客户端版socket,完成消息广播,详解Websocket即时通信,点名系统
Posted 勇敢*牛牛
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了客户端版socket,完成消息广播,详解Websocket即时通信,点名系统相关的知识,希望对你有一定的参考价值。
客户端版socket
与服务器通信,建立长连接:
分别建立
server.js
const net = require("net");/* 引入net */
var server = new net.createServer();/* 创建服务器 */
init();
function init()
/* 侦听连接,当连接以后运行connectHandler */
server.on("connection",connectHandler).listen(4003)/* 侦听服务器端口号 */
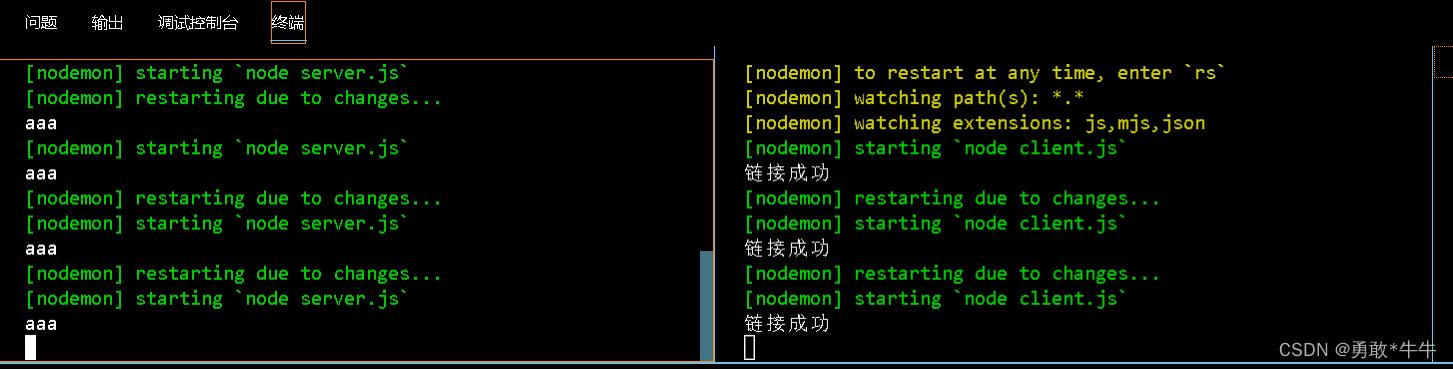
function connectHandler(client)
console.log("aaa");
client.js文件
const net = require("net")
var client = new net.Socket();/* 创建客户端的服务器 */
init();
function init()
client.connect(4003,"localhost",connectFinishHandler);/* 连接的端口号,地址,连接完成执行的函数 */
function connectFinishHandler()
console.log("链接成功");

一、解析服务端的socket代码数据。
const net = require("net");/* 引入net */
var server = new net.createServer();/* 创建服务器 */
init();
function init()
/* 侦听连接,当连接以后运行connectHandler */
server.on("connection",connectHandler).listen(4003)/* 侦听服务器端口号 */
function connectHandler(client)/* 服务端的参数client是: 谁连我client就是谁*/
/* 而且这个client也是可以做侦听的 */
client.on("data",(data)=>dataHandler(data,client))/* 而这个data数据参数,通过箭头函数带参就可以穿到一个函数当中,把客户端也带过去 */
client.on("error",(error)=>errorHandler(error,client))/* 报错监测时执行 */
function dataHandler(data,client)
console.log(data+'');/* 而这个data就是客户端发来的数据,发来的是一个二进制buffer数据流,转一下*/
function errorHandler(error,client)
console.log(error,client);
以上用户发送的信息就可以被收集在服务端被看见。
广播信息
客户端
const net = require("net")
var client = new net.Socket();/* 创建客户端的服务器 */
init();
function init()
client.connect(4003,"localhost",connectFinishHandler);/* 连接的端口号,IP地址,连接完成执行的函数 */
client.on("data",dataHandler);
function connectFinishHandler()
client.write("勇敢牛牛")
console.log("链接成功");
/* 接收服务端广播的信息 */
function dataHandler(data)
console.log(data+'');
服务端:
const net = require("net");/* 引入net */
var server = new net.createServer();/* 创建服务器 */
var id=0;
var list = ;/* 用来存储对象的 */
init();
function init()
/* 侦听连接,当连接以后运行connectHandler */
server.on("connection",connectHandler).listen(4003)/* 侦听服务器端口号 */
function connectHandler(client)/* 服务端的参数client是: 谁连我client就是谁*/
id++;/* 每当有客户端访问的时候就给我记录++ 保存这个对象*/
client.id = id;/* 给访问的对象加一个id */
list[id] = client;
/* 而且这个client也是可以做侦听的 */
client.on("data",(data)=>dataHandler(data,client))/* 而这个data数据参数,通过箭头函数带参就可以穿到一个函数当中,把客户端也带过去 */
client.on("error",(error)=>errorHandler(error,client))/* 报错监测时执行 */
function dataHandler(data,client)
for(var key in list)
list[key].write(client.id+"说:"+data);
console.log(data+'');
function errorHandler(error,client)
// console.log(error,client);
长时间建立通信
有个bug:自己给自己发信息传输建立阻断不了!!!
