该死的Checkbox啊,JS单选后全选失效怎么办?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了该死的Checkbox啊,JS单选后全选失效怎么办?相关的知识,希望对你有一定的参考价值。
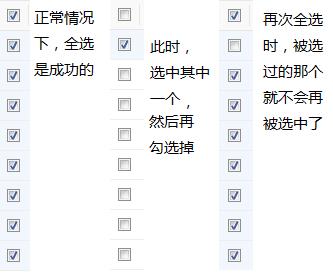
在IE下面没有这个问题,但是在FF和Chrome下,javascript控制,我设置点击一个置顶的checkbox,触发checkall函数,里面让下面的10个checkbox的attr('checked','true'),这样没有问题,但是如果下面的checkbox任意一个被点击过,再触发checkall函数时,被点击过的checkbox就不会被选中,为啥?参考图如下:

<body>
<form>
<input type="checkbox" name="all" onclick="javascript:for(var i=0;i<this.form.a1.length;i++)this.form.a1[i].checked=this.checked;">全选<br>
<input type="checkbox" name="a1"><br>
<input type="checkbox" name="a1"><br>
<input type="checkbox" name="a1"><br>
<input type="checkbox" name="a1"><br>
<input type="checkbox" name="a1"><br>
<input type="checkbox" name="a1"><br>
<input type="checkbox" name="a1"><br>
<input type="checkbox" name="a1"><br>
<input type="checkbox" name="a1"><br>
<input type="checkbox" name="a1"><br>
</form>
</body> 参考技术A 楼上正解。
js写全选,怎么取消一个checkbox的选中状态,让全选的checkbox选中状态取消
var iSelect=true;
function Check()
var input=document.getElementsByTagName("input");
if(iSelect==true)
for(var i=0;i<input.length;i++)
input[i].checked=true;
iSelect=false;
else if(iSelect==false)
for(var i=0;i<input.length;i++)
input[i].checked=false;
iSelect=true;
接着这个全选功能,大神们帮帮忙吧
1.点击全选时是把所有的项加上checked
2.获取这个checked的数量
3.当checked数量不等于全部项的数量时,就把全选按钮的checked属性设为false追答
你是要代码吗?
参考技术A var checkAll = document.getElementById("check-all");var qx = document.getElementById("qx");
var ach = qx.getElementsByTagName("input");
for ( var i = 0; i < ach.length; i++)
ach[i].onclick = function ()
if (!this.checked)
checkAll.checked = false;
;
参考技术B 又是你,可以用jQ写吗,原生快忘了
以上是关于该死的Checkbox啊,JS单选后全选失效怎么办?的主要内容,如果未能解决你的问题,请参考以下文章
为啥我用jQuery写好checkbox的全选后,点击两次后,就不行了,要刷新页面后,点击才有响应,源码是这样