echarts公司内部图表(冒死上传)
Posted 白嫖leader
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了echarts公司内部图表(冒死上传)相关的知识,希望对你有一定的参考价值。
最近公司有一个需求,要做一个数据可视化的页面,所有的图表都在下面,做这些都是本人自己写的,全部都是真是的项目中的代码,包含有柱状图、折线图、水球图以及散点图,这里直接打出来给大家练手,希望大家多多支持,如果这篇文章对您有用的话,记得👍+⭐️哦!!!👀
数据:
链接:https://pan.baidu.com/s/1oQssniZ7wklWL-whIfofvA?pwd=3dpn
提取码:3dpn
☀️☀️☀️温馨提示:
1.大家尽量不要使用手机看哦!不然把手累抽筋了不要怪我哦= =
2.大家不需要关注charts等这些自定义组件,主需要关注图表的样式即可
3.此文章需要一定的vue基础才可以哦
✨✨✨折线图
⭐️日负荷折线图
在这个图表中,大家可以学会如何使封闭的区域填充渐变色

.vue文件代码如下:
<template>
<div class="dailyLoad">
<charts :title="'日负荷折线图'" :iconClass="'icon-tongji'">
<template slot="detail">
<div id="dailyLoad" ref="dailyLoad"></div>
<div class="detail">
<div class="today">
<div class="mount">
<img
src="@/assets/images/survey_images/survey/today.png"
alt=""
/>
<div v-if="allData"> allData.power.max_w_today </div>
</div>
<div class="time">
<img src="@/assets/images/survey_images/survey/time.png" alt="" />
<div>
<span v-if="allData"> allData.power.time_today </span>
</div>
</div>
</div>
<div class="yesterday">
<div class="mount">
<img
src="@/assets/images/survey_images/survey/yesterday.png"
alt=""
/>
<div v-if="allData"> allData.power.max_w_yesterday </div>
</div>
<div class="time">
<img src="@/assets/images/survey_images/survey/time.png" alt="" />
<div>
<span v-if="allData"> allData.power.time_yesterday </span>
</div>
</div>
</div>
</div>
</template>
</charts>
</div>
</template>
<script>
// import getDailyLoad from "@/api/survey/surgey";
export default
name: "dailyLoad",
data()
return
chartInstance: null,
allData: null, //从服务器中获取的所有的数据
;
,
props: ["data1"],
mounted()
this.initChart();
// this.getData();
,
watch:
data1(newVal, oldVal)
if (newVal)
this.allData = newVal;
this.updateChart();
,
,
methods:
// 初始化图表
initChart()
this.chartInstance = this.$echarts.init(this.$refs.dailyLoad, "saibei");
const initOption = ;
this.chartInstance.setOption(initOption);
window.addEventListener("resize", () =>
this.chartInstance.resize();
);
,
// 从服务器获取数据
// async getData()
// console.log(this.data1);
// ,
//更新数据
updateChart()
var option =
// //最上方的图例指示器
legend:
top: "8%",
data: [],
// data: ["2022-3-31", "2022-4-1"],
textStyle:
color: "white",
fontSize: "15",
,
,
// 图表的位置
grid:
left: "2%",
top: "21%",
right: "4%",
bottom: "22%",
containLabel: true,
,
//设置悬浮框
tooltip:
trigger: "axis",
//在这里设置鼠标放上去显示的y轴的样式
axisPointer:
type: "line",
lineStyle:
type: "solid",
,
,
backgroundColor: "rgba(0,0,0,.4)",
borderWidth: 0,
textStyle:
color: "#fff",
,
,
xAxis: [
type: "category",
boundaryGap: false,
// x轴更换数据
data: [],
axisLabel:
color: "white",
fontSize: 14,
,
axisLine:
lineStyle:
color: "white",
,
,
,
],
yAxis: [
name: "单位(kw)",
nameLocation: "end",
nameTextStyle:
padding: [0, 10, 0, 0],
align: "center",
,
type: "value",
axisTick: show: true ,
axisLine:
onZeor: true,
show: true,
lineStyle:
color: "white",
,
,
nameTextStyle:
fontSize: 14,
,
// 去除分割线
splitLine:
show: false,
,
,
],
series: [
name: "",
type: "line",
smooth: true,
// 单独修改当前线条的样式
lineStyle:
color: "white",
width: "1",
,
// 填充颜色设置
areaStyle:
color: new this.$echarts.graphic.LinearGradient(
0,
0,
0,
1,
[
offset: 0,
color: "rgba(226, 247, 250, 0.5)",
,
offset: 0.8,
color: "rgba(226, 247, 250, 0.4)",
,
],
false
),
shadowColor: "rgba(0, 0, 0, 0.5)",
shadowBlur: 15,
,
// 设置拐点
symbol: "circle",
// 拐点大小
symbolSize: 8,
// 开始不显示拐点, 鼠标经过显示
showSymbol: false,
// 设置拐点颜色以及边框
itemStyle:
color: "rgb(226, 247, 250 )",
