【Fiddler】设置Before Request断点&篡改数据
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了【Fiddler】设置Before Request断点&篡改数据相关的知识,希望对你有一定的参考价值。
参考技术A 在测试中,根据测试场景的不同,会需要在测试中更改访问请求、或者更改请求内容,从而达到最终的测试目标。这时测试要构造数据,设置断点以篡改请求和响应的数据包。如何设置断点修改request的数据包呢?
1.先在浏览器中打开百度网页输入“百度地图”,可以看到测试断点前的正常数据。
2.打开fiddler工具,点击Rules---Automatic Breakpoint----Before Requests(也可直接按F11),设置请求前断点,之后访问的数据都会被截断。
3.在QuickExc框中输入cls,清除之前访问的数据包,以方便找到我们需要的数据包。(自己在学习的时候就是因为一直找不到请求包搞了很久,后面发现的这个小技巧很方便)
4.打开之前的网页,点击“百度一下”进行请求,可在fiddler中看到有断点的数据包产生,选择请求的数据包,选择右侧的WebForms栏,选择修改wd的数据,将“百度地图”修改成“高德地图”,点击Run to Completion。
5.进行上面的操作之后,可看到列表中的数据包状态有改变,打开网页可看到访问的内容是刚修改的“高德地图”的内容。
Fiddler中设置断点修改Request
Fiddler中设置断点修改Request
Fiddler最强大的功能莫过于设置断点了,设置好断点后,你可以修改httpRequest 的任何信息包括host, cookie或者表单中的数据。设置断点有两种方法
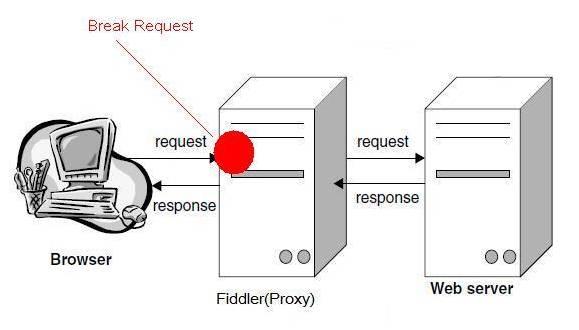
第一种:打开Fiddler 点击Rules-> Automatic Breakpoint ->Before Requests(这种方法会中断所有的会话)
如何消除中断呢? 点击Rules-> Automatic Breakpoint ->Disabled
第二种: 在命令行中输入命令: bpu www.baidu.com (这种方法只会中断www.baidu.com)
如何消除命令呢? 在命令行中输入命令 bpu

使用举例:
以登录举例
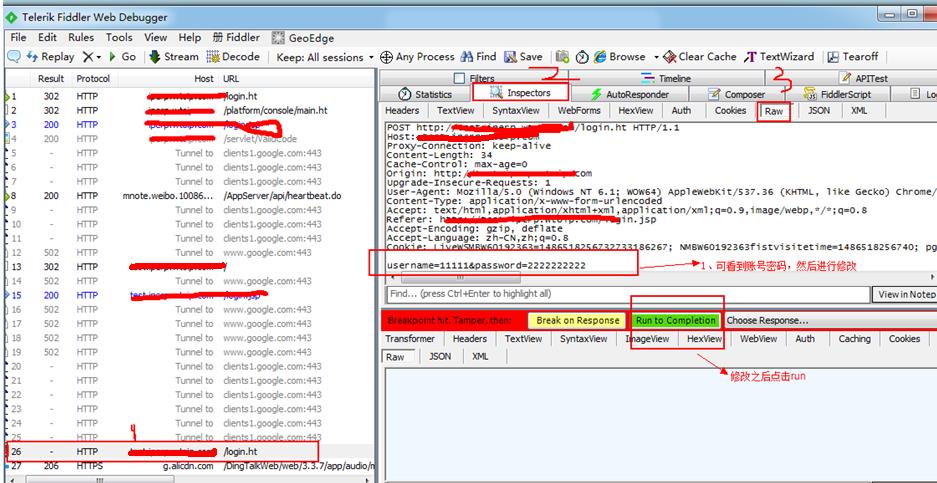
1、中断请求:bpu http://test.xxx.xxx.com/login.ht
2、选中这个请求
3、修改inspectors->raw里面的帐号密码
4、点击run to completion
5、取消中断:bpu

