移动端调试 — 安卓机+chrome
Posted coder_zyz
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了移动端调试 — 安卓机+chrome相关的知识,希望对你有一定的参考价值。
移动端开发时,我们常使用chrome自带的模拟器,模拟各种手机设备。
但模拟毕竟是模拟,当开发完毕,使用真机访问页面出现问题时如何调试呢?
下面介绍一种针对Android机的调试方法
1. 在pc和android手机上都安装最新版本的chrome
2. 使用usb将手机的PC相连接
3. 手机中打开“设置”->"开发人员选项"->"USB调试"

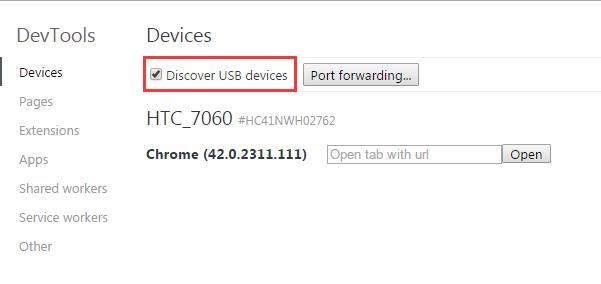
4. 打开pc侧chrome, 在地址栏中输入chrome://inspect/#devices
选中discover usb devices。可以看到我们的手机设备,如下图所示:

5.在手机侧chrome中访问页面
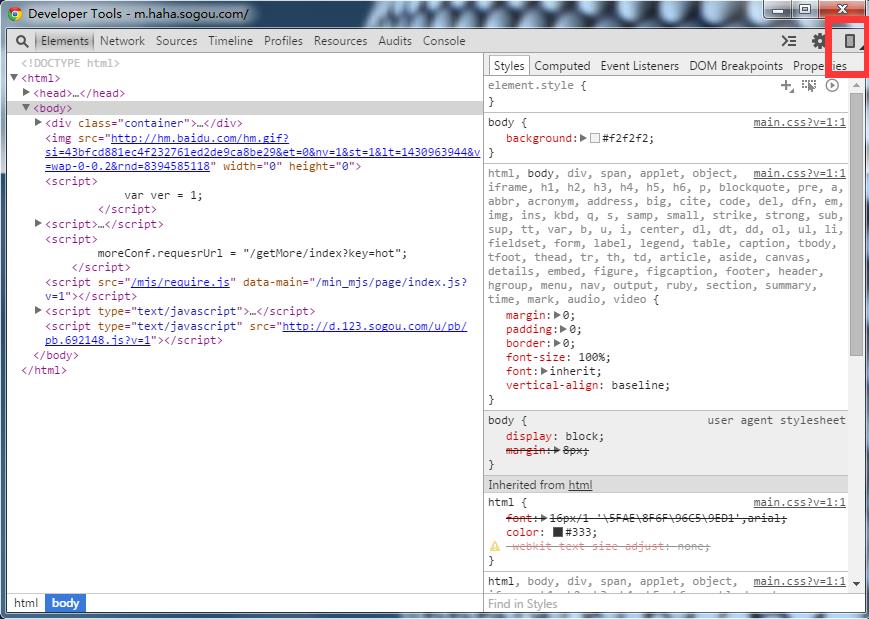
同步的,我们会在pc侧的chrome上看到到手机侧访问的页面,如下图所示

6. 点击上图中的inspect, 熟悉的调试界面出现!

注意图中右上角的手机图标,点击后,效果更加酸爽。手机打开的页面被直接拉到pc上显示了。调试更加事半功倍!
以上是关于移动端调试 — 安卓机+chrome的主要内容,如果未能解决你的问题,请参考以下文章