java web与数据库相连,具体怎么做
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了java web与数据库相连,具体怎么做相关的知识,希望对你有一定的参考价值。
好像其中要弄什么驱动之类、 谁可以帮忙说下具体一步一步怎么做啊
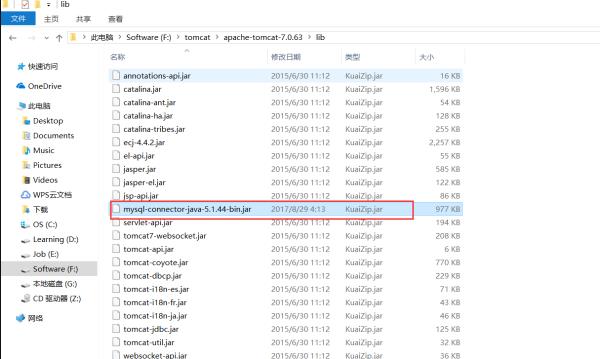
1.首先要移动mysql-connector-java-5.1.44-bin.jar到tomactde的lib目录下(我的目录是这样:F:\\tomcat\\apache-tomcat-7.0.63\\lib)这是一个连接数据库要用到包,一般在下载mysql的时候选择配置会下载,然后移动到tomact的lib下;

2.在你要连接数据库的项目中新建一个jsp文件,将下列代码复制进去;
<%@ page contentType="text/html;charset=UTF-8" language="java" %> <%@ page import="com.mysql.jdbc.Driver"%><%@ page import="java.sql.*" %> //使用DriverManager获取数据库连接,其中返回的Connection就代表了Java程序和数据库的连接 <html><head> <title>MySQL connect test</title></head><body><% String driverName = "com.mysql.jdbc.Driver"; String userName = "root"; //你的数据库用户名 String passWorld = "your_password";//你的数据库密码 String dbName = "test"; //数据库名称 String tableName = "abc"; //表的名称 String url = "jdbc:mysql://localhost/"+dbName+"?user="+userName+"&password="+passWorld; try Class.forName("com.mysql.jdbc.Driver").newInstance(); Connection connection = DriverManager.getConnection(url); Statement statement = connection.createStatement(); String sql = "SELECT * FROM "+tableName; ResultSet result = statement.executeQuery(sql); ResultSetMetaData rmate = result.getMetaData(); int numCount = rmate.getColumnCount(); while ( result.next() ) out.print(result.getInt(2)); out.print(result.getString(1));// out.print(result.getInt(3)); out.print("<br>"); result.close(); statement.close(); connection.close(); catch (Exception e) e.getMessage(); %></body></html>
3.然后运行该代码就可以在页面看见你的数据了。在这里同时提供一个可以在IDEA快速查看数据库的方法;
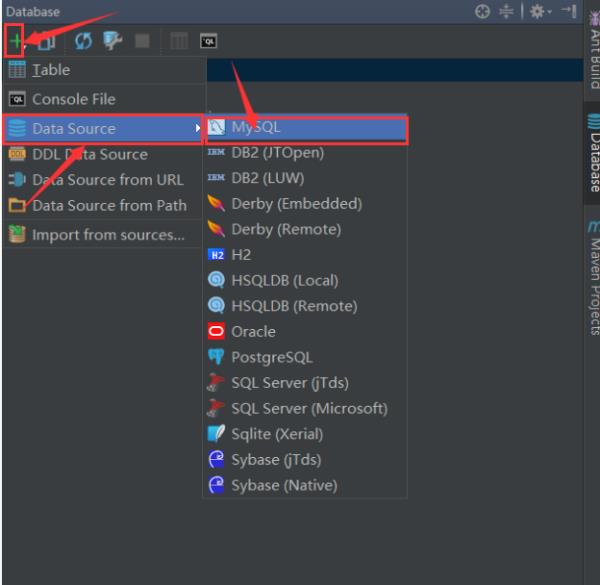
4.点击IDEA右侧的DataBase,进入如下页面,点击要查看的数据库类型,我是MySQL;

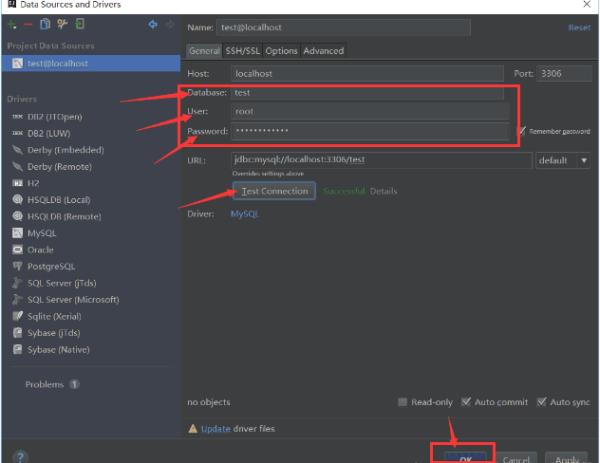
5. 然后进入如下界面,输入数据库名称,账号,密码,然后先测试一下连接,测试通过后,就可以点击OK;

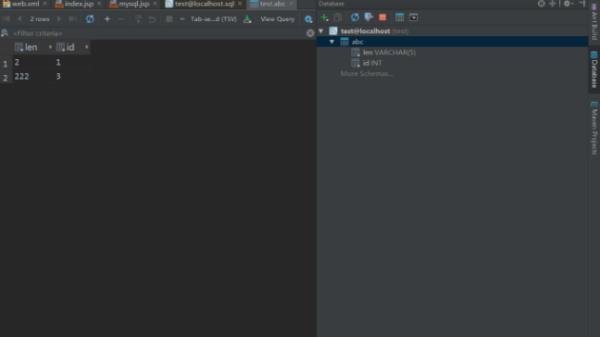
6.然后就可以查看你的数据信息啦。

拓展资料:
Java Web,是用Java技术来解决相关web互联网领域的技术总和。web包括:web服务器和web客户端两部分。Java在客户端的应用有java applet,不过使用得很少,Java在服务器端的应用非常的丰富,比如Servlet,JSP和第三方框架等等。Java技术对Web领域的发展注入了强大的动力。
Java的Web框架虽然各不相同,但基本也都是遵循特定的路数的:使用Servlet或者Filter拦截请求,使用MVC的思想设计架构,使用约定,XML或 Annotation实现配置,运用Java面向对象的特点,面向对象实现请求和响应的流程,支持Jsp,Freemarker,Velocity等视图。
参考技术A 1.建立一个web项目2.把数据库驱动复制到lib目录下。数据库驱动有:mysql,sqlserver,oracle等 是什么样类型的数据导入相应驱动。
3.编写一个连接数据库的工具类,获取一个连接。下面以mysql数据库为例。
核心代码:
public class DataUtils
/**
* 从数据中获取一个连接
* @return
*/
public static Connection getConn()
Connection conn = null;
try
Class.forName("com.mysql.jdbc.Driver").newInstance();
