使用wxjava实现发表内容预览信息以及推送文章
Posted 穆雄雄
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用wxjava实现发表内容预览信息以及推送文章相关的知识,希望对你有一定的参考价值。
大家好,我是雄雄。

文章目录
前言
今天分享的内容有如下几个:
- 保存草稿
- 根绝media_id会哦去草稿箱的信息
- 发表内容,并不是发发布(已发表的内容不会推送给用户,不占用群发次数)
- 给指定用户发送文章预览
- 群发文章(按照分组推送给用户文章)
我这边使用的微信开发工具类是:WxJava,非常的牛。
保存草稿的方法

代码如下:
@GetMapping("/saveDrafts")
public String saveDrafts()
WxMpAddDraft wxMpAddDraft = new WxMpAddDraft();
List<WxMpDraftArticles> wxMpDraftArticlesList = new ArrayList<>();
WxMpDraftArticles articles = new WxMpDraftArticles();
articles.setTitle("这是标题");
articles.setAuthor("雄雄");
articles.setDigest("这里是摘要信息,主要内筒不在这里哈。");
articles.setContent("【这里是主要内容】图文消息的具体内容,支持html标签,必须少于2万字符,小于1M," +
"<br/>换一行在说。且此处会去除JS,涉及图片url必须来源 <br/><p>这是再开了个段落</p> " +
"<span><b style='color:red;'>我是红色的加粗的字体</b></span> " +
"欢迎来到<b>穆雄雄的博客</b>啊。<a href='http://muxiongxiong.cn'>点击这里</a>");
//这是原文地址
