div+css 我是一个div里带了两个div,两个并列的。但是现在的左边是正常的,右边就是不上去不知道为啥?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了div+css 我是一个div里带了两个div,两个并列的。但是现在的左边是正常的,右边就是不上去不知道为啥?相关的知识,希望对你有一定的参考价值。
宽度没有超过最外面的div的宽度。想知道都有什么情况会出现这种状况?请教各位。。
代码:
#middle
float:left;
width:100%;
padding-top:10px;
min-height:680px;
#left
float: left;
width: 209px;
border:#cccccc 1px solid;
#right
width:750px;
float:right;
border:#000000 1px solid;

如果小于的话,right就会被挤下来,如果你用%来定义宽度的话应该就没问题了
可以加个属性:overflow:hidden
在#middle容器里 #left,#right 下边 清楚下样式<div style="clear:both;height:0px;font-size:0px;"></div> 参考技术B 把#right样式改成这个
#right
width:750px;
float:left;
border:#000000 1px solid;
让左右两个div的浮动都设为float:left 参考技术C IE6有双边距BUG.还有border也要算进去.你盒子模型还不是很明白.多钻研一下.~追问
我没用ie6,用的火狐做看的也这样。。border算进去了
追答你是左右还是左中右啊.我看上面CSS里是三个层.你图片上是两个层. 适当的把那层宽缩小试试.不行加上背景色看一下.IE6下出这种的话加上display:inline
追问左右。三个一个是最外面的两个是里面并列的。。层宽远小于最外面的
追答细心一点.检查一下代码.
我写的与你的差不多的.没错的
sfsfsfsf
sasdffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffsfsfsf
html
overflow: -moz-scrollbars-vertical;
margin: 0;
padding: 0;
.....我是说页面html 代码啊、、看看是怎么布局的、、、、你把页面所有代码都贴出来吧、、如果你就一个div里面嵌套这左右两个div的话是不能出现那样的情况的
追问
显示的是在里面的,但是就是上不去,我想应该不是CSS的问题,右边的好像和左边的还是没放到一个里面去。。但是显示是在里面的。。找不到要放到哪里。。
搞不懂你那是什么情况、、、如果就这段代码:
加上你上面贴的样式的话、是不可能上不去的、除非浏览器窗口小于左右两个div宽度的总和
我那是左边有导航栏,右边是商品栏,但是这两个的div不是在一个里面的。。是分开的文件。我也知道要是这段代码没有理由上不去。。就是想问问,还有没有什么情况是可以上不去的。。
追答什么情况我就不知道了、、不过只要看了代码就能解决、、
第5个回答 2011-12-23 #right{float:left;}追问嗯,不好使
如何让两个div重叠?
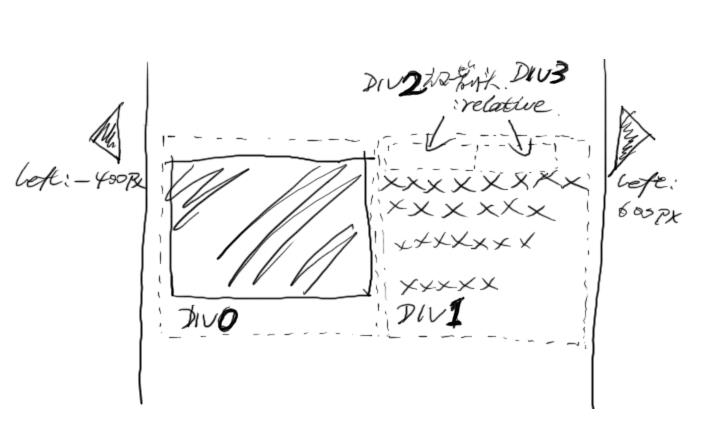
如图为一个页面,在DIV1内部添加DIV2DIV3(都指定relative属性),用以在页面上显示两个箭头图片,左箭头为DIV2,右箭头为DIV3,用top和left令他们偏移到相对位置。问题来了,DIV1中的内容被DIV2DIV3挤到下面,移动距离为DIV2DIV3的高度之和。如何能让EIV1的内容不被挤压呢?让他们重叠?该怎么写代码?谢谢!

1css样式 2.新建css规则


3.用dw设置定位absolute,然后就可以拖动了

4.防止重叠要取消掉
参考技术A absolute + z-index 实现重叠不过没明白,是让div1的内容自然流动到 div2 div3后面么
相对定位依然是块元素,后面的内容肯定会流动到其下方,试一下
div2 div3 换成span div1的内容放到span中,共3个span在DIV1中,然后尝试display:inline-block;position:relative;top:0;left:0;这几个属性,我是过可以但不知道是否是你想要的效果本回答被提问者和网友采纳 参考技术B 你试着设置下DIV的宽度高度,你用了浮动没有?你可以在DIV里加代码,比如:<div Position:absolute></div>这是代码是定位,你写了只有然后可以直接拖动DIV的位置,高度会自己设置 参考技术C top设置为负值你试试 参考技术D 加上Position属性,position:absolute
以上是关于div+css 我是一个div里带了两个div,两个并列的。但是现在的左边是正常的,右边就是不上去不知道为啥?的主要内容,如果未能解决你的问题,请参考以下文章