//表为test,用户名root,密码admin。
conn = DriverManager.getConnection("jdbc:mysql://localhost:3306/test", "root", "admin");
catch (Exception e)
e.printStackTrace();
return conn;
4.获取到与相应数据库的连接后,就可以做增删改查操作了。记得做完操作后,关闭连接,释放资源。 参考技术B
下载java和对应数据库的驱动包
将驱动包复制粘贴到项目的WEB-INF的lib目录下、
右键驱动包,build to path
配置文件
try
Class.forName("com.microsoft.sqlserver.jdbc.SQLServerDriver");
String URL = "jdbc:sqlserver://localhost:1433;DatabaseName=user";
Connection conn = DriverManager.getConnection(URL, userName, userPwd);//userName是数据库的用户名如sa,userPwd是数据库密码
conn.println("连接数据库成功");
conn.close();
catch (Exception e)
out.println("数据库连接失败");
(1):Driver接口:java.sql.Driver是所有JDBC驱动程序需要实现的接口,这个接口提供给不同的数据库厂商,他们使用的接口名不同。
-:SQLserver的JDBC驱动的类名:"com.microsoft.sqlserver.jdbc.SQLServerDriver"
-:Oracle的JDBC驱动的类名:"oracle.jdbc.driver.OracleDriver"
-:MySQL的JDBC驱动的类名:"com.mysql.jdbc.Driver"
(2)加载与注册JDBC驱动
Class.forName("com.microsoft.sqlserver.jdbc.SQLServerDriver");该语句用于加载
(3)JDBC连接数据库的URL表现形式通常分为三个部分(通常用:分开):
1:协议:在JDBC中唯一允许的协议只能为jdbc.
2:子协议:子协议用于标识一个数据库驱动程序
3:子名称:具体看下面
-:连接SQLserver: "jdbc:sqlserver://localhost:1433;DatabaseName=user"
-:连接Oracle: "jdbc:thin:@localhost:1521:ORCL"
-:连接MySQL: "jdbc:mysql://localhost:3306/databasename"
(4)执行SQL语句接口Statement对象,该对象的常用方法:
-:void close() 关闭释放资源
-:ResultSet executeQuery(String sql):执行某条查询语句并返回结果
-:int execulteUpdate(String sql):可以执行insert,undate或者delete语句
React可用于哪些Web开发场景?具体怎么做?
想要找出当今最好的前端技术不是那么简单的事情。今天的 Web 开发市场上涌现了很多技术,每种技术都可以满足某种特定的需求。React 就是这样一种技术,几乎每家公司都在使用它。但是为什么呢?为什么要在你的项目中使用 React?你可以在哪里使用 React.js?通过这篇文章,我们来弄清楚 React.js 的一些用例,并了解如何在你的 Web 应用程序项目中使用它。
“GET,SET,REACT!”——这是我们 Simform 日常工作和生活中的口头禅。
这个故事始于 2015 年,当时我们的开发人员开始使用 React,后来它慢慢统治了我们的代码库。作为一个前端库,它使我们能够快速构建复杂而强大的产品,并能实现快速迭代。目前,我们已经交付了 100 多个 Web 应用程序,其中的大多数应用都用上了 React。
https://www.simform.com/web-apps-development/
在本文中,我们将讨论 React.js 这个基于 JavaScript 的 UI 库是怎样改变 Web 开发行业的。我们将了解它的诸多优势,以及如何在你的下一个应用程序项目中使用它。
让我们开始吧!
在过去的 20 年中,Web 世界日新月异,技术栈也今昔非比。越来越多的逻辑从服务端转移到了客户端。
首先,像 Angular 这样的框架诞生了,并带来了客户端革命。然后,React.js 成为了万众瞩目的焦点,并带回了服务端的革命,扭转了多年前的失败尝试。
我们来看看具体的时间线:
回到 2015 年之前的技术领域,那时 Web 开发全都是脚本和渲染。那是诸如 HTML 和 CSS 之类的语言统治着前端,而 PHP 统治着后端的时代。
那时的 Web 开发非常容易。我们需要做的就是将静态 HTML 页面放在一些文件夹中,并使用 PHP 渲染。尽管对于网站开发来说,这不算什么独特和直观的方法,但你也能在客户端和服务器之间建立双向连接。所有这些都归功于服务端渲染(SSR)。数十年来,我们一直在以这种方式构建 Web 应用程序。但我们没想到的是,像 React.js 这样的 JavaScript 库掀起了网站的革命。
自从 JavaScript 革命改写了 Web 开发的规则,我们能用 JS 做的事情比十年前丰富了许多。
那么带来改变的具体是什么呢?