articles.setContentSourceUrl("http://muxiongxiong.cn");
//图文消息的封面id
articles.setThumbMediaId("这里是零时素材或者永久素材的mediaId");
//是否显示封面,0为false,即不显示,1为true,即显示(默认)
articles.setShowCoverPic(0);
//是否打开评论,0不打开(默认),1打开
articles.setNeedOpenComment(0);
//是否粉丝才可评论,0所有人可评论(默认),1粉丝才可评论
articles.setOnlyFansCanComment(0);
//草稿的临时链接,点击图文消息跳转链接
articles.setUrl("https://blog.csdn.net/qq_34137397");
//图文消息的封面url
articles.setThumbUrl("https://img-blog.csdnimg.cn/6aeb54b426bc492e880aba5564a2a591.png");
wxMpDraftArticlesList.add(articles);
//添加图文消息进去
wxMpAddDraft.setArticles(wxMpDraftArticlesList);
//调用添加的方法?
WxMpAddDraft draftFromat = WxMpAddDraft.fromJson(wxMpAddDraft.toJson());
//调用添加的方法
String media_id = "";
try
media_id = wxMpDraftService.addDraft(draftFromat);
catch (WxErrorException e)
e.printStackTrace();
return media_id;
说明:
- 保存草稿之前需要先添加临时或者永久素材,因为后面需要
mediaId setContent中可以写html标签内容- 保存成功后,会给我们返回一个
media_id,发表文章的时候需要使用

