使用Axure制作图标闪烁效果
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用Axure制作图标闪烁效果相关的知识,希望对你有一定的参考价值。
参考技术A axure版本:8.0实现效果:
原型查看:
https://r0zz4t.axshare.com/#c=2
实现思路:
通过动态面板可实现图标的闪烁效果。
制作步骤:
1、拖一个您想要制作闪烁效果的图标,比如我这里选择一个圆形。
2、选中该图标,在样式中,调整好效果。我这里去掉圆形的边框,将填充颜色修改为红色。
3、调整好样式后,在该图标上面点击右键,“转换为动态面板”。
4、复制一个状态。
复制完成后,大纲页面变成如下图:
5、思考一下该图标大家的视觉重点在什么地方,以此为中心,调整该图标的大小或颜色,即可实现一个简单的闪烁效果。圆形一般以圆心为中心。比如说我这里,状态1的圆形图标设置直径为30,状态2的图标直径为40。那么最大的一图形直径为宽40高40,那么我将圆心统一为x = 20,y = 20的位置。
6、根据5的计算,双击State1,分别在横轴和纵轴标尺的地方,点住鼠标左键不放拖动,拖出辅助线。分别将x轴和y轴的辅助线拖到20的位置。
7、将该圆形图标的圆心与两辅助线的交叉点对齐。(此时圆形图标的位置为x=5,y=5)
8、双击State2,将圆形图标的大小修改为高40宽40,并将圆心与x=20y=20对齐。此时图标的位置为x=0,y=0
9、选中该动态面板,在属性页卡中,设置“载入时”的事件。
10、添加动作为“设置面板状态”,勾选“当前元件”,将状态设置为“Next”,勾选“向后循环”和“循环间隔”,为循环间隔设置一个值,默认为400毫秒
一个简单的闪烁效果制作完成。当然各位童鞋也可以同时变幻图标的颜色、形状,并添加一些动画让闪烁效果更好看。
Axure制作app侧面抽屉菜单
在之前的文章中以手机淘宝app的筛选菜单为例,给大家介绍过使用axure制作app侧面滑动菜单的方法,本文继续为大家介绍另外一种app的菜单样式——抽屉菜单。手机qq、酷狗音乐等app都采取了这种抽屉菜单的设计。
先看效果~(因为51博客的缘故,貌似效果不是很好,但能看出来抽屉的推拉效果)
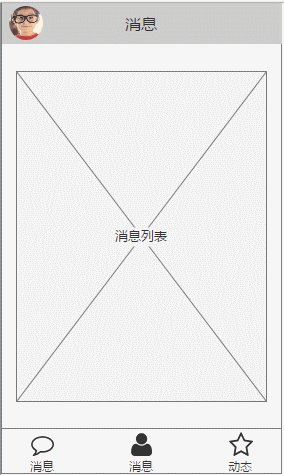
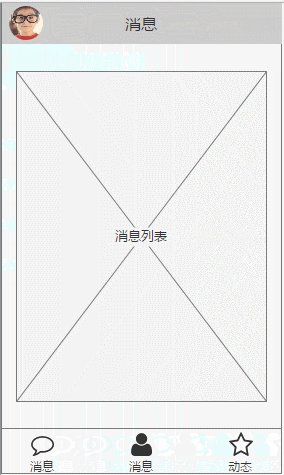
效果描述:
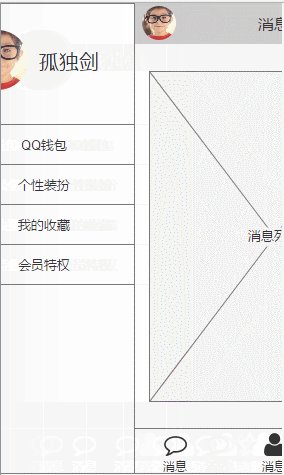
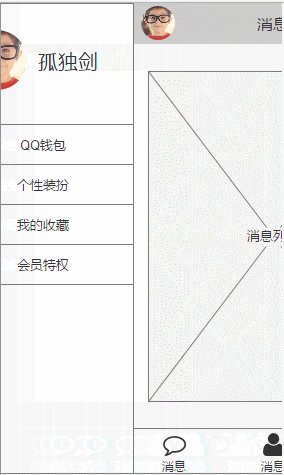
点击左上角头像,抽屉菜单拉出,再次点击头像,抽屉菜单关闭;
向右拖动页面,抽屉菜单拉出,向左拖动页面,抽屉菜单关闭。
我们先确定基本方向:
推拉效果,左右拖动(模拟手机上的滑动手势),我们首先想到的元件应该就是动态面板;