答案是:使用客户端 JavaScript 编写 Web 应用。
是的,我们指的是使用 JS 技术开发单页应用(SPA)。虽然有许多 JavaScript 框架能让你编写客户端 JavaScript,但是只有 Angular 这个框架推广了这种方法。
想象一下,通过 JavaScript 获取一些数据,为你的标记添加一些属性,然后就搞定了:你已经建立了一个动态网站,同时不会弄乱 PHP 和服务器。
但是,无论这种方法看起来有多么流行,DOM 操作(一种渲染多个组件的方法)的速度还是比较慢。
轮到 React.js 亮相了!
2015 年推出的这个 JavaScript 库使开发人员能够以惊人的速度构建动态 Web 应用程序。
React 主要用来在 Web 或移动应用程序中渲染视图。它允许开发人员创建彼此独立的可重用组件。这样一来,当一个 Web 应用程序的任何一项关键功能崩溃时,剩下的元素还是能正常工作下去。此外,React 带来了一项称为虚拟 DOM 的出色特性,使开发人员在更新过程中无需每次都更新整个视图即可实现 SSR。
你问这有什么革命性的变化?
例如,在构建动态前端或 SPA 时,你还希望用客户端路由来确保最终用户的快速导航体验。现在你要实现 SSR,但是并不想为此影响导航。所幸你还是可以在客户端使用 React.js 并实现导航。这意味着初始渲染会使用 SSR,而后续的导航行为会类似 SPA。另外,使用 React 时你不会放弃 SSR;你只是在需要时使用它而已。
总结一下:React.js 擅长构建动态且引人入胜的 Web 界面,胜过了其他 JavaScript 框架(例如 Angular 和 Ember)。原因是:当用户进行任何交互时,虚拟 DOM 可以在更新组件时不影响界面的其他部分。
“在使用基于静态 HTML 的页面 20 多年之后,我们终于能构建可在服务端渲染、快速导航并缩短开发时间的网页了。感谢 React!”
现在你已经了解了这个革命性 JS 库的起源,那么接下来就了解一下 React 的优势,以及为什么要在你的 Web 应用程序项目中使用它:
开发人员的入门门槛更低:开发人员主要关心的一个主题,就是要选择容易学习和实现的框架(或库)。对于熟悉 JavaScript 的开发人员而言,React 很容易掌握。因此,如果你有一个非常精通 JavaScript 的开发团队,那么 React.js 就应该是最好的选择。但即便开发人员不了解 JavaScript,React 也可以是很好的入门之选。与 Angular 不同,React 拥有平滑的学习曲线。
React 使开发人员可以重用组件:在 React 中,你的应用程序由众多组件组成。理想情况下,你一开始会构建一些小组件(如按钮、复选框、下拉菜单等),然后围绕这些小组件创建 wrapper 组件。在继续编写更高级别的 wrapper 组件时,你会有一个根组件和几个分层组件。现在事情就很简单了:React 中的每个组件都有自己的逻辑。因此如果你在应用程序中重用按钮组件,做起来是很轻松的。我非常确定,每个人都希望在自己的项目中获得可重用性。现在你知道哪个库提供它了吧?
