为啥javascript加载xml文件,在Chrome下不成功
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了为啥javascript加载xml文件,在Chrome下不成功相关的知识,希望对你有一定的参考价值。
Chrome浏览器没有实现XMLdocument.load方法,可以换成XmlHttpRequest
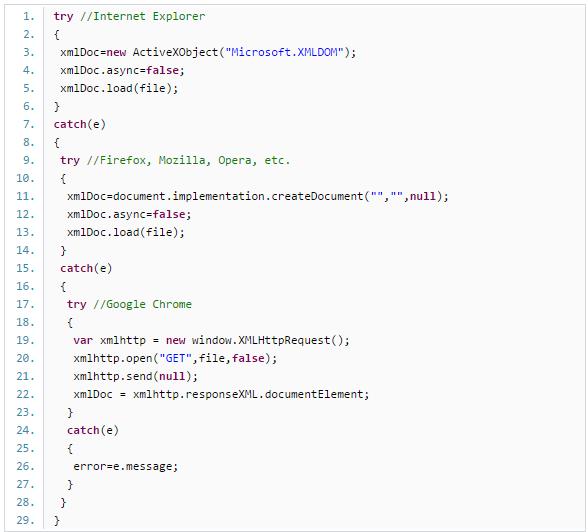
下面是一段实例代码

function loadXMLDoc (dname)
var xmlDoc;
try
var xmlhttp = new XMLHttpRequest();
xmlhttp.open('GET', dname, false);
xmlhttp.setRequestHeader('Content-Type', 'text/xml');
xmlhttp.send('');
xmlDoc = xmlhttp.responseXML;
catch (e)
try
xmlDoc = new ActiveXObject("Microsoft.XMLDOM");
catch (e)
console.error(e.message);
注意:要使用XMLHttpRequest来创建header并设置类型,document.implementation.createDocument就会有浏览器兼容的问题。 参考技术B javascript加载xml用open方法,load方法不太好使;
代码如下:
//加载xml文件
function parseXML(filename)
if (window.XMLHttpRequest)
// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
else
// code for IE6, IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
xmlhttp.open("GET",filename,false);
xmlhttp.send();
xmlDoc=xmlhttp.responseXML;
return xmlDoc;
//测试xml是否加载
var xmlDoc=parseXML('cities.xml');
为啥 JavaScript 加载函数没有加载?
【中文标题】为啥 JavaScript 加载函数没有加载?【英文标题】:Why the JavaScript load function is not loaded?为什么 JavaScript 加载函数没有加载? 【发布时间】:2022-01-19 06:06:39 【问题描述】:我使用 Asp.net core Razor Page。我希望JavaScript在页面加载时加载,在页面加载时运行,控制台上不显示错误,我的问题是,我是否正确传递了加载函数的输入参数?
public IActionResult OnGetShowComment(long id,int pageId=1 )
Comments=_CourseQuery.GetComment(User.Identity.Name,id,pageId);
return Partial("ShowComment",Comments);
JavaScript 代码:
$(function()
$("#listComment").load("/Course/ShowCourse?handler=ShowComment" +
@Model.ShowCourse.Id);
);
【问题讨论】:
所以你想将@Model.ShowCourse.Id 传递给OnGetShowComment,并返回一个局部视图?
是的,我认为问题在于正确传递条目??
【参考方案1】:
如果你想在url中传递@Model.ShowCourse.Id到OnGetShowComment,你需要使用"/Course/ShowCourse?handler=ShowComment&&id=" + @Model.ShowCourse.Id,否则它将调用一个名为ShowComment" + @Model.ShowCourse.Id的处理程序"/Course/ShowCourse?handler=ShowComment" + @Model.ShowCourse.Id。像这样更改你的js:
$(function()
$("#listComment").load("/Course/ShowCourse?handler=ShowComment&&id=" +
@Model.ShowCourse.Id);
);
【讨论】:
非常感谢您的回答。当我在加载函数中没有发送任何参数时它会运行,但是当我尝试发送参数时,很遗憾它根本没有运行,这对我来说很奇怪,可能是什么原因? 你试过我的答案了吗?你问题中的url格式不对。 是的,我不知道如何使用加载函数中的参数。我发现你的答案。非常感谢。是的,我完全使用了你的解决方案,但是加载函数不带参数运行,它不带参数运行。以上是关于为啥javascript加载xml文件,在Chrome下不成功的主要内容,如果未能解决你的问题,请参考以下文章