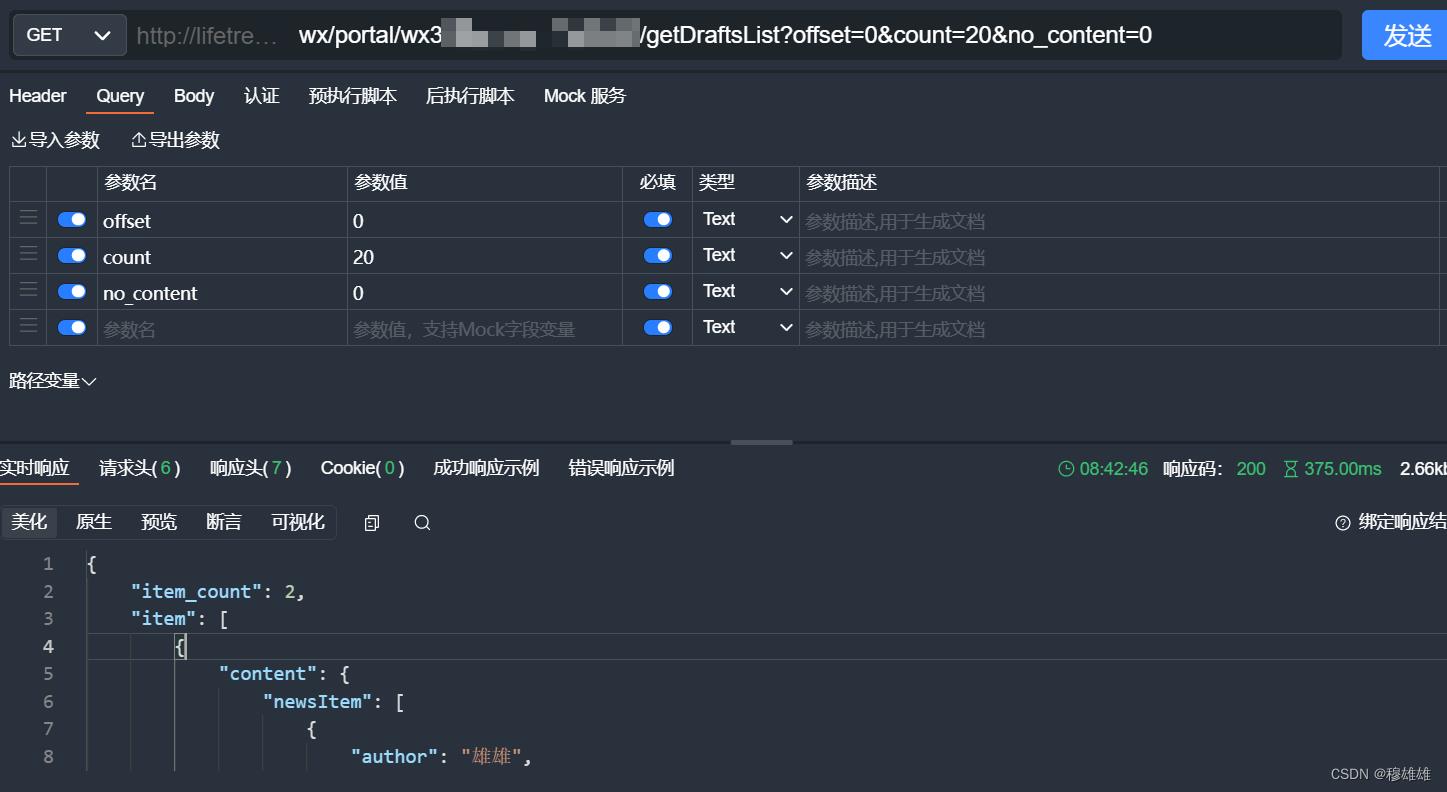
获取草稿箱列表
代码如下:
@GetMapping("/getDraftsList")
public String getDraftsList(int offset,int count,int no_content)
JSONObject object = new JSONObject();
try
WxMpDraftList wxMpDraftList = wxMpDraftService.listDraft(offset,count);
List<WxMpDraftItem> wxMpDraftItemList = wxMpDraftList.getItems();
wxMpDraftItemList.forEach(WxMpDraftItem::getMediaId);
object.put("item",wxMpDraftList.getItems());
object.put("total_count",wxMpDraftList.getTotalCount());
object.put("item_count",wxMpDraftList.getItemCount());
catch (WxErrorException e)
e.printStackTrace();
return object.toJSONString();
说明:
- offset:从全部素材的该偏移位置开始返回,0表示从第一个素材返回
- count:返回素材的数量,取值在1到20之间
- no_content:1 表示不返回 content 字段,0 表示正常返回,默认为 0

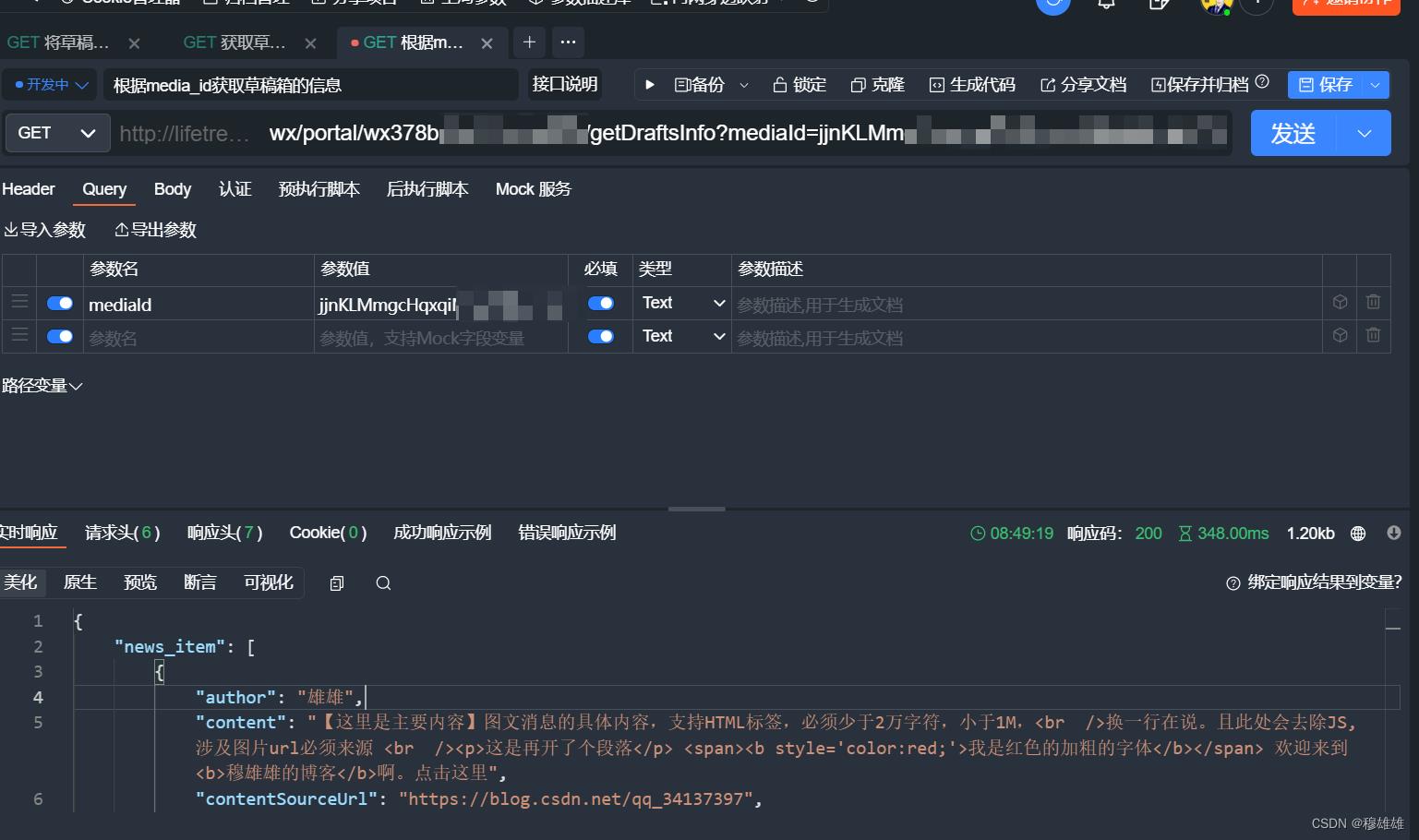
根据media_id获取草稿箱信息
代码如下:
@GetMapping("/getDraftsInfo")
public String getDraftsInfo(String mediaId)
JSONObject object = new JSONObject();
