hbuilderx空格字符的代码
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了hbuilderx空格字符的代码相关的知识,希望对你有一定的参考价值。
参考技术A hbuilderx空格字符的代码用两个空格代替制表符(soft-tab即用空格代表tab符),避免常见的代码不一致和差异。HBuilder制表符转换成空格的方法,具体设置如下:工具—>首选项—>常规—>编辑器—>文本编辑勾选插入空格代替制表符。HBuilderX 开发工具中实现自定义生成代码块的功能
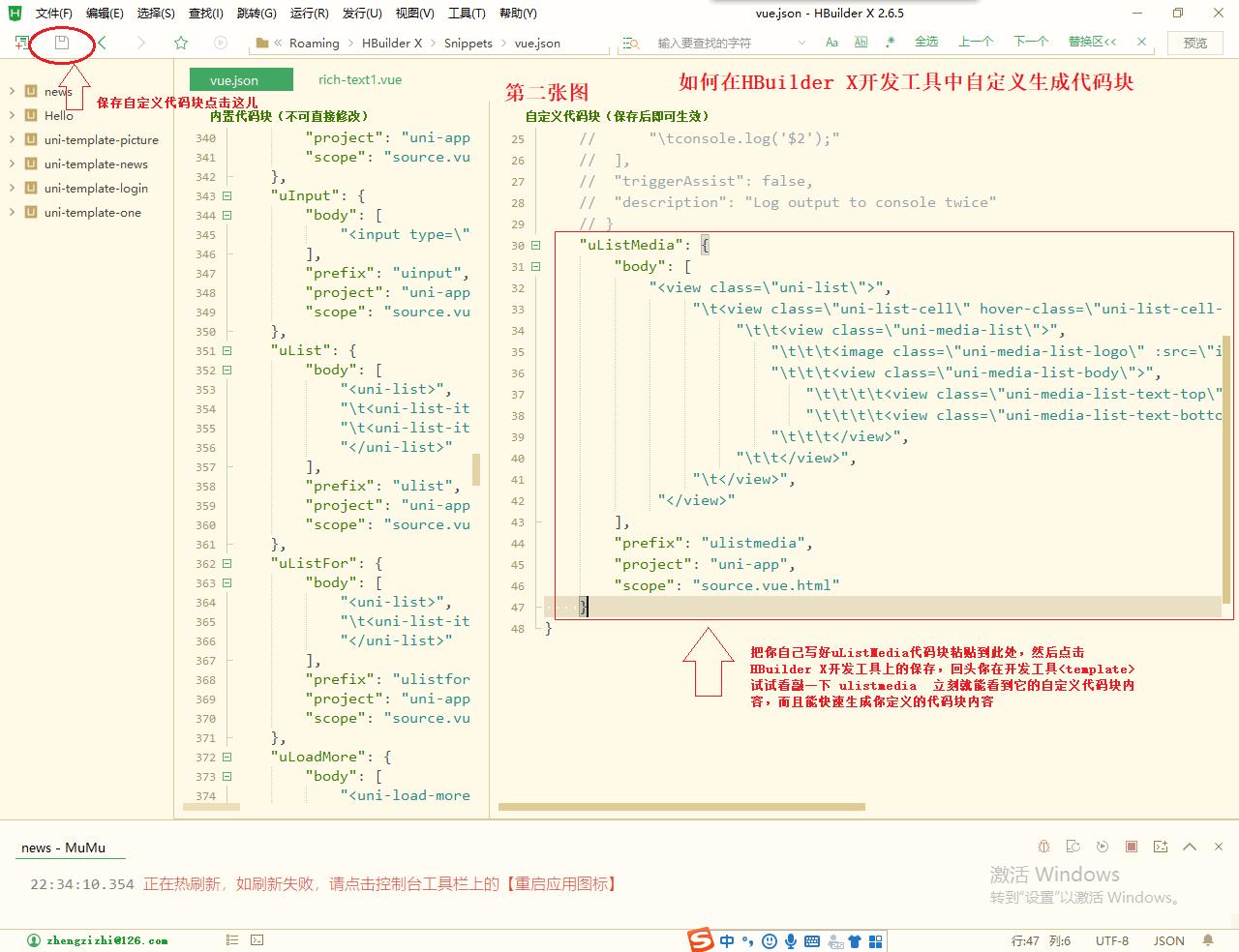
如何在HBuilderX开发工具中实现自定义生成代码块的功能
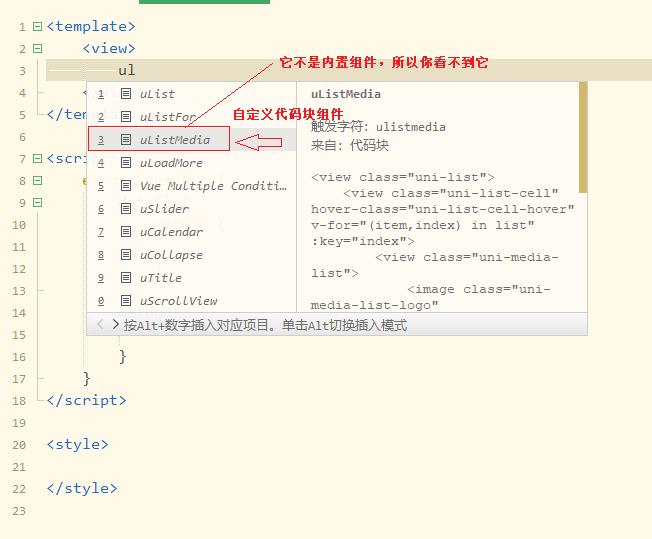
因为uListMedia不是内置组件,所以在你敲ulistmedia时看不到uListMedia的提示信息
在学习uni-app官网视频教程中,可能作者是因录播时间有限,没时间展开说明uListMedia
代码块是如何自定义的,这给所有入门的学习uni-app开发的人带来了困扰,特写此文,
希望在你刚入门的这一刻能帮到你。

自定义uListMedia代码块如下:
"uListMedia": {
"body": [
"<view class=\\"uni-list\\">",
"\\t<view class=\\"uni-list-cell\\" hover-class=\\"uni-list-cell-hover\\" v-for=\\"(item,index) in list\\" :key=\\"index\\">",
"\\t\\t<view class=\\"uni-media-list\\">",
"\\t\\t\\t<image class=\\"uni-media-list-logo\\" :src=\\"item.img\\"></image>",
"\\t\\t\\t<view class=\\"uni-media-list-body\\">",
"\\t\\t\\t\\t<view class=\\"uni-media-list-text-top\\">{{item.title}}</view>",
"\\t\\t\\t\\t<view class=\\"uni-media-list-text-bottom uni-ellipsis\\">{{item.content}}</view>",
"\\t\\t\\t</view>",
"\\t\\t</view>",
"\\t</view>",
"</view>"
],
"prefix": "ulistmedia",
"project": "uni-app",
"scope": "source.vue.html"
}


到此 HBuilderX 开发工具中实现自定义生成代码块的功能介绍完成。
以上是关于hbuilderx空格字符的代码的主要内容,如果未能解决你的问题,请参考以下文章