Fiddler中设置断点修改Response
当然Fiddler中也能修改Response:
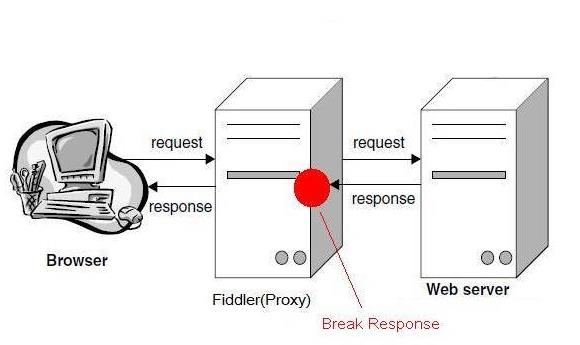
第一种:打开Fiddler 点击Rules-> Automatic Breakpoint ->After Response (这种方法会中断所有的会话)
如何消除命令呢? 点击Rules-> Automatic Breakpoint ->Disabled
第二种: 在命令行中输入命令: bpuafter www.baidu.com (这种方法只会中断www.baidu.com)
如何消除命令呢? 在命令行中输入命令 bpuafter,

如何模拟Before Requests设置断点
在项目的实践过程中,经常遇到一个点击事件,触发两个并行的请求,比如A、B两个请求,哪个请求响应的比较快,则展示谁的数据。
在测试的时候,我们要测试三个场景:
| 用例编号 | 场景设计 | 预期结果 |
|---|---|---|
| test1 | 响应速度:A > B | 展示A |
| test2 | 响应速度:A < B | 展示B |
| test3 | 响应速度:A = B | 这种情况很临界,几率很小,暂时忽略不计 |
| test4 | 响应速度:A B 在固定的时间内都没有响应 | 没有数据展示 |
如果完全依赖真实的网络,很难能够模拟去上述的场景,因为我们无法控制哪一个响应先返回,会很被动。
Fiddler有模拟断点的功能来帮助我们:
1、打开Fiddler,Rules->Automatic Breakpoints ->点击 Before Requests
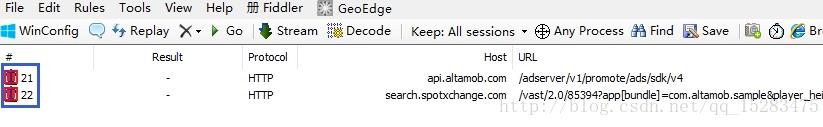
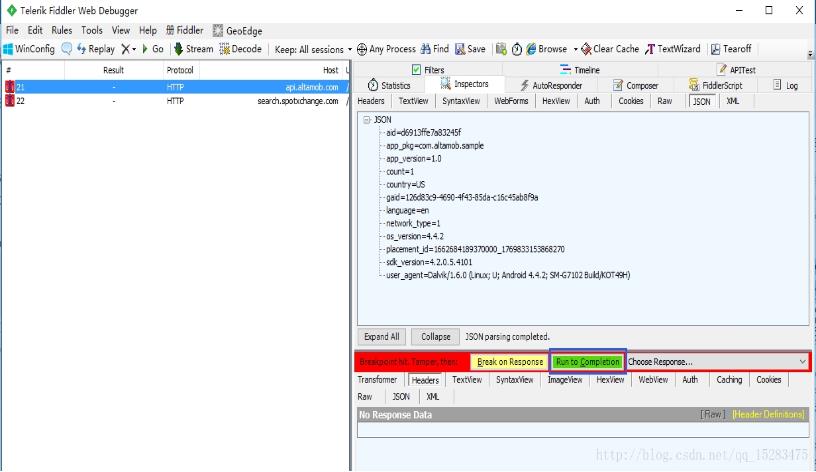
2、这样所有的请求在发送请求之前就被阻止了,如下图所示,两个并行的请求A(21)、B(22)都被阻止了:

3、要模拟测试用例的场景test1,需要让A(21)响应请求,则需要将A(21)的阻止打开
4、双击A(21)的请求,在右下角点击绿色的Run to Completion

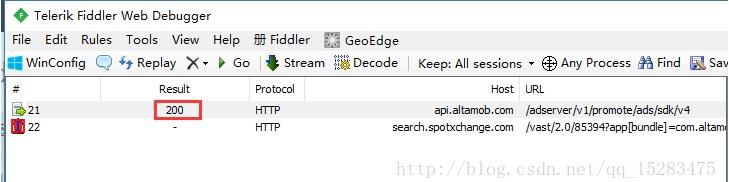
5、之后A(21)的请求继续自己的请求,返回200,请求成功,而B(22)的请求还在阻止

6、这样就可以很轻松的模拟,其他的测试用例场景了
需要强调一下:
大家可以看到Rules->Automatic Breakpoints ->之后有两个选项:Before Requests 、After Responses。这两个选项都可以断点,但是有什么不同呢,下面就为大家着重的介绍一下:
Before Requests :在请求发送之前,打断点,所以可以调整发送的参数;
After Responses :在响应回来之前,打断点,所以可以调整返回过来的数据;
两者断点的位置不一样,所以能够修改的数据不一样,大家可以根据自己的需求选择不同的断点方式。
以上是关于【Fiddler】设置Before Request断点&篡改数据的主要内容,如果未能解决你的问题,请参考以下文章