使用eslint在code中,就是个语法校验器,可以不用

是否设置单元测试,选择no

是否设置e2e 测试,选择n

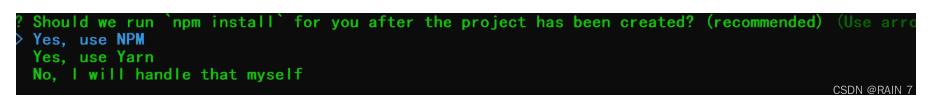
是否要使用 npm install 命令,选择第一个

等待初始化完毕,vue项目创建成功

开始初始化

4、项目创建成功
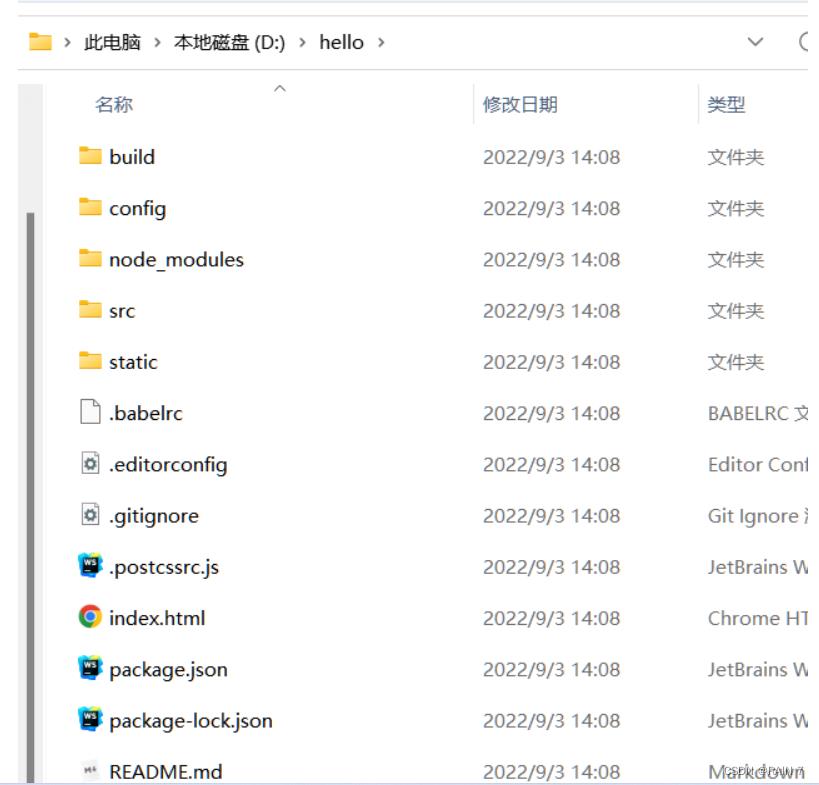
此时查看d盘中的hello文件夹

此文件夹已经生成了 vue项目的所有文件,就像创建maven项目一样生成main目录、pom.xml、java目录、test目录等。这里生成的是前端vue的相关各种目录。
5、运行前端项目
我们创建好项目之后,建议我们进入 hello 目录,run dev 编译运行该项目

输入下列命令
cd hello
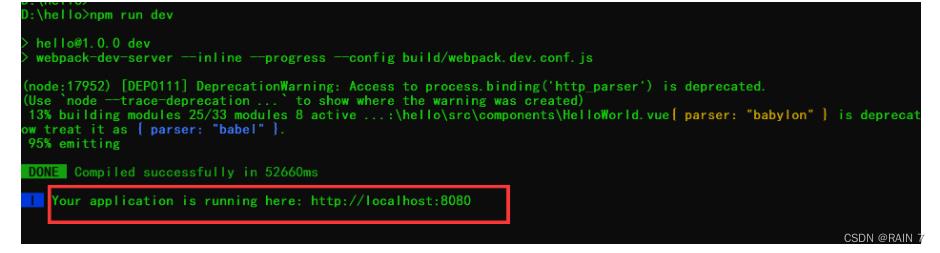
npm run dev
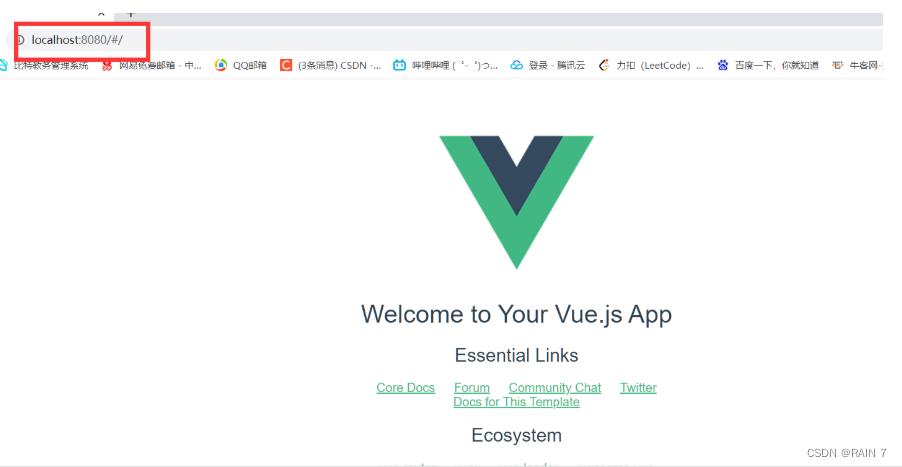
最后等待打包完成,我们就可以在浏览器进行访问了

进入到前端的项目中访问成功

以上是关于vue-cli 初始----安装运行Vue项目的主要内容,如果未能解决你的问题,请参考以下文章