Uniapp 图片编辑插件 Ba-ImageEditor
Posted 三杯五岳
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Uniapp 图片编辑插件 Ba-ImageEditor相关的知识,希望对你有一定的参考价值。
Uniapp 图片编辑插件 Ba-ImageEditor
Uniapp 图片选择插件(支持视频、音频) Ba-MediaPicker
简介(下载地址)
Ba-ImageEditor 是一款功能强大的uniapp图片编辑插件,支持涂鸦、滤镜、裁剪、旋转、添加文字、美颜等等。
- 支持涂鸦编辑(包含画笔颜色、粗细、橡皮擦)
- 支持滤镜效果(包含软化、黑白、经典、华丽、复古、优雅、电影、回忆、优格、流年、发光、马赛克等等)
- 支持裁剪图片(包含多种尺寸比例)
- 支持旋转图片(360°丝滑旋转)
- 支持添加文字(包含文字颜色、文字大小、方向旋转、拖动位置等)
- 支持美颜效果(包含磨皮、美白)
可与 图片选择插件 Ba-MediaPicker 搭配使用。(文档)
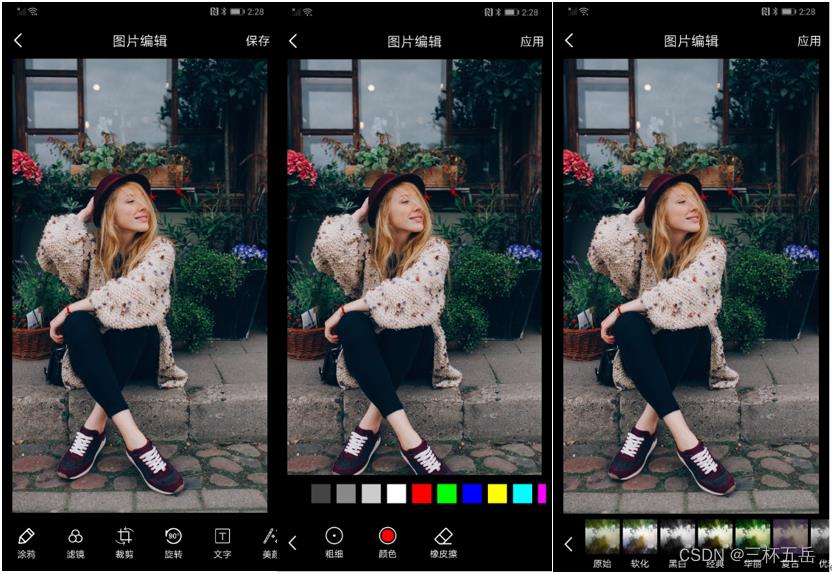
截图展示


使用方法
在 script 中引入组件
const imageEditor = uni.requireNativePlugin('Ba-ImageEditor')
在 script 中调用
methods:
imageEdit()
imageEditor.imageEdit(
'path': this.path,//原始图片路径
'outputPath': this.outputPath,//保存图片路径
,
(ret) =>
console.log(ret)
if (ret.outputPath && ret.isImageEdit)
this.path = ret.outputPath;
);
,
Ba-ImageEditor 自定义配置参数
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| path | String | ‘’ | 原始图片路径,不能为空 |
| outputPath | String | /storage/emulated/0/Pictures/BaImageEditor/tietu时间毫秒.png | 保存图片路径 |
回调参数
| 属性名 | 类型 | 说明 |
|---|---|---|
| isImageEdit | Boolean | 是否编辑图片 |
| outputPath | String | 图片编辑输出目录 |
以上是关于Uniapp 图片编辑插件 Ba-ImageEditor的主要内容,如果未能解决你的问题,请参考以下文章