try
WxMpDraftInfo draftInfo = wxMpDraftService.getDraft(mediaId);
object.put("news_item",draftInfo.getNewsItem());
catch (WxErrorException e)
e.printStackTrace();
return object.toJSONString();
接口调用如下:

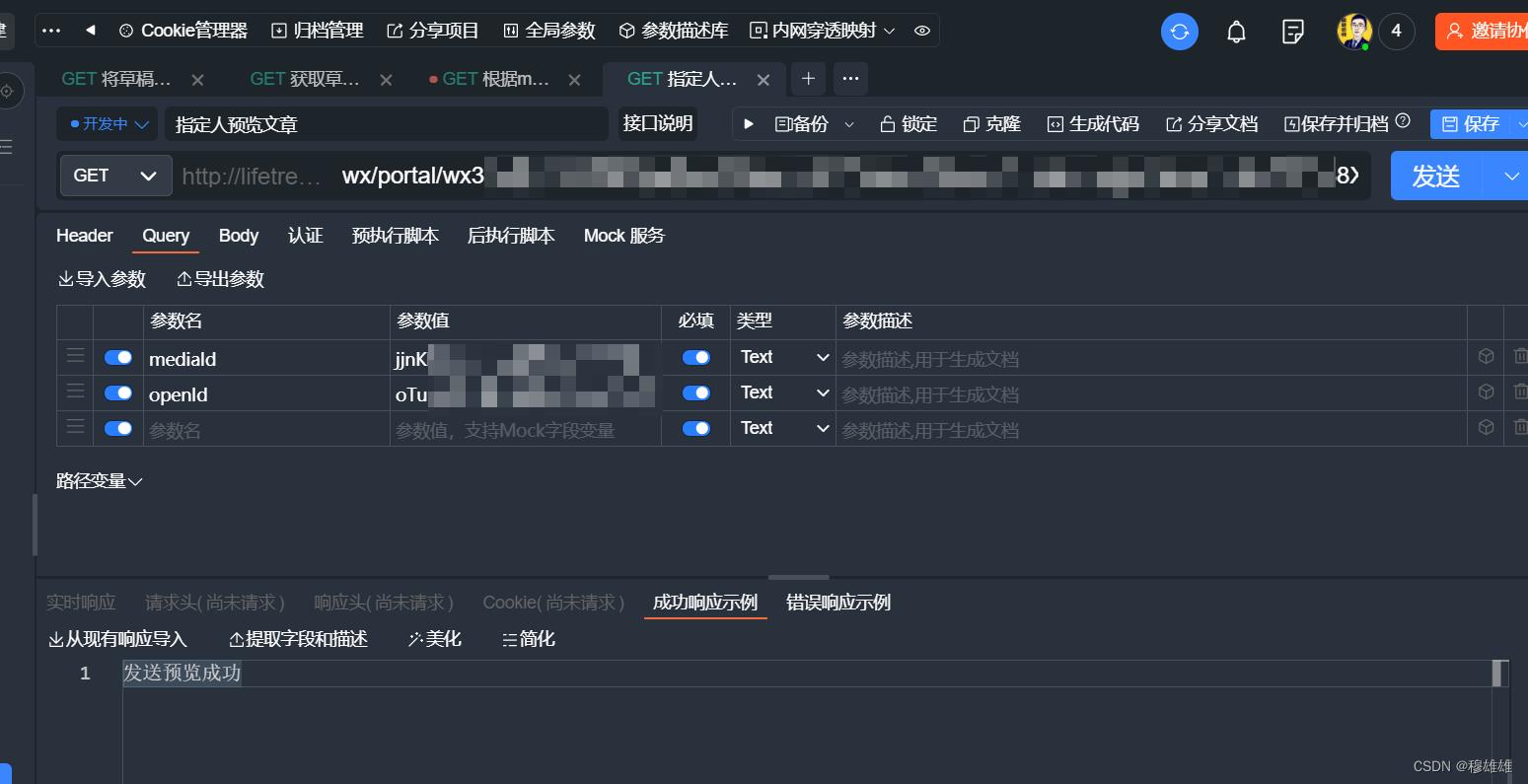
给指定人发送预览文章
代码如下
@GetMapping("/massMessagePreview")
public String massMessagePreview(String openId,String mediaId)
WxMpMassPreviewMessage mpMassPreviewMessage = new WxMpMassPreviewMessage();
mpMassPreviewMessage.setToWxUserOpenid(openId);
mpMassPreviewMessage.setMediaId(mediaId);
mpMassPreviewMessage.setMsgType(WxConsts.MassMsgType.MPNEWS);
try
WxMpMassSendResult massSendResult =wxMpMassMessageService.massMessagePreview(mpMassPreviewMessage);
log.info("发送预览成功");
log.info("dataId====="+massSendResult.getMsgDataId());
log.info("msgId======"+massSendResult.getMsgId());
catch (WxErrorException e)
e.printStackTrace();
return "发送预览成功";
说明
