HTML如何获取浏览器的宽度?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML如何获取浏览器的宽度?相关的知识,希望对你有一定的参考价值。
我做个网站宽频幻灯片图片效果,用的是由轮播li的方式,代码片段如下:<li align="center" style="background:#000; width: 1920px; height:500px;"><img src="images/image-1.jpg" alt="" width="980" height="500"></li>,看代码就知道,除图片的宽度980以外是用外外侧两头的背景来连片,可是问题就是不能设置LI的宽度为100%,由于电脑屏幕的分辨率不一样“width: 1920px;”这里我如何自动获取浏览器的分辨率?
目前来讲html不具备获取浏览器宽度的能力。可以采用js的方式来获取,具体示例JS代码如下:
// 获取窗口宽度if (window.innerWidth)
winWidth = window.innerWidth;
else if ((document.body) && (document.body.clientWidth))
winWidth = document.body.clientWidth;
// 获取窗口高度
if (window.innerHeight)
winHeight = window.innerHeight;
else if ((document.body) && (document.body.clientHeight))
winHeight = document.body.clientHeight;
// 通过深入 Document 内部对 body 进行检测,获取窗口大小
if (document.documentElement && document.documentElement.clientHeight && document.documentElement.clientWidth)
winHeight = document.documentElement.clientHeight;
winWidth = document.documentElement.clientWidth;
参考技术A 可以用javascript来获取!
屏幕分辨率的高:window.screen.height
屏幕分辨率的宽:window.screen.width
屏幕可用工作区高度:window.screen.availHeight
屏幕可用工作区宽度:window.screen.availWidth
屏幕设置 window.screen.colorDepth 位彩色
屏幕设置 window.screen.deviceXDPI 像素/英寸追问
楼上的朋友回答的很对,这个我也知道啊,可是如何把javascript放到
style="“里面是个问题啊,我就是不会这一关,请赐教!
这个 用js 来操作dom
document.getElementById( id ).style.属性名 = 值;
document.getElementById( id ) 用于获取标签对应的 DOM 对象,你也可以用其它方法获取。style 是 DOM 对象的一个属性,它本身也是一个对象。属性名 是 Style 对象的属性名,它和某个CSS属性是相对应的。
给你要设置的标签 设上一个id 就可以通过ById 来操作它!
HTML 获取屏幕浏览器页面的高度宽度
目录
1. 介绍:介绍页面的容器(屏幕、浏览器及页面)、物理尺寸与分辨率、展示等内容。
2. 屏幕信息:介绍屏幕尺寸信息;如:屏幕、软件可用以及任务栏的高度和宽度。
3. 浏览器信息:介绍浏览器尺寸信息;如:浏览器、内部页面以及工具栏的高度和宽度。
4. 页面信息:介绍HTML页面尺寸信息;如:body总的、展示的高度和宽度。
一、介绍
1. 容器
一个页面的展示,从外到内的容器为:屏幕、浏览器以及页面本身。
HTML元素展现在页面内,页面展现在浏览器内,而浏览器展现在屏幕内。
通过Js的一些对象可以获取这些容器的高度、宽度。
2. 物理尺寸和分辨率
容器的尺寸是指当前分辨率下的高度、宽度,而不是物理高度、宽度。
如:一个22寸的显示器,屏幕分辨率为1366 * 768,那么获取到的屏幕高度为1366px,宽度为768px。
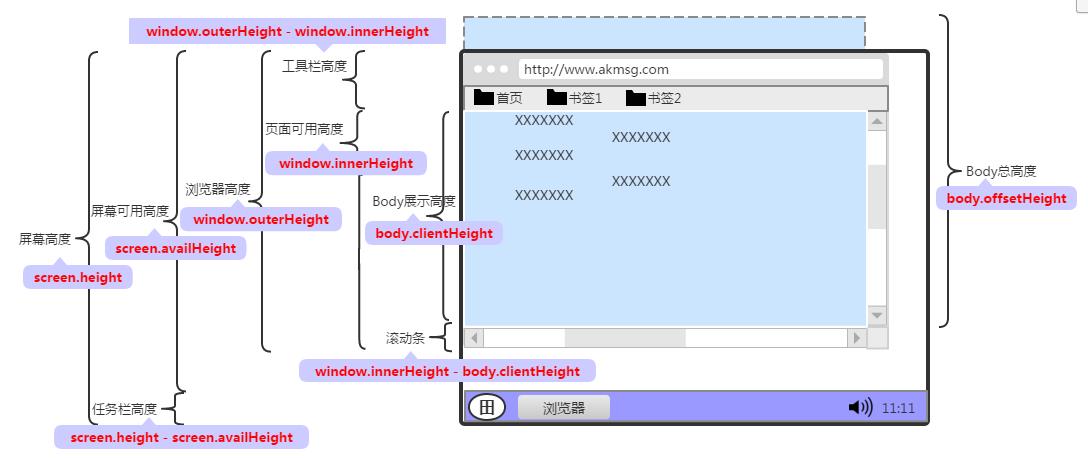
3. 展示图

