Web测试中,各类web控件测试点总结
Posted 软件测试呀
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Web测试中,各类web控件测试点总结相关的知识,希望对你有一定的参考价值。
XPath 路径表达式
XPath 使用路径表达式来选取 html 中的节点或者节点集。

HTML 实例
我们将在下面的例子中使用这个 HTML
<html>
<bookstore>
<book id="book1">
<title lang="eng">学习xpath</title>
<price id="test1">29.99</price>
</book>
<book id="book2">
<title lang="eng">学习xpath</title>
<price id="test2">39.95</price>
</book>
</bookstore>
</html>
实例
在下面的表格中,我们已列出了一些路径表达式以及表达式的结果:

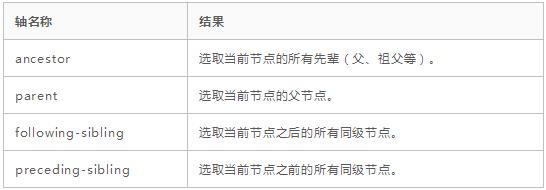
常用的XPath轴
轴可定义相对于当前节点的节点集。

假如我们需要定位:
第一个book节点的title,因为此处的2个title标签的所有属性都一样,所以我们需要借助它邻近的元素定位到它。
//price[@id=‘test1’]/preceding-sibling::title
xpath解读:首先找到id是test1的price节点,然后找到它之前的同级title节点。
//book[@id=‘book1’]/title
xpath解读:首先找到id是book1的book节点,然后找到它直接子节点title。
其它轴实例:
//price/parent::book
xpath解读:定位price的直接父级节点book
//title/following-sibling(吐舌头)rice
xpath解读:定位title后面同级节点price
//title//ancestor::book
xpath解读:定位title的所有父级、祖父级的book节点
xpath的/和//区别:
/是仅仅查找它直接父节点或者子节点
//是查找它所有的父级和祖父级…节点
最后感谢每一个认真阅读我文章的人,下面这个网盘链接也是我费了几天时间整理的非常全面的,希望也能帮助到有需要的你!

这些资料,对于想转行做【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴我走过了最艰难的路程,希望也能帮助到你!凡事要趁早,特别是技术行业,一定要提升技术功底。希望对大家有所帮助……
如果你不想一个人野蛮生长,找不到系统的资料,问题得不到帮助,坚持几天便放弃的感受的话,可以点击下方小卡片加入我们群,大家可以一起讨论交流,里面会有各种软件测试资料和技术交流。
敲字不易,如果此文章对你有帮助的话,点个赞收个藏来个关注,给作者一个鼓励。也方便你下次能够快速查找。
自学推荐B站视频:
零基础转行软件测试:38天自学完软件测试,拿到了字节的测试岗offer,堪称B站最好的视频!
自动化测试进阶:已上岸华为,涨薪20K,2022最适合自学的python自动化测试教程,自己花16800买的,无偿分享

以上是关于Web测试中,各类web控件测试点总结的主要内容,如果未能解决你的问题,请参考以下文章