uniapp 自定义搜索框
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了uniapp 自定义搜索框相关的知识,希望对你有一定的参考价值。
参考技术A <template><view class="navbar">
<view class="navbar-fixed">
<!-- 状态栏小程序撑起高度 -->
<view :style="height:statusBarHeight+'px'"></view>
<view class="navbar-content" :style="height:navBarHeight+'px',width:windowWidth+'px'">
<view class="navbar-search">
<view class="navbar-search_icon">
<uni-icons type="search" size="16" color="#999"></uni-icons>
</view>
<view class="navbar-serach">
<input class="navbar-search_text" type="text" v-model="val" placeholder="请输入您要搜索的内容" />
</view>
</view>
</view>
</view>
<!-- 需要添加占位符高度 状态栏高度+导航栏高度(否则下面tab会塌陷)-->
<view :style="height: statusBarHeight+navBarHeight+'px'"></view>
</view>
</template>
<script>
export default
name: 'navbar',
data()
return
statusBarHeight: 20,/* 状态栏高度 */
navBarHeight: 45,/* 导航栏高度 */
windowWidth: 375,/* 窗口宽度 */
/* 设定状态栏默认高度 */
val: ''/* 导航栏搜索框的值 */
;
,
created()
// 获取手机系统信息
const info = uni.getSystemInfoSync()
// 设置状态栏高度(H5顶部无状态栏小程序有状态栏需要撑起高度)
this.statusBarHeight = info.statusBarHeight
this.windowWidth = info.windowWidth
// 除了h5 app mp-alipay的情况下执行
// #ifndef H5 || APP-PLUS || MP-ALIPAY
// 获取胶囊的位置
const menuButtonInfo = uni.getMenuButtonBoundingClientRect()
console.log(menuButtonInfo);
