uni-app从入门到实战组件和样式学习
Posted qq5d510d208e604
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了uni-app从入门到实战组件和样式学习相关的知识,希望对你有一定的参考价值。
文章目录
Text组件
Text 是文本组件,用于包裹文本内容。相当于 html 中的 span 标签。text组件官方文档
<view><text>宇宙山河烂漫,生活点滴温暖</text></view>
<view><text selectable="true">宇宙 山河烂漫,生活 点滴温暖</text></view>
<view><text space="ensp">宇宙 山河烂漫,生活 点滴温暖</text></view>
<view><text space="emsp">宇宙 山河烂漫,生活 点滴温暖</text></view>
<view><text space="nbsp" style="font-size: 30px;">宇宙 山河烂漫,生活 点滴温暖</text></view>
运行在 H5 的效果:

可以看到第二行是可以选中的
view组件
view 相当于 html 中的 div
<template>
<view>
<view class="box2" hover-class="box2-active">
<view class="box" hover-class="box-active">这是一个盒子</view>
</view>
</view>
</template>
<script>
</script>
<style>.box
width: 100px;
height: 100px;
background: skyblue;
.box-active
background: royalblue;
.box2
width: 200px;
height: 200px;
background: pink;
.box2-active
background: hotpink;
</style>

box-active指定按下去的样式类
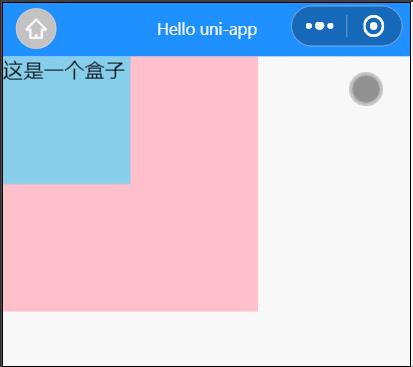
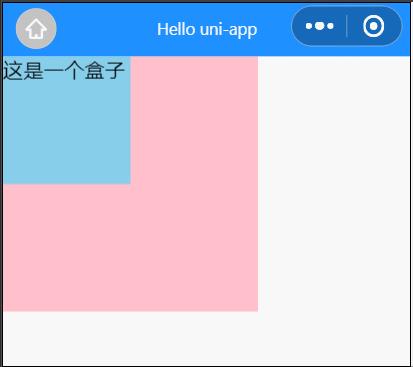
hover-stop-propagation指定是否阻止本节点的祖先节点出现点击态,如图所示,我们点击小盒子 box1,外边的大盒子 box2 颜色也变了,如果想阻止这种冒泡,就可以增加这个属性
<view class="box" hover-class="box-active" hover-stop-propagation="true">这是一个盒子</view>
再看效果

hover-start-time按住后多久出现点击态,单位毫秒,类型是数字
hover-stay-time手指松开后点击态保留时间,单位毫秒,类型是数字
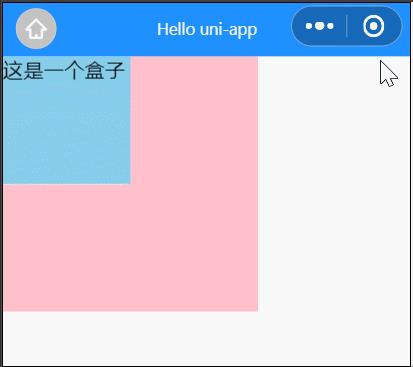
我们来看下这两个属性的效果,由于这两个属性类型是数字,所以我们需要在前边增加:
<view class="box" hover-class="box-active" hover-stop-propagation="true"
:hover-start-time="2000" :hover-stay-time="3000">这是一个盒子</view>
可以看到我鼠标点了以后,并没有立刻改变颜色,而是2s后才触发改变颜色;鼠标离开后,颜色也没有立刻消失,而是3s后才消失

button组件
<button>按钮</button>
<button size="mini">按钮</button>
<button type="primary">按钮</button>
<button type="warn">按钮</button>
<button plain="true">按钮</button>
<button disabled="true">按钮</button>
<button loading>按钮</button>

image组件
<view style="background: pink;"><image src="/static/wudi.png"></image></view>
<view style="background: hotpink;"><image src="/static/wudi.png" mode="aspectFit"></image></view>
<view style="background: deeppink;"><image src="/static/wudi.png" mode="aspectFill"></image></view>
给 image 外增加一个 view 并设置背景色,可以清楚的看到 mode 取值不同时,图片的展示情况:aspectFit保持纵横比缩放图片,使长边完全展示,aspectFill保持纵横比缩放图片,使短边完全展示



样式学习
rpx
uni-app 支持的通用 css 单位包括 px、rpx。rpx 之前没有用过,这里主要学习它, rpx 即响应式 px,一种根据屏幕宽度自适应的动态单位
模拟机我们选择 iPhone6/7/8(设备宽高为375x667,可以理解为设备独立像素或css像素),dpr 为 2,即 1 个css像素相当于 2 个物理像素,所以物理像素就应该×2,为 750×1334

所以给 view 设置样式宽高为 750rpx 时会占满屏幕
<template>
<view class="box">
</view>
</template>
<script>
</script>
<style>.box
width: 750rpx;
height: 750rpx;
background: pink;
</style>

给 view 设置样式宽高为 375rpx 时会占满屏幕一半

import
@import语句可以导入外联样式表
例如我们在 static 下新增一个 a.css
view
background: red;
在页面中引入
<style>@import url("@/static/a.css");
.box
width: 750rpx;
height: 750rpx;
</style>
这样 view 的背景色就变成红色了
字体图标
首先下载。我们先在 iconfont 搜索到所需图片,然后添加到购物车,然后点击右上角购物车,点击下载代码(浏览器如果缩放太大,可能只看到两个按钮哦,调整下缩放)

下载的 zip 文件解压后有如下文件:

复制 iconfont.css 和 iconfont.ttf 到项目的 static 目录下。由于字体文件的引用路径推荐使用以~@开头的绝对路径,所以我们修改 iconfont.css 中 iconfont.ttf 路径如下:

然后在 App.vue 中引入 iconfont.css
<style>/*每个页面公共css */
@import url(static/iconfont.css);</style>
然后在页面中使用
<view class="iconfont icon-charutupian"></view>
这样图片就显示出来了

scss使用
首先需要安装插件。HBuilder 菜单栏:工具——插件安装,找到 scss/sass 编译 插件进行安装

这样就可以使用 scss 了,uni.scss 中的变量我们可以直接使用

例如我们设置 view 背景颜色为 uni-color-success

运行程序,view 背景颜色即为变量颜色

以上是关于uni-app从入门到实战组件和样式学习的主要内容,如果未能解决你的问题,请参考以下文章