html5文件上传控件的button样式怎么修改
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html5文件上传控件的button样式怎么修改相关的知识,希望对你有一定的参考价值。
直接写CSS样式是不行的<input type="text" size="20" name="upfile" id="upfile" style="border:1px dotted #ccc">
<input type="button" value="浏览" onclick="path.click()" style="border:1px solid #ccc;background:#fff">
<input type="file" id="path" style="display:none" onchange="upfile.value=this.value">
写成这样,用一个text和一个button替代file,然后让file隐藏 参考技术A
你直接将它隐藏,然后自己写一个button。
给这个button加点击事件。
点击事件中在通过JS去触发上传文件控件的点击事件就可以了。
如何让button按钮变成透明
1、打开vscode,创建一个html5规范的测试页面H5Button.html。如果没有vscode,使用文本文件也是一样的效果,

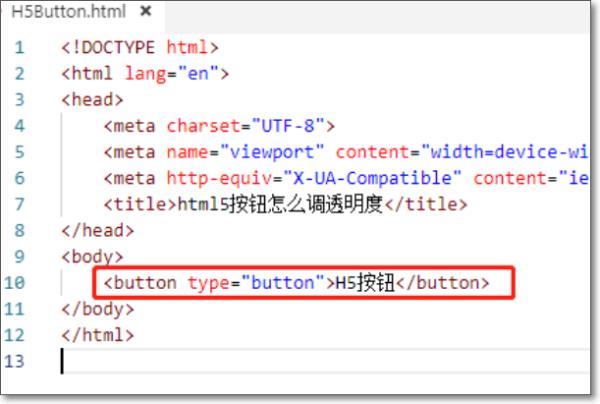
2、在测试页面中添加一个按钮,注意,h5页面的按钮是button标签,不再是input标签了,

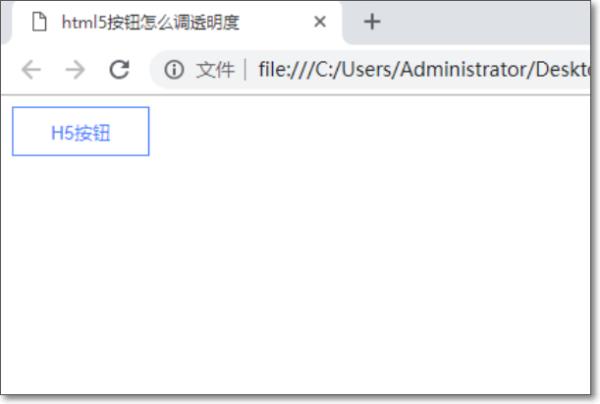
3、在浏览器中运行测试页面,可以看到默认按钮的样子,这样的按钮样式,通常来说是不被接受的,因为太过于普通,

4、在测试页面中,添加style代码块,在这里对所有button进行样式修改。因为,此处仅仅只做演示,所以,直接对按钮进行了样式修改,如果只需要对部分按钮进行样式修改,就可以使用类或者id选择器,

5、在浏览器中,再次运行测试页面,可以看到按钮变大了,其余并没有太大的区别,

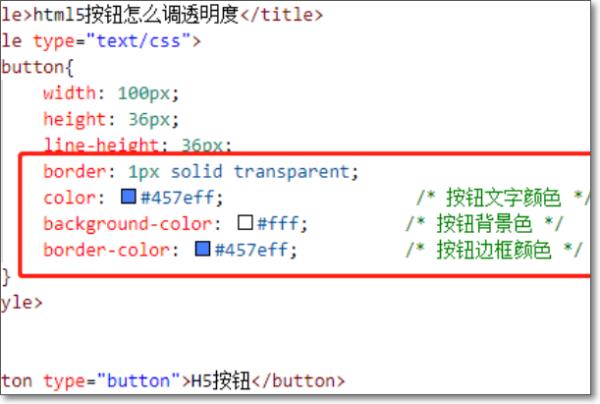
6、这个时候,继续在测试页面中,对按钮的样式进行修改,添加按钮文字的颜色、按钮背景色、按钮边框大小和颜色,

7、在浏览器中运行,可以看到按钮看起来就变成透明的了,与之前默认样式的按钮完全不一样了。

如果是背景透明那么很简单:
button
background: none;
border:none;
如果是全部透明:那么可以用:
button
opacity: 0;
这2种方式实现透明都是会占空间的,也就是虽然看不见,但是它会影响到其他元素的排版,如果想要不影响其他的元素排版,需要用到定位(position让它脱离文档流) 参考技术B 设成别的颜色很简单啊,控件属性--外观---BackColor
<asp:button id="button1" runat="server" BackColor="#FFE0C0"></asp:button>
设成透明你可以试试css样式的background-color:transparent;
<style>
.transButtonbackground-color:transparent;
</style>
<asp:button id="button1" runat="server" CssClass="transButton"></asp:button>本回答被提问者和网友采纳
以上是关于html5文件上传控件的button样式怎么修改的主要内容,如果未能解决你的问题,请参考以下文章