它提供了一个独特的抽象层:React 另一个鲜为人知的,与业务相关的好处是它提供了一个良好的抽象层,这意味着最终用户无法访问复杂的内部组件。你的开发人员只需了解一些基础知识即可,能了解内部功能就更好了。而且,它没有规定任何架构模式,不会锁定在 MVC、MVP 或 MVVM 上。你的开发人员可以自由选择自己认为合适的方式来设计应用程序的架构。
它拥有一个充满活力的开发工具生态系统,已经建立了完善的基础:React 拥有一个丰富而充满活力的生态系统。开发人员可以找到许多现成的和可自定义的图表、图形、文档工具和其他类型的组件,这些组件让他们可以在更短的时间内,无需花费很多精力就能构建好 Web 应用。这里是一组出色的 React.js 开发工具和教程,可帮助开发人员构建优秀的产品:
https://github.com/enaqx/awesome-react
先提一个有趣的事实:React.js 最初是由 Facebook 针对自己的用例开发的,后来它才被开源出来。但是 Facebook 并不是唯一使用 React 的公司。很多拥有多种业务组合的公司也在使用它。
以下是应当使用 React.js 的一些项目领域:
仪表板或数据可视化工具是 React 的最佳用例。对于最终用户来说,能够以一种可以快速理解的格式来理解数据要点是非常必要的。特别是在 BI 和机器学习等用例中更是如此,数据可视化在这些领域中尤其重要。
尽管网上有一些现成的 React 仪表板模板可用,但它们的技术许可授权可能会非常昂贵。此外,这些模板非常笨重,无法无缝集成到 Web 应用程序中。因此我们不建议长期使用它们。
要使用 React 构建一个功能完善的仪表板,你还需要使用其他一些开发工具,例如 Ant.design 或 AirframeReact。
下面我们来了解一下 React 如何帮助开发人员构建交互式,甚至是数据密集的仪表板。
使用 React,你可以自由构建独立的、可重用的组件,这些组件能让你的代码模块化且更有条理。这里的思想是:如果仪表板的组件从一开始就是精心设计的,那么就可以在任何地方复用它们,而无需任何额外的设置。
仪表板或数据可视化页面需要不断更新组件,以便用户可以实时跟踪数据。比如说,不断更新的数据图表和通知需要实时且高效地显示在屏幕上。
React 的虚拟 DOM 允许你实施一些聪明的变通办法,从而实现组件的快速重渲染。要实时高效地显示数据的话这是必要的条件。在这些场景中,React 会找出更新 UI 的最佳方法,你要做的就是通过 API 来提供数据流。它能帮助开发人员构建出需要大量数据更新的复杂仪表板。
仪表板通常会被构建为客户端 SPA。在高度复杂或高负载的 SPA 中,从服务器完全加载所有内容可能需要 3-5 秒。
但是,构建客户端渲染的 SPA 可能会存在一些会导致严重业务问题的缺陷,例如:
SEO 表现糟糕:仅在客户端运行的 Web 应用程序无法为爬虫工具提供 HTML。这一般会带来糟糕的 SEO 表现。如果你的企业依靠自然流量来扩大收入,那么这会是一个严重的问题。