// (胶囊底部高度 - 状态栏的高度) + (胶囊顶部高度 - 状态栏内的高度) = 导航栏的高度
this.navBarHeight = (menuButtonInfo.bottom - info.statusBarHeight) + (menuButtonInfo.top - info.statusBarHeight)
this.windowWidth = menuButtonInfo.left
// #endif
</script>
<style lang="less">
@import './../../uni.less';
.navbar
.navbar-fixed
position: fixed;
top: 0;
left: 0;
z-index: 99;
width: 100%;
background-color: @mk-base-color;
.navbar-content
display: flex;
justify-content: center;
align-items: center;
padding: 0 15px;
height: 45px;
box-sizing: border-box;
.navbar-search
display: flex;
align-items: center;
padding: 0 10px;
width: 100%;
height: 30px;
border-radius: 30px;
background-color: #fff;
.navbar-search_icon
// width: 10px;
// height: 10px;
margin-right: 10px;
.navbar-search_text
width: 100%;
font-size: 14px;
color: #999;
&.search
padding-left: 0;
.navbar-content__search-icons
margin-left: 10px;
margin-right: 10px;
.navbar-search
border-radius: 5px;
</style>
uni-app自定义摄像头拍照添加人物框
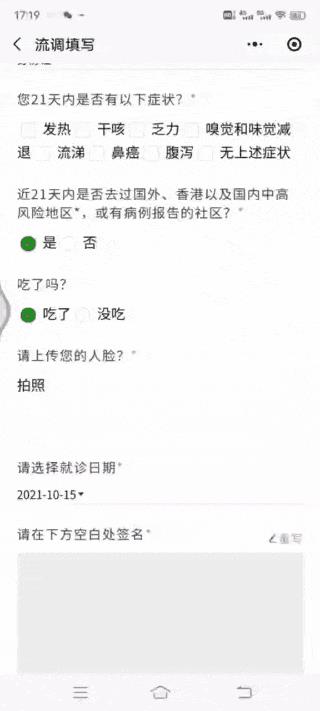
一、效果
效果种包含相册选择,拍照,切换摄像头。

二、知识预备
需要用到uni的以下几个组件:
1、camera
地址:https://uniapp.dcloud.io/component/camera

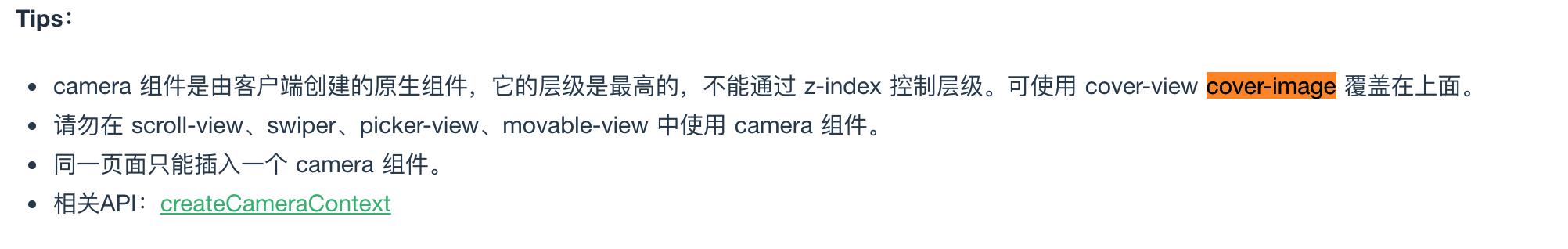
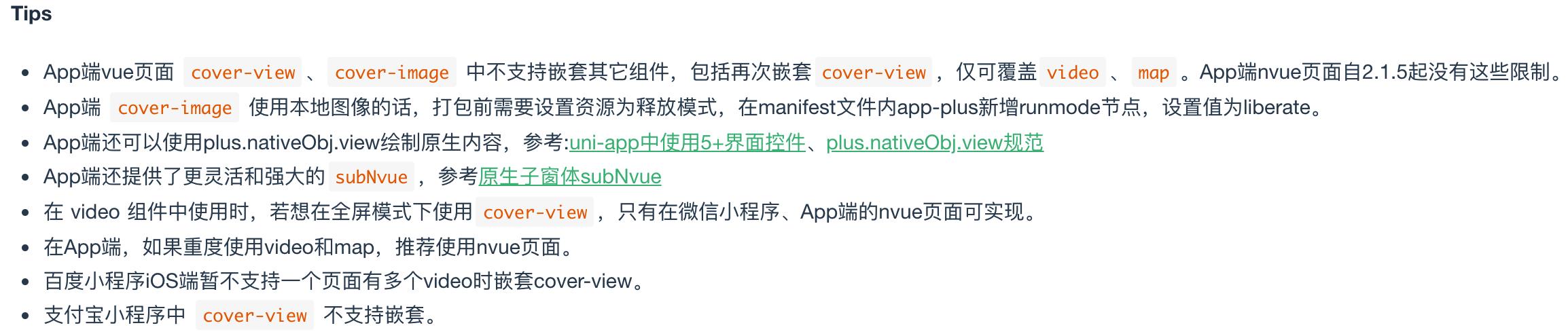
2、cover-image
地址:https://uniapp.dcloud.io/component/cover-view?id=cover-image

三、思考和方法
思考
我实在新页面调用的摄像头拍照,那我拍了照片后怎么把数据带回原来的页面?