在一定范围内移动,范围外的部分不显示,这种能够限定范围的元件我们还是会想到动态面板。
OK,确定好基本方向后,我们开始做准备工作——把页面中的基本原件先布局好:
拖入一些矩形、文本、图片、图标按照常规的样式排好布局,作为主页面,此处不再赘述;
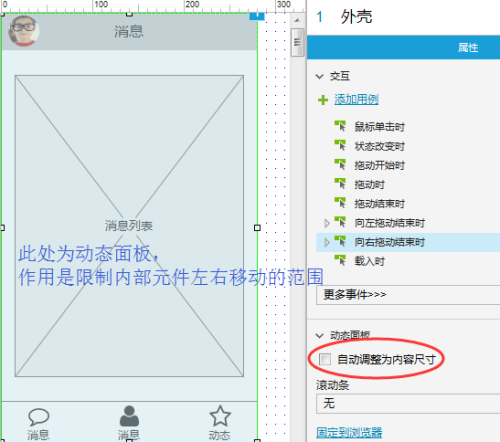
选中刚才拖入的元件,右键-转换为动态面板,并命名为:外壳,并且取消勾选“自动调整为内容尺寸”,作用就是我们刚刚提到的,限制元件的移动范围;
双击进入“外壳”的状态1,可以看到我们刚才布局的主页面,再次选中这些元件,转换为动态面板,并命名为“主页”,这个动态面板的作用就是能够左右拖动;
制作抽屉菜单的内容,还是一些矩形、文本等元件,全选右键-转换为动态面板(抽屉的位置应该在主页面的左侧,在操作上比较困难,我们先在空白区域设计,转换为动态面板后再移动位置到“主页”面板的左侧,直接修改x坐标比较方便)。
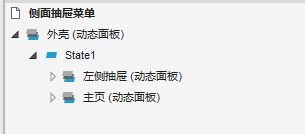
此时我们可以看一下页面结构,一个大的“外壳”动态面板,嵌套了两个模块(主页、左侧抽屉),这两个模块同样是动态面板。
接下来添加交互用例:
“外壳”动态面板其实就是限制移动范围的,他本身没有什么交互,我们主要是在“主页”动态面板上做文章:
点击头像推拉抽屉菜单:
先设置一个全局变量leftmenu,初始值为0,用来标记抽屉菜单的状态,0表示关闭,1代表拉出;
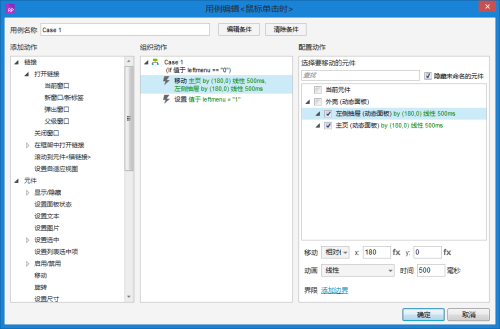
进入“主页”动态面板的状态1,为头像的鼠标单击时事件添加用例,设置条件:当leftmenu值为0时,移动“主页”和“左侧抽屉”面板到相对位置(x:180 y:0),动画为线性(x的值为抽屉的宽度),再设置leftmenu的值为1;
继续添加用例,当leftmenu值为1时,移动“主页”和“左侧抽屉”面板到相对位置(x:-180 y:0),动画为线性,再设置leftmenu的值为0。
左右拖动页面,推拉抽屉菜单:
为“外壳”动态面板添加向右拖动结束时事件的用例,设置条件:当leftmenu值为0时,移动“主页”和“左侧抽屉”面板到相对位置(x:180 y:0),动画为线性(x的值为抽屉的宽度),再设置leftmenu的值为1;
为“外壳”动态面板添加向左拖动结束时事件的用例,设置条件:当leftmenu值为1时,移动“主页”和“左侧抽屉”面板到相对位置(x:-180 y:0),动画为线性,再设置leftmenu的值为0。
这样,app侧面抽屉菜单的原型效果就搞定了,是不是很简单~~
本文出自 “产品经理_狄睿鑫” 博客,请务必保留此出处http://pmdrx.blog.51cto.com/11810835/1913422
以上是关于使用Axure制作图标闪烁效果的主要内容,如果未能解决你的问题,请参考以下文章