防抖和节流原理具体实现
Posted 别Null.了
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了防抖和节流原理具体实现相关的知识,希望对你有一定的参考价值。
目录
为什么要使用防抖节流
浏览器的resize、scroll、keypress、mousemove等事件在触发时,会不断地调用绑定在其事件上的回调函数,会降低前端性能。为了限制回调函数的调用次数,我们可以采用防抖和节流来降低回调执行的频率,提高性能。
防抖
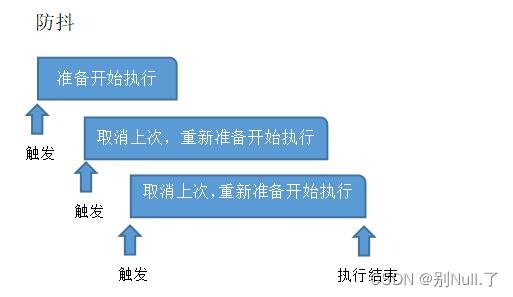
在事件触发n秒后执行回调,如果在n秒内重新触发,则时间会重新计时。也就是在触发某个事件后,在下一次触发之前,中间间隔时间超过设置时间才会发送请求,小于设置时间则视为重新触发重新计时。(只要有新触发就从0开始计时)
用图片解释就是:

实现代码:
// 防抖函数实现:触发事件在time时间后发送请求,重新触发就重新计时
const debounce = (fn, time) =>
let lastTime= null // 记录上一次的延时器
return () =>
clearTimeout(lastTime) // 清除上一次的定时器
// 重新设置新的延时器
lastTime= setTimeout(() =>
fn()
, time)
节流
节流是指在n秒间隔时间内,不论触发多少次都只执行一次。在time时间内新的触发是无效的。
使用时间戳写法,事件会立即执行,停止触发后没有办法再次执行 (下面是时间戳写法)
用图片解释就是:

实现代码:
// 节流函数实现:触发事件在time时间后发送请求,time时间期间不管触发多少次都执行一次
const throttle = (fn, time) =>
let lastTime = 0 // 记录上一次函数触发的时间
return () =>
let nowTime = Date.now() // 记录当前函数触发的时间
if (nowTime - lastTime > time)
fn()
lastTime = nowTime
防抖节流的示例
点击防抖按钮:一直点击事件并没有被触发,停止点击,2000毫秒(2s)后事件触发
点击节流按钮:从第一次点击事件后每隔2000毫秒触发一次事件,中间一直点击对事件触发无影响。
<body>
<button id="btn1">防抖点击!!</button>
<button id="btn2">节流点击!!</button>
</body>
<script>
// 防抖函数
const debounce = (fn, time) =>
let timeout = null // 记录上一次的延时器
return () =>
clearTimeout(timeout) // 清除上一次的延时器
timeout = setTimeout(() =>
fn()
, time)
// addEventListener用于向指定元素添加监听事件
document.getElementById('btn1').addEventListener('click',debounce(()=>console.log('111'),2000))
// 节流函数
const throttle = (fn,time)=>
let lastTime = 0;
return ()=>
let nowTime = Date.now()
if(nowTime - lastTime >time)
fn(),
lastTime = nowTime
document.getElementById('btn2').addEventListener('click',throttle(()=>console.log('222'),2000))
</script>实现结果

以上是关于防抖和节流原理具体实现的主要内容,如果未能解决你的问题,请参考以下文章