方法
vuex + onShow
四、代码
<template>
<view class="content" v-if="showHeader"
style="position: fixed;top: 0;left: 0;z-index: 777;width: 100%;height: 100vh;background-color: #FFFFFF;">
<camera :binderror="handleCameraError" :device-position="devicePosition" flash="off"
style="width: 100%; height: 80vh;">
<cover-image src="https://img-blog.csdnimg.cn/20210126152753150.png"
style="width: 100%;height: 700rpx;margin-top:100rpx;"></cover-image>
</camera>
<view class="btns" style="width: 100%;height: 20vh;background: #3B4144;">
<image class="item" @tap="chooseImage" src="../../static/write/photo.png"></image>
<image class="item" @tap="takePhotoByHead" src="../../static/write/camare.png"></image>
<image class="item" @tap="reverseCamera" src="../../static/write/change.png"></image>
</view>
<!-- <view class="error-handler" v-if="!authCamera">
<button class="nobtn" openType="openSetting">打开相机授权</button>
</view> -->
</view>
</template>
<script>
export default {
data() {
return {
authCamera: false,
showHeader: true,
ctxHeader: null,
devicePosition:'front'
}
},
watch:{
showHeader(val){
console.log(val)
return
var that = this;
//获取相机权限
uni.getSetting({
success(res) {
console.log('相机权限:', res)
if (res.authSetting["scope.camera"]) {
that.authCamera = true
} else {
that.authCamera = false
// uni.showModal({
// title: '权限申请',
// content: '需要摄像头权限,以拍摄照片。',
// success: (btn_res) => {
// if (btn_res.confirm) {
// uni.authorize({
// scope: 'scope.camera',
// success() {
// that.authCamera = true
// }
// })
// } else if (btn_res.cancel) {
// }
// }
// });
}
}
})
}
},
onShow() {
var that = this;
//获取相机权限
uni.getSetting({
success(res) {
console.log('相机权限:', res)
if (res.authSetting["scope.camera"]) {
that.authCamera = true
} else {
that.authCamera = false
// uni.showModal({
// title: '权限申请',
// content: '需要摄像头权限,以拍摄照片。',
// success: (btn_res) => {
// if (btn_res.confirm) {
// uni.authorize({
// scope: 'scope.camera',
// success() {
// that.authCamera = true
// }
// })
// } else if (btn_res.cancel) {
// }
// }
// });
}
}
})
},
onLoad() {
// console.log(window.innerHeight)
// if (uni.createCameraContext) {
// setTimeout(() => {
// this.cameraContext = uni.createCameraContext();
// }, 200)
// } else {
// // 如果希望用户在最新版本的客户端上体验您的小程序,可以这样子提示
// uni.showModal({
// title: '提示',
// content: '当前微信版本过低,无法使用该功能,请升级到最新微信版本后重试。'
// })
// }
},
methods: {
chooseImage(){
uni.chooseImage({
count: 1, //默认9
sizeType: ['original', 'compressed'], //可以指定是原图还是压缩图,默认二者都有
sourceType: ['album'], //从相册选择
success: (res)=> {
this.newPath = res.tempFilePaths[0]
console.log(this.newPath)
this.$store.commit('set_photo', this.newPath)
uni.navigateBack({
delta: 1
});
}
});
},
//拍摄头像
takePhotoByHead() {
this.showHeader = true //开启拍照
this.ctxHeader = uni.createCameraContext();
this.ctxHeader.takePhoto({
quality: 'high',
success: (res) => {
console.log(res)
uni.compressImage({
src: res.tempImagePath,
quality: 90, //压缩比例
success: ress => {
this.newPath = ress.tempFilePath; //图片
console.log(this.newPath)
this.$store.commit('set_photo', this.newPath)
uni.navigateBack({
delta: 1
});
}
})
}
});
},
handleCameraError() {
uni.showToast({
title: '用户拒绝使用摄像头',
icon: 'none'
})
},
reverseCamera() {
this.devicePosition = (("back" === this.devicePosition) ? "front" : "back")
},
}
}
</script>
<style lang="scss" scoped>
.content {
display: flex;
flex-direction: column;
// align-items: center;
justify-content: center;
background: #fff;
box-sizing: border-box;
height: 100%;
width: 100vw;
.btns {
display: flex;
justify-content: space-around;
align-items: center;
.item {
width: 100rpx;
height: 100rpx;
}
}
}
</style>
以上为自定义拍照部分代码。
以上是关于uniapp 自定义搜索框的主要内容,如果未能解决你的问题,请参考以下文章