- openId:让谁预览的
openid - mediaId:文章的
media_id
接口调用如下:

推送文章(按照标签推送)
代码如下:
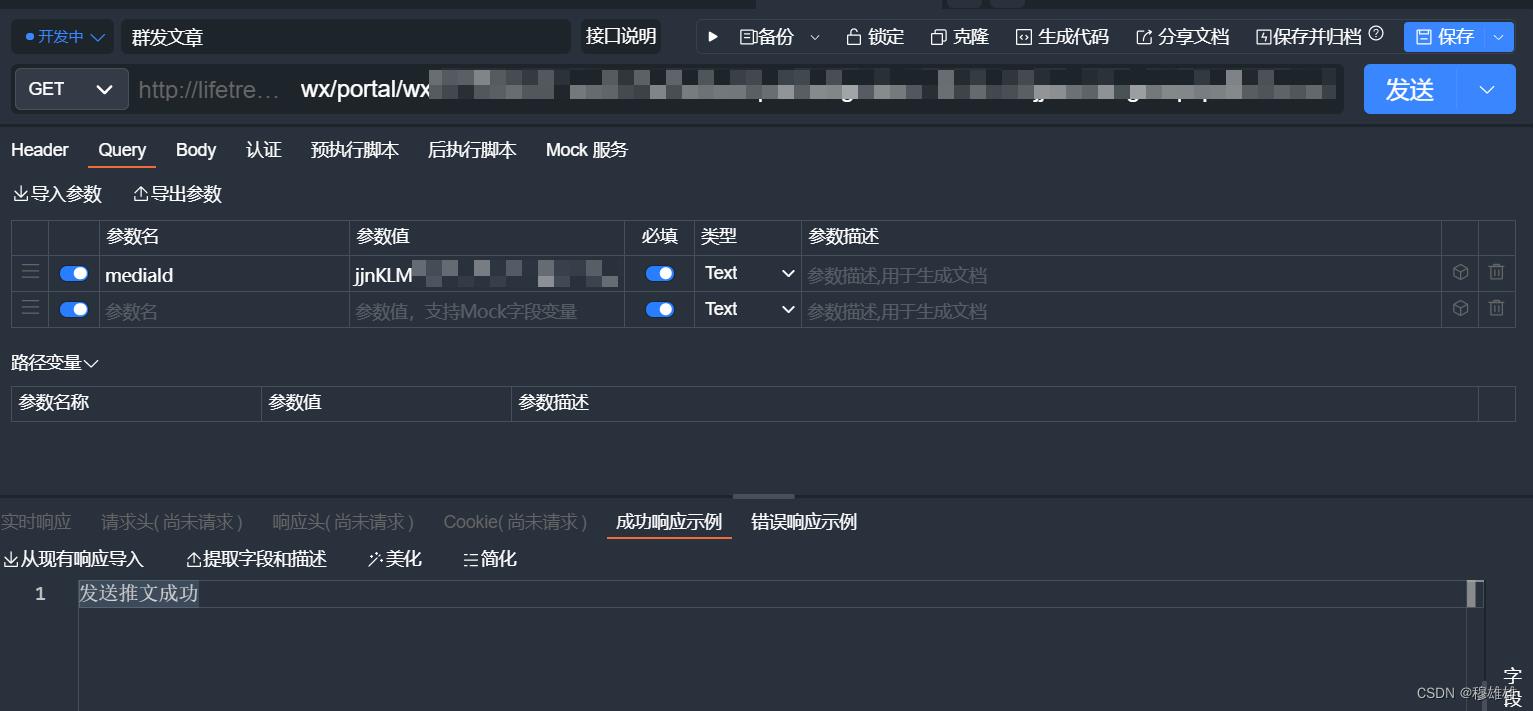
@GetMapping("/massGroupMessageSend")
public String massGroupMessageSend(String mediaId)
WxMpMassTagMessage wxMpMassTagMessage = new WxMpMassTagMessage();
//标签id,如果不设置则就意味着发给所有用户.
//wxMpMassTagMessage.setTagId();
wxMpMassTagMessage.setMediaId(mediaId);
wxMpMassTagMessage.setMsgType(WxConsts.MassMsgType.MPNEWS);
wxMpMassTagMessage.setSendAll(true);
try
WxMpMassSendResult massSendResult =wxMpMassMessageService.massGroupMessageSend(wxMpMassTagMessage);
log.info("发送推文成功");
log.info("dataId====="+massSendResult.getMsgDataId());
log.info("msgId======"+massSendResult.getMsgId());
catch (WxErrorException e)
e.printStackTrace();
return "发送推文成功";
说明
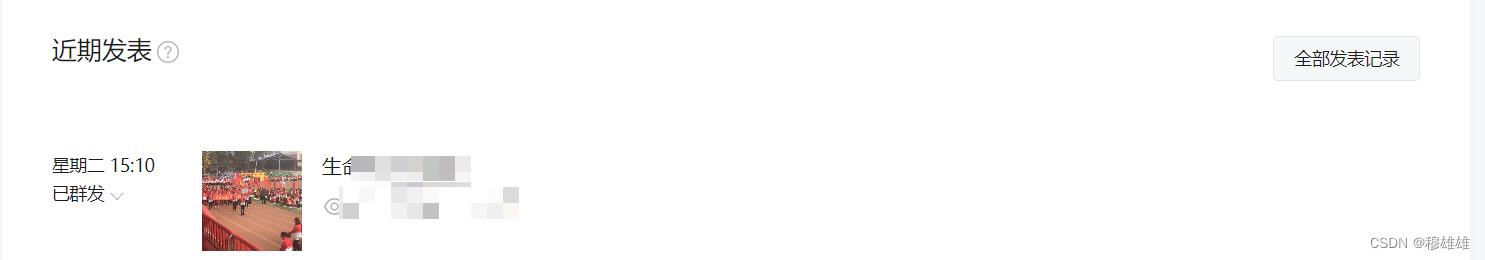
mediaId:让谁预览的media_id- 群发完之后,后台就可以看到了

后台信息如下:

以上是关于使用wxjava实现发表内容预览信息以及推送文章的主要内容,如果未能解决你的问题,请参考以下文章