糟糕的性能:如果仪表板之类的 Web 应用程序依靠客户端 JavaScript 渲染全页 HTML,则在内容完全加载到屏幕上之前,用户必须经历一段空白页的等待时间。它会影响你的应用程序性能,进而影响潜在的收益。
可维护性较差:虽然对你的企业来说,在最简单的用例上使用客户端渲染可能是很好用的,但有时开发人员会在客户端和服务器之间复制某些应用程序逻辑或视图逻辑。常见的例子包括日期和货币格式、表单验证和路由逻辑等。它使复杂应用程序的维护工作成为了一场噩梦,当你的所有业务都依赖这个应用时情况会非常糟糕。
现在有了 React,你就能享受到同构 JS 的优势了——你可以在仪表板应用程序的服务端和客户端使用相同的代码。因此当网页加载时,React 仍然可以继续渲染组件并在屏幕上显示内容。于是乎,你的 Web 应用程序加载速度就会比竞争对手更快。而且,React 的同构功能可加快开发流程,从而节省大量成本和时间。
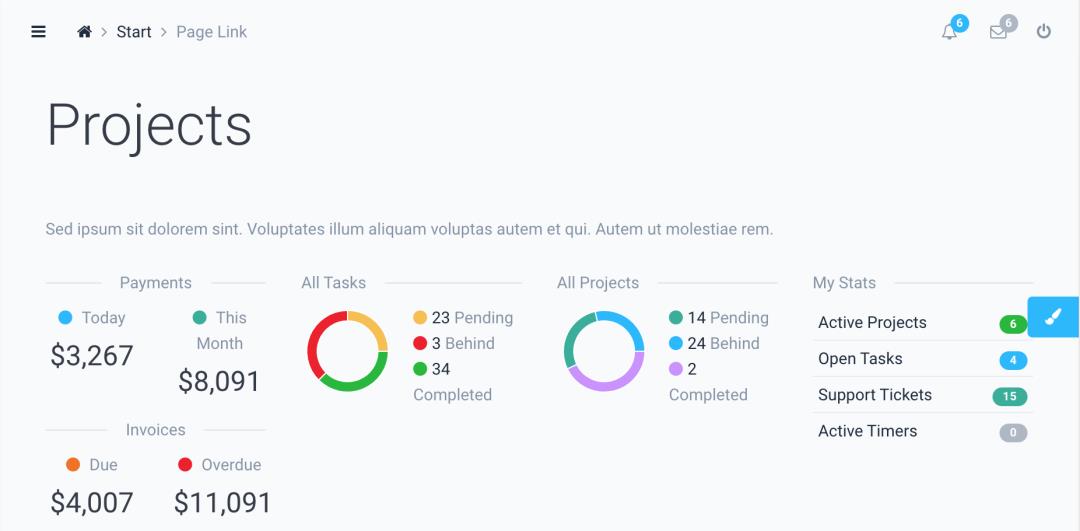
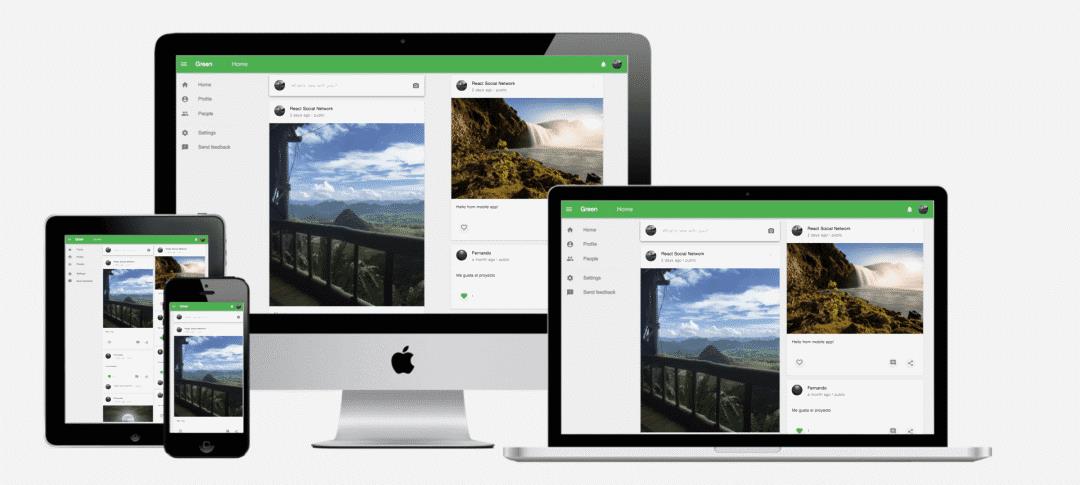
实践示例:React Airframe 是一个最小程度的仪表板 Web 应用程序示例。它功能齐全,并且核心功能还可以定制。
它长成这个样子:

社交网络应用是另一个常见用例,其中 React.js 作为 UI 库是非常合适的。
虽然纸面上来看,将社交网络应用构建为一个动态网站是很不错的主意,但就连开发专家也会争辩说这种方法有其固有的缺陷,比如需要长期维护,还有永无止境的 DOM 操作诅咒。举个例子,Facebook 一开始是一个老式的动态网站,后来逐渐发展为一个单页面为基础的网站。
当动态的社交网站响应一个用户请求,并加载一个新页面时,如果用户在这时点击任何按钮,SPA 只会有一部分作出更改。比如说,如果用户喜欢某个活动,则只有“喜欢”按钮会高亮显示,整个页面并不会全部刷新。这种方法将节省很多“客户端到服务器”的请求,从而提升应用程序性能。
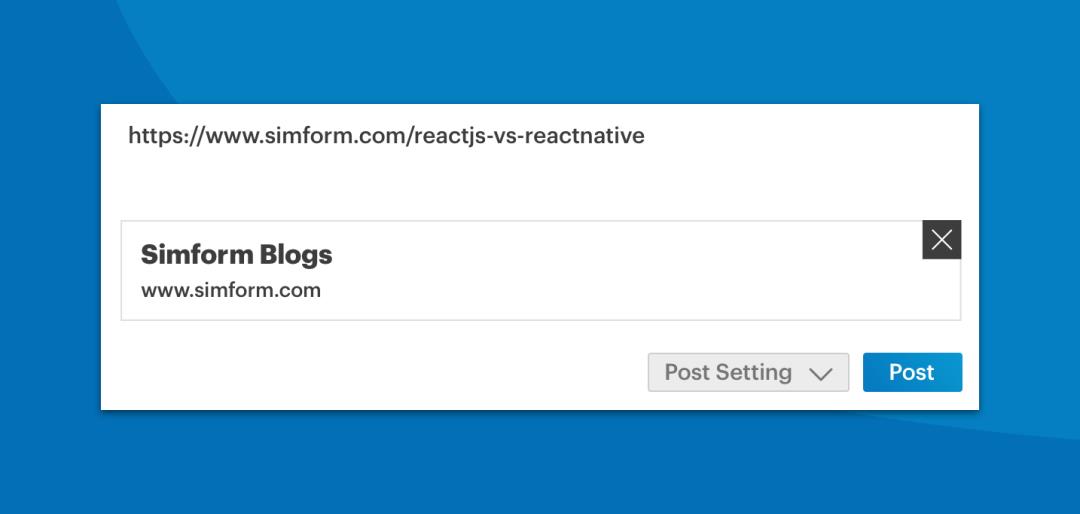
基本的 SPA 是在客户端渲染的,这意味着内置的.js 文件会在整个页面开始加载之前先下载到浏览器上。此后,网页内容交由客户端 JavaScript 渲染。当社交媒体爬虫请求页面生成预览时,页面会拒绝 JavaScript 代码,并显示一个页面的纯预览,如下图所示:
 如你所见,LinkedIn 无法检索这个帖子的相关信息,如标题和作者等内容,因为预览是非常简单的。这并不是渲染 Web 应用的最有效方法。
如你所见,LinkedIn 无法检索这个帖子的相关信息,如标题和作者等内容,因为预览是非常简单的。这并不是渲染 Web 应用的最有效方法。
那么还有其他替代方法吗?当然。
使用 React,你可以自由使用服务端渲染。有了 React SSR,信息可以在服务器上的网页渲染,而不是使用 JavaScript 在你的浏览器上渲染。由于初始渲染是在服务端完成的,因此后续页面将直接从客户端加载。这就是鱼与熊掌兼得咯。
 除了社交共享之外,React SSR 还能为你提供搜索引擎优化的好处。根据几年前谷歌的更新算法,GoogleBot 现在能够索引通过 JavaScript 实现客户端渲染的页面了。但这种方法还没那么完善和可靠。就 SEO 而言,使用 React SSR 仍然是更好的选择。