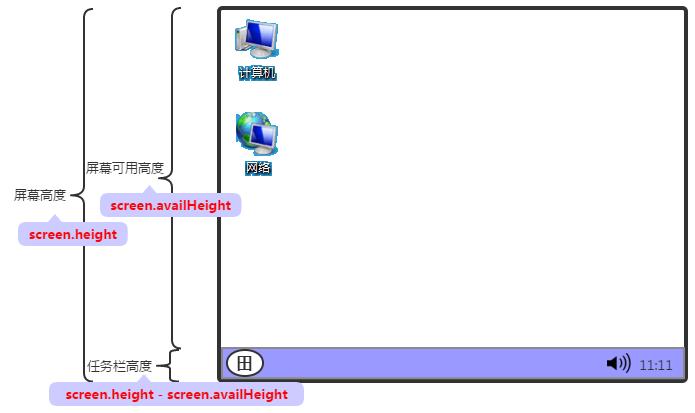
二、屏幕信息

screen.height :屏幕高度。
screen.width :屏幕宽度。
screen.availHeight :屏幕可用高度。即屏幕高度减去上下任务栏后的高度,可表示为软件最大化时的高度。
screen.availWidth :屏幕可用宽度。即屏幕宽度减去左右任务栏后的宽度,可表示为软件最大化时的宽度。
任务栏高/宽度 :可通过屏幕高/宽度 减去 屏幕可用高/宽度得出。如:任务栏高度 = screen.height - screen.availHeight 。
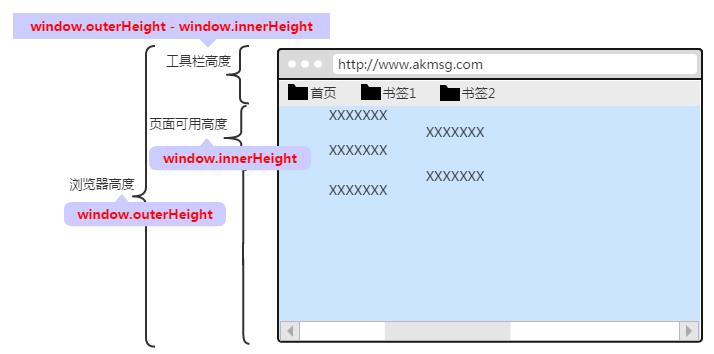
三、浏览器信息

window.outerHeight :浏览器高度。
window.outerWidth :浏览器宽度。
window.innerHeight :浏览器内页面可用高度;此高度包含了水平滚动条的高度(若存在)。可表示为浏览器当前高度去除浏览器边框、工具条后的高度。
window.innerWidth :浏览器内页面可用宽度;此宽度包含了垂直滚动条的宽度(若存在)。可表示为浏览器当前宽度去除浏览器边框后的宽度。
工具栏高/宽度 :包含了地址栏、书签栏、浏览器边框等范围。如:高度,可通过浏览器高度 - 页面可用高度得出,即:window.outerHeight - window.innerHeight。
四、页面信息

body.offsetHeight :body总高度。
body.offsetWidth :body总宽度。
body.clientHeight :body展示的高度;表示body在浏览器内显示的区域高度。
body.clientWidth :body展示的宽度;表示body在浏览器内显示的区域宽度。
滚动条高度/宽度 :如高度,可通过浏览器内页面可用高度 - body展示高度得出,即window.innerHeight - body.clientHeight。
以上是关于HTML如何获取浏览器的宽度?的主要内容,如果未能解决你的问题,请参考以下文章