borderColor: "rgba(226, 247, 250, 0.1)",
borderWidth: 12,
,
data: [],
,
name: "",
type: "line",
smooth: true,
lineStyle:
color: "rgb(174,83,17)",
width: 2,
,
areaStyle:
color: new this.$echarts.graphic.LinearGradient(
0,
0,
0,
1,
[
offset: 0,
color: "rgba(255, 108, 0, 1)",
,
offset: 0.8,
color: "rgba(255, 108, 0, 0.9)",
,
],
false
),
shadowColor: "rgba(0, 0, 0, 0.1)",
shadowBlur: 15,
,
// 设置拐点 小圆点
symbol: "circle",
// 拐点大小
symbolSize: 2,
// 设置拐点颜色以及边框
itemStyle:
color: "rgba(255, 108, 0)",
borderColor: "rgba(255, 108, 0,1)",
borderWidth: 12,
,
// 开始不显示拐点, 鼠标经过显示
showSymbol: false,
data: [],
,
],
;
let currentDate = this.formateDate(new Date());
let lastDate = this.formateDate(Date.now() - 1000 * 60 * 60 * 24);
option.legend.data = [lastDate, currentDate];
option.xAxis[0].data = this.allData.hours;
option.series[0].name = lastDate;
option.series[0].data = this.allData.load_yesterday;
// setTimeout中的代码用于测试图表更新时的状态
// setTimeout(() =>
// option.series[0].data = [
// 28.88, 29.1, 37.04, 34.89, 30.46, 27.57, 30.68, 36.19, 80.21, 110.76,
// 112.4, 123.77, 111.04, 113.73, 120.48, 128.25, 126.29, 102.3, 44.49,
// 38.12, 35.98, 35.24, 300, 29.09,
// ];
// option.series[1].data = [
// 31.73, 34.98, 35.39, 32.43, 32.61, 35.26, 34.47, 35.59, 79.63, 119.83,
// 141.02, 136.48, 109.38, 106.73, 0, 0, 0, 0, 0, 0, 0, 0, 200, 0,
// ];
// this.chartInstance.setOption(option);
// , 3000);
option.series[1].name = currentDate;
option.series[1].data = this.allData.load_today;
this.chartInstance.setOption(option);
,
formateDate(data)
let date = new Date(data);
return `$date.getFullYear()-$date.getMonth() + 1-$date.getDate()`;
,
,
;
</script>
<style lang="less" scoped>
.dailyLoad
background-color: rgb(20, 37, 55);
height: 3.3684rem;
#dailyLoad
width: 100%;
height: 3.3684rem;
.detail
position: absolute;
width: 100%;
height: 0.5263rem;
bottom: 0.0105rem;
left: 0;
font-size: 0.0947rem;
color: white;
background-color: rgb(20, 37, 55);
margin-top: 0.0526rem;
.today,
.yesterday
font-size: 0.1rem;
height: 0.2632rem;
display: flex;
padding: 0 5%;
align-items: center;
white-space: nowrap;
text-align: center;
justify-content: space-between;
.mount
display: flex;
align-items: center;
justify-content: center;
img
width: 0.2105rem;
height: 0.2105rem;
margin-right: 0.0333rem;
.time
display: flex;
align-items: center;
justify-content: center;
img
width: 0.2105rem;
height: 0.2105rem;
margin-right: 0.0333rem;
.today
background-color: #072951;
box-shadow: -0.0526rem 0px 0.0789rem #2c58a6 inset,
/*左边阴影*/ 0.0526rem 0px 0.0789rem #2c58a6 inset;
</style>
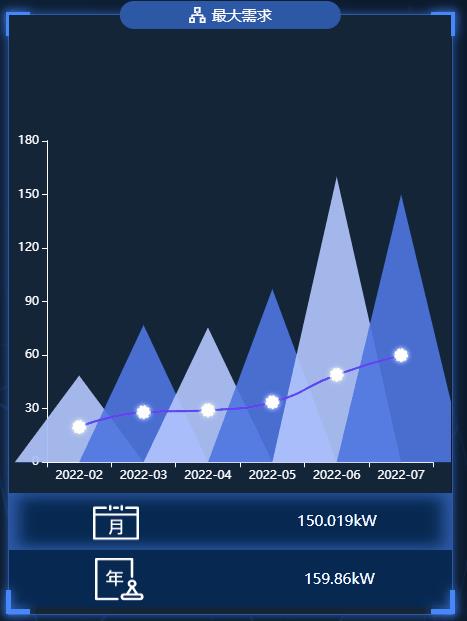
⭐️最大需求表
在这个图表中,大家可以学会如何自定义柱状图的形状

.vue文件代码如下:
<template>
<div class="maximumDemand">
<charts :title="'最大需求'" :iconClass="'icon-shuxingzujian'">
<template slot="detail">
<div id="maximumDemand" ref="maximumDemand"></div>
<div class="detail">
<div class="item">
<img
src="@/assets/images/survey_images/survey/month.png"
alt="月"
/>
<div v-if="allData" class="maxdemand_month">
allData.demand_max.maxdemand_month kW
</div>
</div>
<div class="item">
<img src="@/assets/images/survey_images/survey/year.png" alt="年" />
<div v-if="allData" class="maxdemand_Year">
allData.demand_max.maxdemand_Year kW
</div>
</div>
</div>
</template>
</charts>
</div>
</template>
<script>
import getMaximumDemand from "@/api/surgey";
export default
name: "maximumDemand",
data()
return
chartInstance: null,
allData以上是关于echarts公司内部图表(冒死上传)的主要内容,如果未能解决你的问题,请参考以下文章