前端开发(和webpy后端联调)
Posted 嵌入式-老费
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端开发(和webpy后端联调)相关的知识,希望对你有一定的参考价值。
【 声明:版权所有,欢迎转载,请勿用于商业用途。 联系信箱:feixiaoxing @163.com】
作为前端开发来说,一般需要和后端开发进行联调。而通常后端开发,都是和特定语言绑定在一起的。因此,选择一款简单的后端开发框架,对于前端开发来说是大有裨益的。webpy就是这样一个基于python的开发框架。如果项目本身工作量不大,用webpy实际部署到应用环境中也是可以的。
1、下载webpy
pip3 install web.py2、确认webpy已经安装
C:\\Users\\feixiaoxing>python3
Python 3.5.2 (v3.5.2:4def2a2901a5, Jun 25 2016, 22:18:55) [MSC v.1900 64 bit (AMD64)] on win32
Type "help", "copyright", "credits" or "license" for more information.
>>> import web
>>>3、copy第一个webpy程序
import web
urls = (
'/(.*)', 'hello'
)
app = web.application(urls, globals())
class hello:
def GET(self, name):
if not name:
name = 'World'
return 'Hello, ' + name + '!'
if __name__ == "__main__":
app.run()4、执行脚本程序
C:\\Users\\feixiaoxing\\Desktop>python3 hello.py 10000
http://0.0.0.0:10000/
127.0.0.1:44075 - - [21/Aug/2022 09:16:53] "HTTP/1.1 GET /" - 200 OK
127.0.0.1:44075 - - [21/Aug/2022 09:16:54] "HTTP/1.1 GET /favicon.ico" - 200 OK5、打开网页,确认服务器已经running起来了

6、其他范例程序
在github上有很多的范例程序,比如blog、wiki、todo-list等等,都值得看一看,
7、blog范例解剖
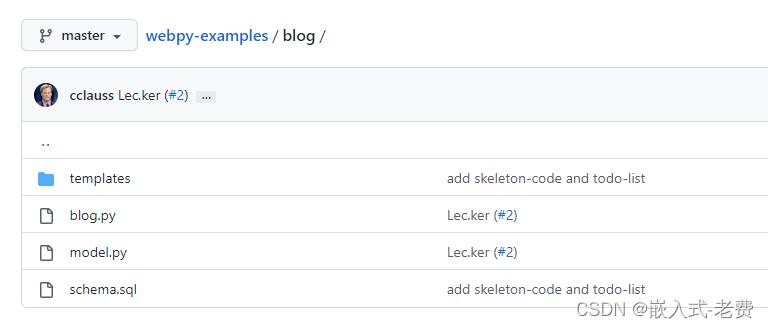
我们以blog程序举例,看看编写一个web后端需要做那些工作,
2)确认主要的文件,

3)分析各个文件用途
templates/ 主要存放静态static文件,主要是html文件、css文件和js文件
blog.py,web后端入口文件
model.py,数据库操作文件
schema.sql,数据库接口文件
4) 拿navicat之类软件导入sql文件
5)修改model.py中的数据库注册代码,注意根据自己本地配置添加passwd参数
db = web.database(dbn="mysql", db="blog", user="root")6)开始运行web
C:\\Users\\feixiaoxing\\Desktop\\webpy-examples-master (1)\\webpy-examples-master\\blog>python3 blog.py 10000
http://0.0.0.0:10000/7)查看web是否可以正常运行

8)其他的examples差不多也是这样的运行方法
8、webpy官网地址如下所示
https://webpy.org/ https://webpy.org/
https://webpy.org/
以上是关于前端开发(和webpy后端联调)的主要内容,如果未能解决你的问题,请参考以下文章
常用js库和框架(vue&element ui与webpy)
 https://github.com/webpy/webpy-examples/
https://github.com/webpy/webpy-examples/