除了社交共享之外,React SSR 还能为你提供搜索引擎优化的好处。根据几年前谷歌的更新算法,GoogleBot 现在能够索引通过 JavaScript 实现客户端渲染的页面了。但这种方法还没那么完善和可靠。就 SEO 而言,使用 React SSR 仍然是更好的选择。
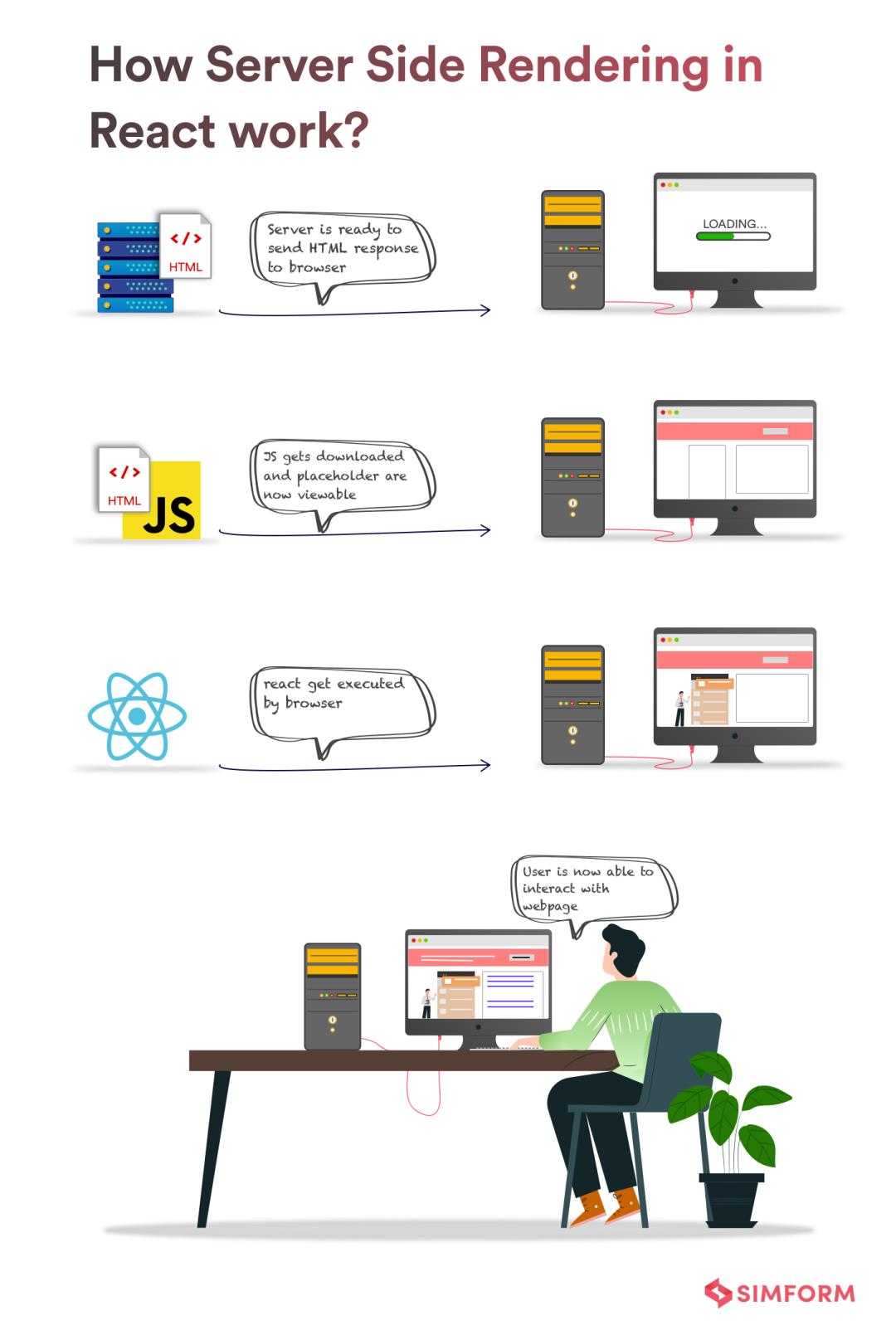
下面是 React SSR 的工作机制:
 一些 SSR 框架可以很好地与 React.js 配合使用,如 Next.js 和 Razzle 等;甚至还有 Gatsby,后者是 React 的静态站点生成器。
一些 SSR 框架可以很好地与 React.js 配合使用,如 Next.js 和 Razzle 等;甚至还有 Gatsby,后者是 React 的静态站点生成器。
诸如社交媒体之类的 Web 应用需要实时通知,以保持用户的参与度。这时候,像 Socket.io 这样的技术就可以与 React 搭配发挥作用了。
使用 Socket.io,客户端和服务器可以实时相互通信。简单来说:一旦连接建立后,客户端和服务器之间就可以开始双向通信,而无需不断刷新网页。此外,服务器能通过同一连接从客户端接收实时数据。这一连接中的一部分还能处理其他功能,例如广播到多个套接字、为每个客户端存储数据以及异步 I/O 等。
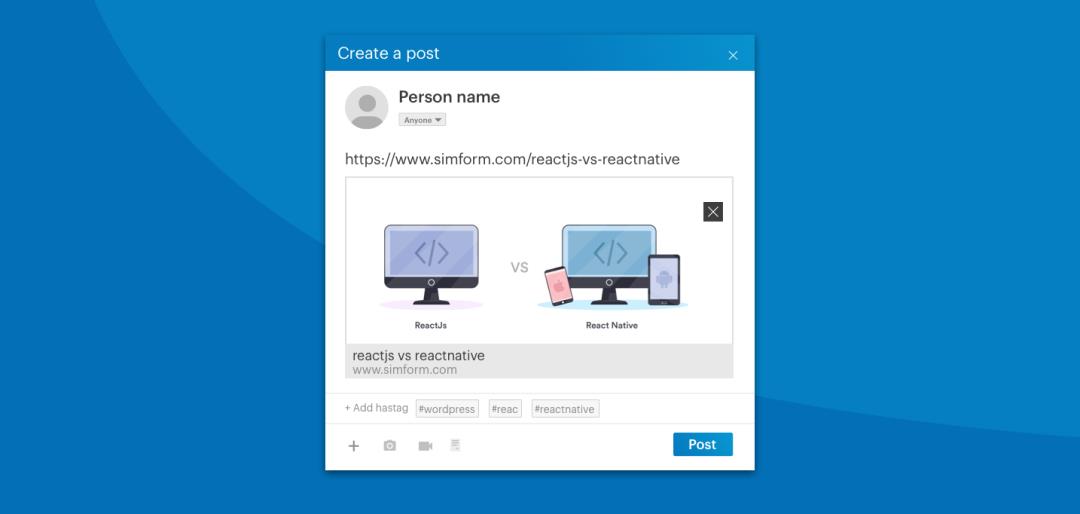
实践示例:React Social Network 是使用 React.js 构建社交网络的最简单示例。它长这个样子:

你可以轻松地将 React.js 用作电商 Web 应用程序中的 UI 库。原因如下:React 为开发人员提供了明确的途径,可以很容易使用原子设计之类的原则来构建可重用组件。这里的要点是:基于 React 的电商应用程序的每个组件都应该彼此独立。这样,如果你的 Web 应用出现了任何单点故障,开发人员仍然可以让整个应用正常运行,因为其他功能还是在正常工作的。
以下是一些 React.js 特性的简短介绍,正是这些特性使其成为构建电子商务或零售商店的理想选择:
在电商 Web 应用程序中使用 React.js,最关键的好处是组件的可重用性。换句话说,组件构建好之后就可以在 Web 应用中多次复用,而无需重写代码。代码的可重用性为你节省了时间和金钱,因为你用不着创建新的组件,只需复用已有的组件即可。这还意味着你在构建 Web 应用程序时可以更快、更省钱。
在大型电商组织中,组件的可重用性还可以防止不同团队之间的代码出现重复。从长远来看,代码的维护工作也会变得更轻松。
在构建电商之类的 Web 应用程序时,你的应用可能需要处理各种各样的事情,例如库存中有哪些物品,或用户将哪些物品添加到了他的愿望清单中。需要即刻动作或更改组件状态的操作都需要有某种状态。
使用 React.js,你可以管理状态并根据状态渲染不同的结果。以下是一些在 React.js 中定义状态的操作:
你的用户看到了什么(数据)?