client.js
const net = require("net")
var readline= require("readline");/* 可以在终端输入字符 */
var client = new net.Socket();/* 创建客户端的服务器 */
var order = readline.Interface(
input:process.stdin,/* 输入 */
output:process.stdout/* 输出 */
)
init();
function init()
client.connect(4003,"localhost",connectFinishHandler);/* 连接的端口号,地址,连接完成执行的函数 */
client.on("data",dataHandler);
function connectFinishHandler()
order.question("我说:",questionHandler)/* 开启一个输入窗口 */
/* 接收服务端广播的信息 */
function dataHandler(data)
console.log(data+'');
function questionHandler(msg)
client.write(msg);
order.question("我说:",questionHandler);
server.js
const net = require("net");/* 引入net */
var server = new net.createServer();/* 创建服务器 */
var id=0;
var list = ;/* 用来存储对象的 */
init();
function init()
/* 侦听连接,当连接以后运行connectHandler */
server.on("connection",connectHandler).listen(4003)/* 侦听服务器端口号 */
function connectHandler(client)/* 服务端的参数client是: 谁连我client就是谁*/
id++;/* 每当有客户端访问的时候就给我记录++ 保存这个对象*/
client.id = id;/* 给访问的对象加一个id */
list[id] = client;
/* 而且这个client也是可以做侦听的 */
client.on("data",(data)=>dataHandler(data,client))/* 而这个data数据参数,通过箭头函数带参就可以穿到一个函数当中,把客户端也带过去 */
client.on("error",(ewfwrror)=>errorHandler(error,client))/* 报错监测时执行 */
function dataHandler(data,client)
console.log(data+'');
for(var key in list)
if(list[key] === client) continue;
console.log("qqqq");
list[key].write(data+"");
function errorHandler(error,client)
// console.log(error,client);
Websocket
下载:npm i ws但是只针对服务端。
而客户端的http文件自身带有webSocket,但是特别注意大小写
简单的搭建一个通信
服务端iserver:
const Websocket=require("ws");
var ws=new Websocket.Server(port:4004);/* 服务端的端口号 */
ws.on("connection",connectionHandler);
function connectionHandler(client)/* 只要有人链接就来执行 */
console.log("aaa");
index.html
<script>
var client = new WebSocket("ws://localhost:4004");
client.addEventListener("open",openHandler);
function openHandler(e)
</script>
inde.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
ul
list-style: none;
margin: 0;
padding: 0;
li
float: left;
padding: 5px 20px;
.clear::after
content: "";
height: 0;
display: block;
clear: both;
visibility: hidden;
overflow: hidden;
</style>
</head>
<body>
<ul></ul>
<form action="">
<label for="">name</label><input type="text">
<button type="muition">提交</button>
</form>
<script>
var form,client,ul;
init();
function init()
form = document.querySelector("form");/* 获取form表单对象 */
ul = document.querySelector("ul")/* 获取ul */
form.addEventListener("submit",submitHandler);/* 给from侦听submit事件 */
client = new WebSocket("ws://localhost:4004");/* 与服务器访问地址 */
client.addEventListener("open",openHandler);/* 侦听链接事件 */
client.addEventListener("message",messageHandler);/* 侦听接收信息事件 */
function submitHandler(e)/* 提交事件 */
e.preventDefault();/* 阻止默认事件 */
client.send(document.querySelector("input").value);/* 发送获取的数据 */
form.style.display="none";/* 将form表单隐藏 */
function openHandler(e)/*执行侦听链接事件 */
function messageHandler(e)/* 执行接收信息事件 */
var arr = JSON.parse(e.data);
ul.innerHTML=arr.reduce((v,t)=>v+`<li style='background-color:$t.ons ? "green" : "red"'>$t.name</li>`,"");
</script>
</body>
</html>
server.js
const Websocket = require("ws");
var server = new Websocket.Server(
port: 4004
); /* 服务端的端口号 */
var list = new Set(); /* 存储用户 */
var id = 0;
server.on("connection", connectionHandler); /* 侦听链接 */
function connectionHandler(client)
/* 只要有人链接就来执行 */
id++;
client.id = id; /* 每个用户添加id */
client.on("message", (msg) => messageHandler(msg, client)) /* 侦听收到的消息,带入传入的参数 */
client.on("error", (error) => errorHandler(error, client)) /* 侦听错误发送时 */
client.on("close", () => closeHandler(client)); /* 侦听用户离开时,下线 */
function messageHandler(msg, client)
/* 执行收到消息时,参数1:数据信息,参数2:数据对象 */
/* 插入数据 */
if (!client.name && !Array.from(list).find(item => item.name === msg + ''))
/* 如果用户在列表中不存在,并且不是同上一个用户执行语句 */
client.name = msg + ''; /* 给访问对象添加name */
list.add(
id: client.id,
name: client.name,
ons: true,
client
) /* 数据整理add到set类型的数组中去 */
client.ons = true; /* 只要上线就true */
sendClients(); /* 给每个与之相连的客户端发送一次这个set数组 */
function errorHandler(error, client)
/* 侦听执行错误 */
function closeHandler(client)
/* 离线执行 */
var item = Array.from(list).find(item => item.id === client.id);
if (!item) return; /*如果找不见这个人 return*/
item.ons = false; /* 标记下线 */
sendClients(); /* 从新给每个客户端发送list */
function sendClients()
/* 给每个client发送一个整理好的数据(去除client本身) */
for (var clients of list)
clients.client.send(JSON.stringify(Array.from(list).map(item =>
return
id: item.id,
name: item.name,
ons: item.ons
;
)))
以上是关于客户端版socket,完成消息广播,详解Websocket即时通信,点名系统的主要内容,如果未能解决你的问题,请参考以下文章