卡夫卡的岛上书店:一个利用 vuepress 的主题 vuepress-theme-reco 以及 vuepress-theme-vdoing 搭建自己的静态博客
Posted 凯小默
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了卡夫卡的岛上书店:一个利用 vuepress 的主题 vuepress-theme-reco 以及 vuepress-theme-vdoing 搭建自己的静态博客相关的知识,希望对你有一定的参考价值。
说明
主题是用了vuepress-theme-reco@1.6.1 以及vuepress-theme-vdoing@1.7.2,自己在此基础上进行了两款主题的融合,以及部分功能的改造、个性化的功能开发。
个人博客链接:【卡夫卡的岛上书店】
源码地址:https://gitee.com/kaimo313/kxm-blog
目前版本效果

配置的代码:docs/.vuepress/config.js
const head = require('./config/head.js');
const plugins = require('./config/plugins.js');
const themeConfig = require('./config/themeConfig.js');
module.exports =
title: "卡夫卡的岛上书店",
base: '/blogs/', // 格式:'/<部署仓库名>/', 默认'/'
description: "卡夫卡的岛上书店是凯小默的个人博客,用于记录学习笔记、分享音乐、书籍、旅行等个人兴趣的站点。",
dest: "public",
theme: require.resolve('../../theme-reco-vdoing'), // 使用本地主题
markdown:
lineNumbers: true // 代码行号
,
head,
plugins,
themeConfig
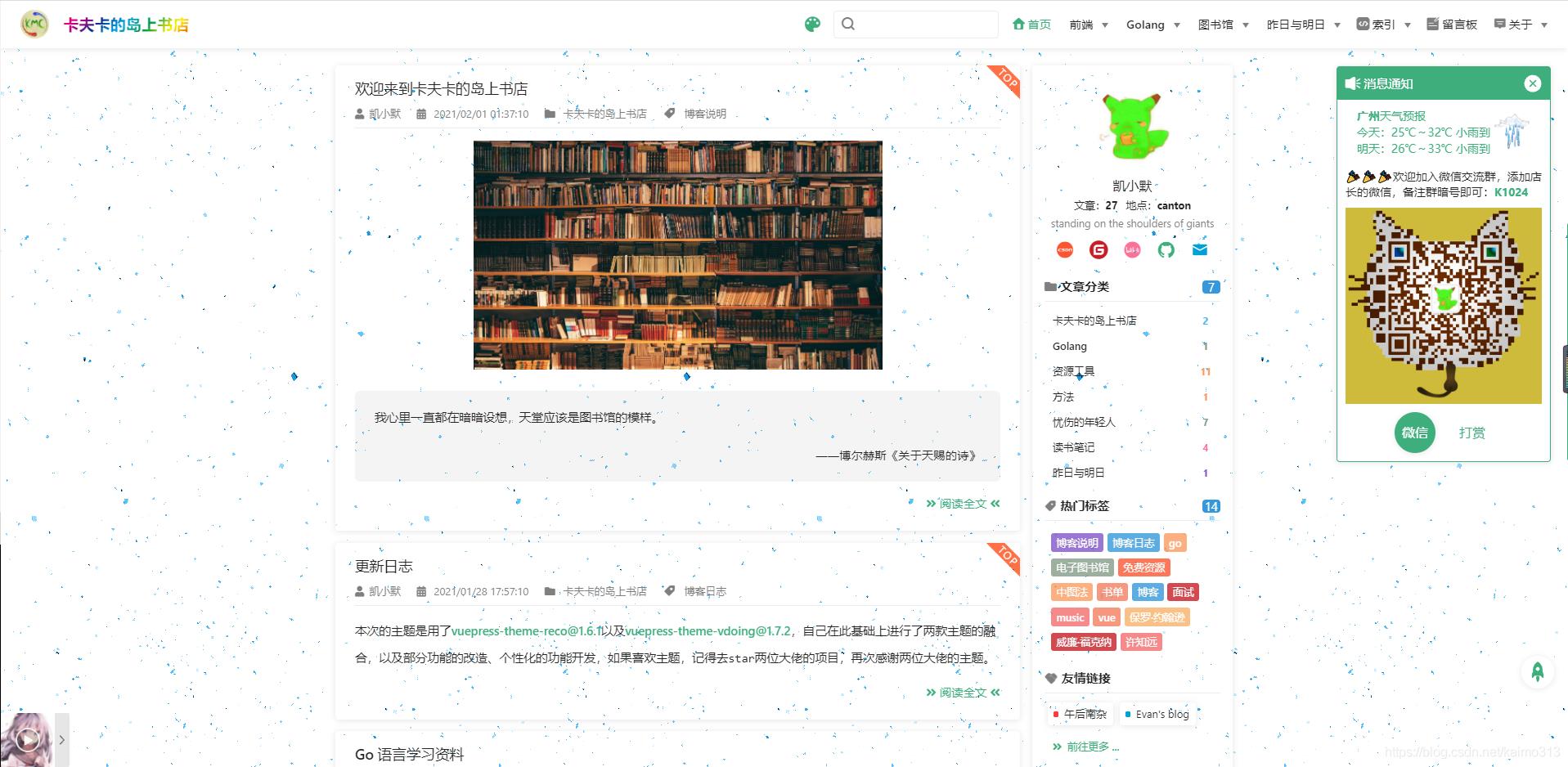
首页