我们正在获取什么信息?
我们向用户显示什么 URL?
在页面或购物车中选择了哪些项目?
状态管理是 React.js 的另一个优点,它往往可以提升性能、效率和内存使用效率。也就是说,如果使用得当,React.js 会为你的电商业务带来真实的好处。这就是为什么大多数受欢迎的电子商务网站(如 AliExpress 和 Alibaba)都使用 React.js 来增强其业务技术栈的原因所在。
实践示例:构建电商 Web 应用程序时,开发人员通常可以选择以下两种方法:
从一开始就使用 MEAN、MERN 或 NRG 等著名的技术栈构建 Web 应用
或使用一个独立的 storefront(如 headless 或 reaction commerce),通过 API 连接电子商务后端。
虽说后一种路线看起来最简单,但从长远来看它有以下缺点:
缺乏自定义能力:这种路线中的电子商务功能都是内置功能,因此几乎没有自定义选项。即使有自定义的机会,你也会被束缚在仅有的几个选项中。
初始设置成本:使用 headless 时,你可能需要投入资源来做前端开发和集成。
管理多个技术栈:如果你选择 WordPress 作为 CMS,并将 Magento 或 Moltin 作为电子商务服务层,那就需要管理两个平台了。如果你的电商业务并不要做成那么复杂的设计,这就会是很头疼的事情。
这就是为什么我们一般会建议使用相关的技术栈从头开始构建电商 Web 应用的原因所在。我们甚至写了一篇深度文章,讨论如何使用 React.js 构建电子商务应用:
https://www.simform.com/build-ecommerce-app-reactjs/
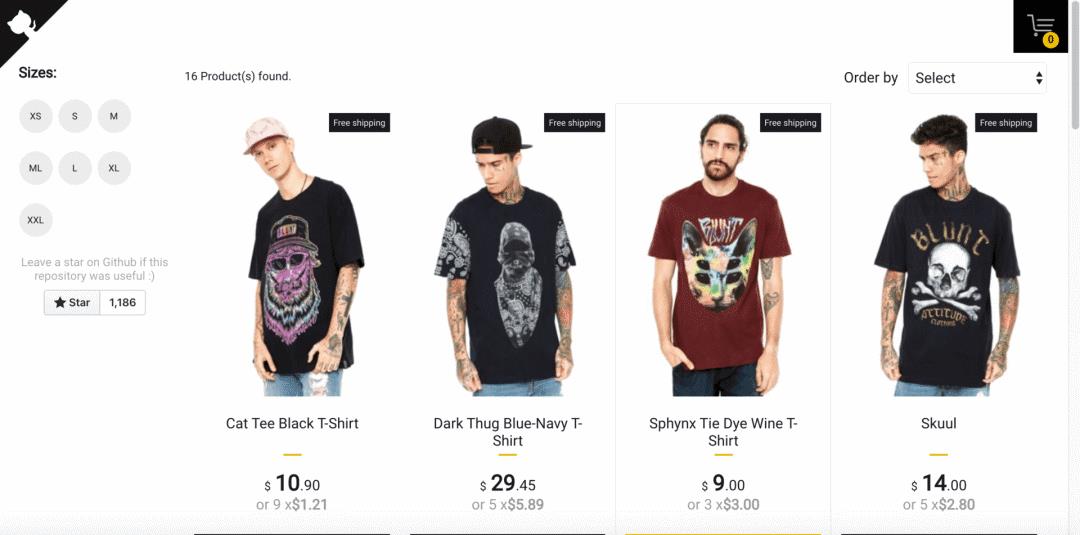
React shopping cart(https://react-shopping-cart-67954.firebaseapp.com/)是最简单的一个示例,展示了如何使用可重用的 React 组件和 Redux(用于状态管理的库)来构建可扩展的电子商务应用程序。
它长这个样子:

React.js 可用来构建适合任何行业的单页应用程序。单页应用程序与你常见的传统多页应用是不一样的。当用户在 SPA 上导航时,他的交互都会留在同一个页面上,不用跳转到全新的页面上。这种方式下,各个网页(在这里也称为视图)一般会在同一个页面中内联加载。
Trello 之类的应用是单页导航的好例子。从技术上讲,这种类型的导航可以通过称为路由的技术来实现。好消息是:React 提供了一个名为 React-router 的库,提供了在 SPA 中的路由功能。
实践示例:我们 Simform 非常推崇 React.js,因为它能帮助我们构建交互式 SPA。我们之前为一家客户网站建立了一个这样的 SPA,这也是我们的自豪之作:国际冰球联合会(Fédération Internationale de Hockey)男子世界杯网站。由于这个 Web 应用需要处理复杂的视图,并在其中实现复杂的结构,因此我们同时用上了 SSR 与无头 CMS 前端。
在你的项目中使用 React.js 还有一个额外的好处:那就是 React Native。是的,你可以使用 React Native 为 Android 和 iOS 构建跨平台应用。
举个例子,假设你已经为自己的面包店业务建立了一个网站。过一段时间后,你还可以使用 React Native 来构建一款对应的移动应用。当然,你或你的开发人员无法重用为 Web 端编写的那些代码。不过你还是能使用与 Web 端相同的架构和方法来构建移动应用。听起来挺不错的吧。
使用 React Native 构建的移动应用的性能能接近原生应用(iOS/Android)。另外,如果你已经在 Web 应用中使用了 React.js,那么升级到移动版本会容易得多。也就是说,你可以雇用 React.js 开发人员,然后让他们来构建 React Native 移动应用。
当然,我们不能在一篇文章中介绍 React.js 的所有用例。这份列表是没有尽头的,但下面列举了一些可以使用 React.js 的 Web 应用场景:
博客(Gatsby)
商业网站
作品集
论坛
评级网站
会员网站
电子学习模块
图片展示
自我推广的个人主页
职位介绍
业务目录
Quora 这样的问答网站
非营利性网站,用于募捐
Wiki 和知识库
YouTube 等媒体中心网站
拍卖和优惠券网站
如果你的项目需要组件可重用性、令人印象深刻的用户交互或酷炫的动画,那么 React.js 就会是项目的好帮手。它是一个强大的 UI 库,可用于构建适合中小型组织,甚至是大型组织的项目。这就是为什么会有这么多公司严重依赖 React 来实现自己长期业务目标的原因所在。在本文中,我们提到了很多具体的 React.js 用例。当你决定在项目中使用它之前,请一定要好好参考这些用例和特性。
