Android开发笔记——View
Posted igoslly
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android开发笔记——View相关的知识,希望对你有一定的参考价值。
一、View基础知识
IDE——Integrated Development Environment 集成开发环境,具有多项功能的综合性编辑环境
XML——Extensible Markup Language 可拓展标记语言,用来描述android外观建立布局。
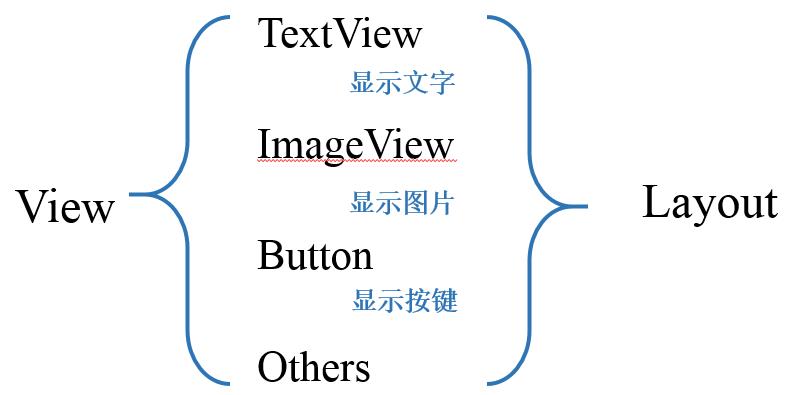
View—— 屏幕上用来展示内容的矩形区域
View这里介绍三种,有包含内容是图片(ImageView),文字(TextView)和按键(Button),所有View合起来组成的屏幕是布局(Layout)。

应用给用户展示并进行交互的成为用户界面(User Interface)
虽然内容显示变化多样,但是都是以矩形结构进行放置,只要将背景色设置为透明和同色,便可隐形,不过依旧可以强行画出。
二、TextView
1、标签的开启和关闭
自闭标签
<TextView
android:xxxx="xxx" />
单独的关闭标签
<TextView
android:xxxx="xxx"
<TextView />
2、描述View行为或外观特性——属性
在TextView中包括有text、textColor、background、layout_width、layout_height,所有属性均有默认值,如果没有额外设定,则以默认值进行显示。属性值(等式右侧)需放入双引号中。

查看AndroidDeveloper:TextView 获取更多属性
3、属性解释
(1)长宽layout_width、layout_height
单位dp_density-independentpixels,无视设备分辨率显示同样大小。当使用pixel为单位时,同样大小设置在不同手机分辨率屏幕上显示大小不同,尤其在超高分辨率屏幕上显得异常狭小。
可接触目标(Button)至少需要48dp宽。
固定长宽:无论内部文字如何,View的长宽均固定,不适合内容灵变动。
变动长宽(wrap_content):如果需要View自动贴合文字,合理设置android:padding="20dp",可以完美地随文字改变进行显示。
父元素长宽:match_parent强制性使视图扩展至父元素大小
父元素长宽:match_parent强制性使视图扩展至父元素大小

(2)文字显示
① 使用textSize修改显示文字的大小
以sp为单位——scale independent pixels比例无关像素,和dp相同;
sp只适用于字体,因为是基于用户对字体大小偏好和设置来调节的,手机中均有设置。
直接使用AndroidTextAppearance设定的字号——Small / Medium / Large默认为14/18/22sp
② textColor修改显示文字的颜色
例子中使用深灰——@android:color/darker_grey,也可以改成@android:color/black、@android:color/white,但Android提供色系颜色并不多。
使用确切的十六进制颜色代码来引用任何颜色,查看Materials Design的Color章节,所有颜色均赋予特定代码。 ③ 其他文字显示
所有字母是否全部大小写,默认为False

改变粗体、斜体,以“|”多选


三、ImageView
android:src=”@drawable/cake”
——表示引用名为cake的图片,不需要备注后缀
@号表示在Android app里面引用一个资源,drawable资源类型
在Android Studio需要手动添加图片到应用drawable文件夹中

android:scaledType=”center”
不会修改图片的大小,只会居中显示
android:scaledType=”centerCrop”
根据长宽的限制缩小图片,并保留长宽比,图片的宽度和高度同时大于等于ImageView
android:scaledType=”centerInside”
居中显示,确保图片宽度和高度小于等于ImageView,按比例缩放。
android:scaledType=”fitCenter”
居中显示,按比例放大或者缩小直到一个方向完全确定。若图片本身高度小于View区域高度,进行缩小。
申明:
1、本笔记为文字及图片均为个人原创,请勿转载
2、Android开发课程于2017年4年参与GoogleDeveloper进行学习,
以上是关于Android开发笔记——View的主要内容,如果未能解决你的问题,请参考以下文章