首页代码组件:theme-reco-vdoing/components/HomeBlog.vue
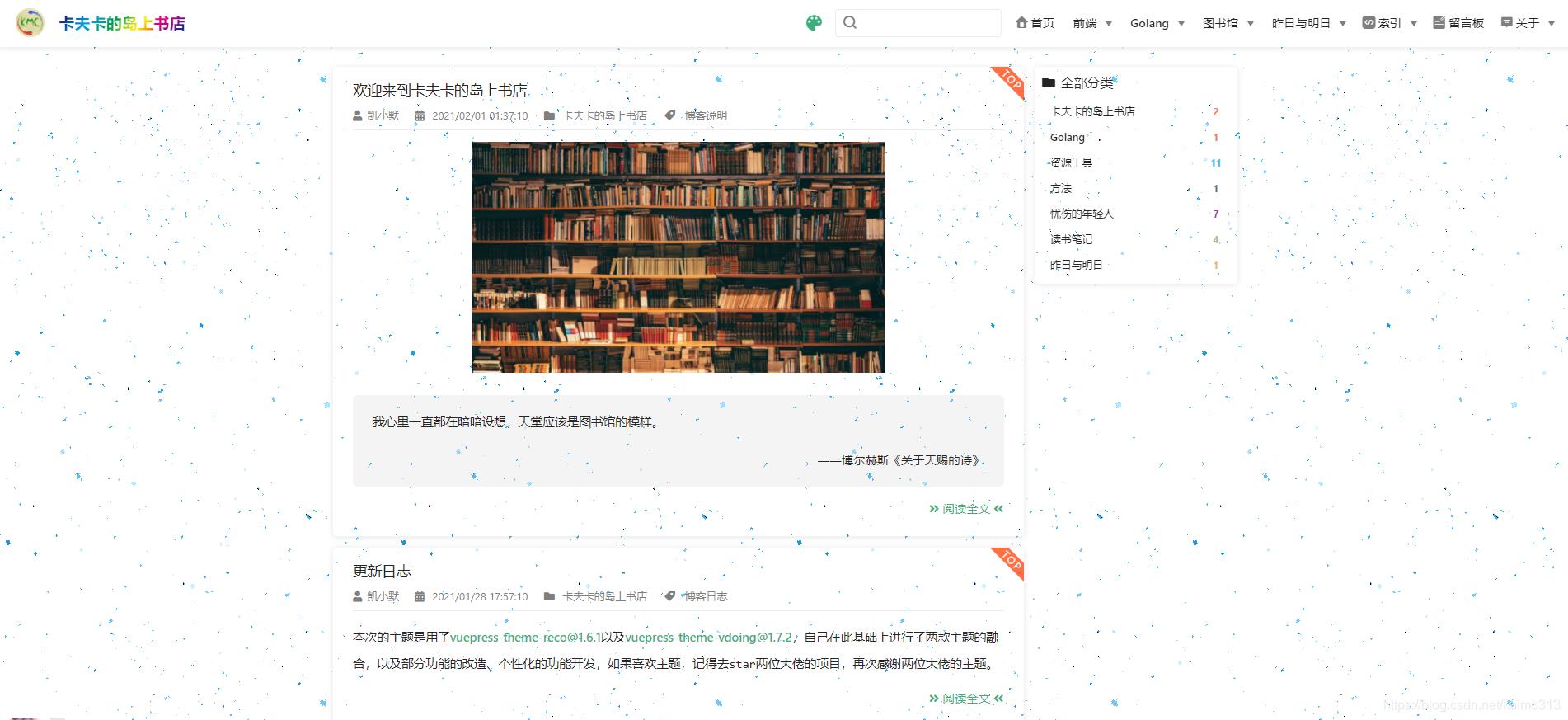
总目录页面

分类页面

标签页面

归档页面

文本页面

图书馆页面

留言板页面

以上是关于卡夫卡的岛上书店:一个利用 vuepress 的主题 vuepress-theme-reco 以及 vuepress-theme-vdoing 搭建自己的静态博客的主要内容,如果未能解决你的问题,请参考以下文章
❤️❤️❤️前端成神之路必看学习资源,建议收藏起来,偷偷学习!!!❤️❤️❤️
❤️❤️❤️前端成神之路必看学习资源,建议收藏起来,偷偷学习!!!❤️❤️❤️
如何利用VuePress和Github Page搭建一个轻量级博客