需要使用 React.js 来开发新的项目吗?可以在这里聘请经过认证的 React.js 开发人员,还有两周时间的免费咨询可用:
https://www.simform.com/contact/
我需要为 React.js 雇用专门的开发人员,还是说只要会 JavaScript 的员工就行?
如果你有了一支熟练的 JavaScript 开发团队,那么使用 React.js 是没有障碍的。React 就是 JS 代码,所以你无需单独聘用 React.js 开发人员。JavaScript 开发人员可以轻松学会 React.js。
它是一个库还是一个框架?
React 是一个库。它不能解决应用程序级别的任何结构或架构问题。它只是提供了一组更好地处理前端的方法。
React 中的真实 DOM 和虚拟 DOM 有何不同?
DOM(文档对象模型)是网页的面向对象的表示形式,可以使用诸如 JavaScript 之类的脚本语言来修改。DOM 用节点和对象表示文档。这样,编程语言就可以连接到页面上了。使用 DOM,程序员可以构建文档,导航结构,并添加、修改或删除元素和内容。
虚拟 DOM 是 DOM 对象的轻量级副本表示。React 的虚拟 DOM 的一大优势是,它比其他为 JS 带来响应性的方法更简单。
React 使用单向数据绑定来简化工作。例如,每次你在 React UI 中修改一个输入字段时,它都不会直接更改这个组件的状态,而是会更新数据模型来更新 UI,让你输入的文本显示在输入区域中。
React.js 是前端库吗?
是的。React 是前端开发中使用最广泛的库之一。React 已成为前端的首选,因为它让开发人员能够使用虚拟浏览器(比真实的浏览器友好得多)来开发。而且,JavaScript 开发人员只需几小时就能入门,因为需要学习的只有一个小 API、一些函数和对应的使用方法而已。
React.js 能做什么?
React.js 可用于构建多种类型的应用程序,如仪表板或数据可视化工具、单页网站、社交网站、媒体站点、视频平台、电子市场、电子商务和共享经济平台等。
为什么我应该用 React 而不是 Angular?
在前端 Web 开发产业,React 是一款优秀的工具。与 Angular 相比它的优势很多,诸如快速渲染、开发时间较短、学习曲线更平缓,以及服务端渲染等。React 是以 JS 为中心的,因而比 Angular 更直接、专注和一致。
除了上面提到的好处外,React.js 相比 Angular 还有一些优势:
快速高效
非常适合基于组件的 UI
单一数据绑定
构建块的灵活性
同构 JavaScript
大型社区支持
一站式视图和控件
可构建大型应用程序
React 有哪些关键特性?
React 16 版的核心特性如下:
新的核心架构
Fragements
错误边界
Portals
支持自定义 DOM 属性
改进的服务端渲染
减小文件尺寸
谁创建了 React?
Facebook 的开发人员创建 React,是为了给基于 HTML 的 Web 世界带来革命。目前,React 由来自 Instagram 和 Wix 公司的开发人员组成的大型社区维护和贡献。
React(React.js)简介?
React 被定义为一个 JavaScript 库,可以让创建交互式用户界面的过程变得轻松自如。它由 Facebook 的软件工程师 Jordan Walke 创建,并于 2011 年首次部署在 Facebook 的 NewsFeed 中。它可用于单页或移动应用程序开发。
它是一个开源和基于组件的前端库。React.js 在 MVC 中是“V”。这意味着它仅用于应用程序的视图层。
为了更快地完成工作,React 实现了一个虚拟 DOM,它是 JavaScript 中的 DOM 树表示。React 的核心机制是维护一棵树,该树能在各个节点上执行高效的,不同用途的计算。你还能用它在 JavaScript 中重构 DOM,并将实际发生的更改推送到 DOM。
Prayaag Kasundra 是 Simform 的首席运营官,也是一位连续创业者。在业务领域,Prayaag 擅长评估市场机会,建立并激励大型团队,理解客户价值并持续取得出色的业绩。
https://www.simform.com/why-use-react
以上是关于java web与数据库相连,具体怎么做的主要内容,如果未能解决你的问题,请参考以下文章
java开发web项目,python做一些大数据的开发,请问怎么架构项目