请教,怎么用jquery或js给button显示文本改变
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了请教,怎么用jquery或js给button显示文本改变相关的知识,希望对你有一定的参考价值。
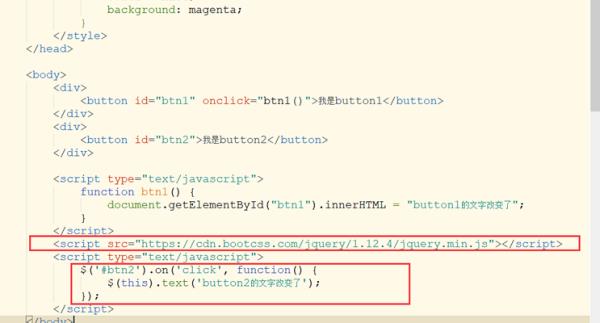
1、过程如下,首先打开hbuilder软件,在空白文件里写入两个button设置简单的样式,并分别设置id属性为btn1和btn2,在下方加入script标签,获取button1的dom元素并给其button标签一个click事件,当点击button1的时候,文字就会改变:

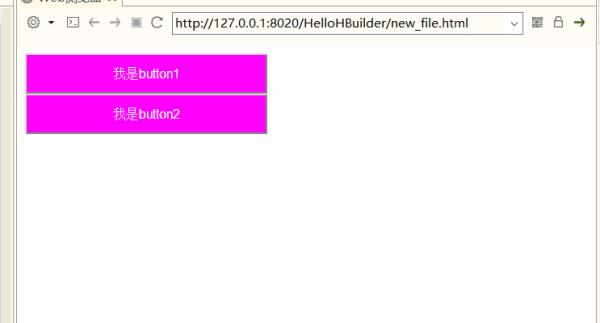
2、按下crtl+s保存一下,在浏览器中可以看到两个按钮:

2、在右侧的浏览器点击button1的按钮,button1的文字内容就改变了:

3、jquery需要先在下方将jquery引入文件,之后用jquery的“$”选择符获取button2的dom,并给它设置一个click事件,之后就可以改变button的内容了:

4、保存以后,同样在浏览器点击button2,也可以观察到文字内容改变了。以上就是用js和jquery改变button文字的过程:

按钮有2种,分别使用2不同的方法进行修改内部文本。
如下代码所示
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<script src="js/jquery-1.4.4.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$(function()
//button
$("#btn_change1").click(function()
//用时间测试
var time = new Date();
$("#btn_change1").html('当前时间是:'+time);
);
//input
$("#btn_change2").click(function()
//用时间测试
var time = new Date();
$("#btn_change2").val('当前时间是:'+time);
)
)
</script>
<body>
<button id="btn_change1">我的文本将会改变,我是button标签按钮</button>
<br />
<input type="button" name="btn_change2" id="btn_change2" value="我的文本将会改变,我是input标签按钮" />
</body>
</html>
3.运行结果,点击前:

点击后:

另外,注意引入jquery文件。
本回答被提问者采纳怎么利用js或jquery实现tab效果类似浏览器多窗口多标签的效果??
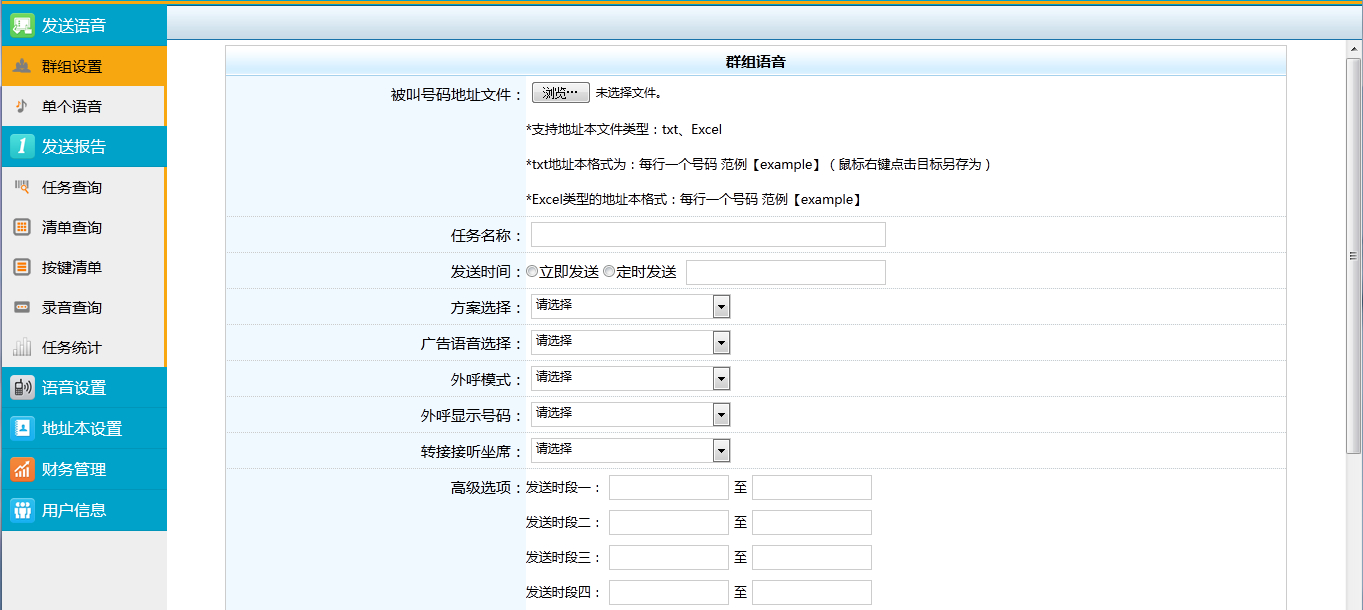
页面用iframe框架分为左右两部分,左面显示导航,右面显示内容。。现在希望用js或jquery实现如图片红色框圈住的效果,类似浏览器多标签效果,点击左侧导航,右面会多一个相应的标签,并且显示相应的主要内容。。。。

js的代码实现如下:
234567891011121314151617181920212223242526272829303132333435363738394041424344454647484950515253/** * tabs * @author 橡树小屋 */var tabs=function() function tag(name,elem) return (elem||document).getElementsByTagName(name); //获得相应ID的元素 function id(name) return document.getElementById(name); function first(elem) elem=elem.firstChild; return elem&&elem.nodeType==1? elem:next(elem); function next(elem) do elem=elem.nextSibling; while( elem&&elem.nodeType!=1 ) return elem; return set:function(elemId,tabId) var elem=tag("li",id(elemId)); var tabs=tag("div",id(tabId)); var listNum=elem.length; var tabNum=tabs.length; for(var i=0;i<listNum;i++) elem[i].onclick=(function(i) return function() for(var j=0;j<tabNum;j++) if(i==j) tabs[j].style.display="block"; //alert(elem[j].firstChild); elem[j].firstChild.className="selected"; else tabs[j].style.display="none"; elem[j].firstChild.className=""; )(i) ();window.onload=function() tabs.set("nav","menu_con"); 参考技术B 可以用tab的插件,有好多,你自己选择一下用吧。http://www.cnblogs.com/lhb25/archive/2012/11/26/10-useful-jquery-tab-plugins.html本回答被提问者采纳 参考技术C 我也想知道,是通过什么原理实现的以上是关于请教,怎么用jquery或js给button显示文本改变的主要内容,如果未能解决你的问题,请参考以下文章