html中table表格里添加图片和文字问题
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html中table表格里添加图片和文字问题相关的知识,希望对你有一定的参考价值。
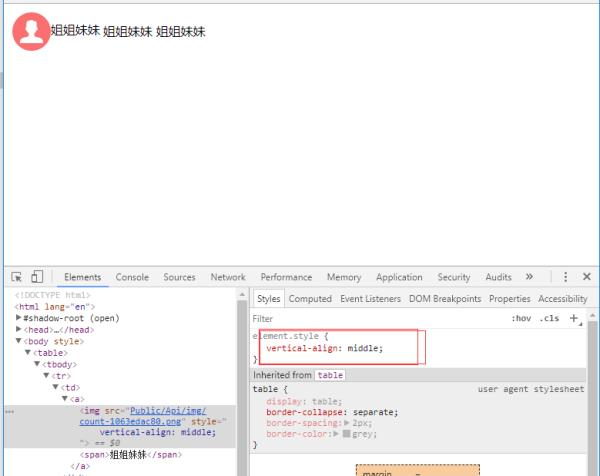
这是我在table 表格里<td>标签中添加的一个图片跟几个文字,现在的问题是,我想让文字的位置居中,现在的文字是跟图片底部平行,想做成这种样子:如下
想让文字在图片的右边中间的红框位置,下面是我的代码:
请问我应该怎么做.

给左侧的图片加一个css样式: vertical-align: middle,如下图。

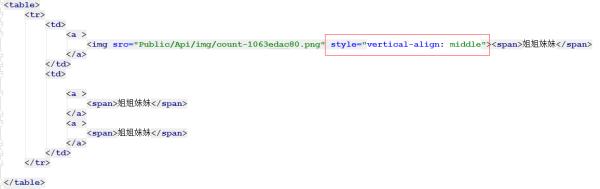
代码 如下图:

拓展资料:
vertical-align的是属性定义行内元素的基线相对于该元素所在行的基线的垂直对齐。
允许指定负长度值和百分比值。这会使元素降低而不是升高。在表单元格中,这个属性会设置单元
格框中的单元格内容的对齐方式。
可能的值:

参考资料:《W3school--vertical-align 属性》
参考技术A添加方法如下:
1、table里添加图片可以使用img标签实现或者使用css的背景图片是实现,代码如下:
<table><tr><td><img src="xx.jpg"></td></tr>
</table>
css实现如下:
<tr><td style="background:url(xx.jpg);"></td></tr>
</table>
图片均是设置在td标签中。
2、文字也是需要写到td标签中间,如下:
<table><tr><td>文字</td></tr>
</table> 参考技术B 给span和img都加一个display:inline-block;vertical-align:middle试试看
使用line-height的话,如果多行文字就不好了。。本回答被提问者采纳 参考技术C td样式中加入 line-height:100%;
试试
在HTML中,如何给表格添加对角线?
在HTML中,如何给表格添加对角线?
表格的基本标签:
<table><tr><td>如何给表格添加对角线?</td></tr></table>
在word中可以田间的,但是复制到html中就没有了
<HTML>
<HEAD>
<TITLE> New Document </TITLE>
<META NAME="Generator" CONTENT="EditPlus">
<META NAME="Author" CONTENT="">
<META NAME="Keywords" CONTENT="">
<META NAME="Description" CONTENT="">
</HEAD>
<script Language="javascript">
function a(x,y,color)
document.write("<img border='0' style='position: absolute; left: "+(x+20)+"; top: "+(y+20)+";background-color: "+color+"' src='px.gif' width=1 height=1>")
</script>
<body leftmargin=20 topmargin=20>
<TABLE border=0 bgcolor="000000" cellspacing="1" width=400>
<TR bgcolor="FFFFFF">
<TD id="td1"> </TD>
<TD>张三</TD>
<TD>李四</TD>
<TD>王五</TD>
</TR>
<TR bgcolor="FFFFFF">
<TD>数学</TD>
<TD>55</TD>
<TD>66</TD>
<TD>77</TD>
</TR>
<TR bgcolor="FFFFFF">
<TD>英语</TD>
<TD>99</TD>
<TD>68</TD>
<TD>71</TD>
</TR>
<TR bgcolor="FFFFFF">
<TD>语文</TD>
<TD>33</TD>
<TD>44</TD>
<TD>55</TD>
</TR>
</TABLE>
<script>
function line(x1,y1,x2,y2,color)
var tmp
if(x1>=x2)
tmp=x1;
x1=x2;
x2=tmp;
tmp=y1;
y1=y2;
y2=tmp;
for(var i=x1;i<=x2;i++)
x = i;
y = (y2 - y1) / (x2 - x1) * (x - x1) + y1;
a(x,y,color);
//line(1,1,100,100,"000000");
line(td1.offsetLeft,td1.offsetTop,td1.offsetLeft+td1.offsetWidth,td1.offsetTop+td1.offsetHeight,'#000000')
</script>
</BODY>
</HTML>
以上是关于html中table表格里添加图片和文字问题的主要内容,如果未能解决你的问题,请参考以下文章