video不能播放mp4的问题(一)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了video不能播放mp4的问题(一)相关的知识,希望对你有一定的参考价值。
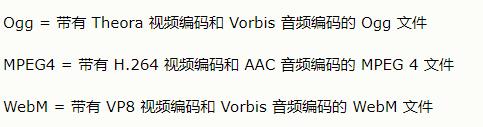
参考技术Avideo标签只支持MPEG4,Ogg,WebM三种视频格式,各浏览器支持如下:
其实,上面的三种格式只是封装格式,并非编码,而video标签对编码也是有要求的:
是不是以为找到了问题: 问题mp4肯定不是h264编码
too naive !!! 这么明显的编码方式,视频生成人员怎能不知
不知道ffmpeg是什么?
自行搜索
mac下可用homebrew快速安装:
ffmpeg也可在node中使用:
地址: https://www.npmjs.com/package/ffmpeg
h264后括号内的内容不同,是不是觉得已经接近真相了
AVC规格分为三等,从低到高分别为:Baseline、Main、High。
为了排除音频、视频组合干扰
需要用到控制变量法:
结论:音频才是问题所在
音频channel(声道数):1就是单声道 mono ,2就是立体声 stereo ,其中单声道的容量是立体声的一半。在ffmpeg中可以通过参数 -ac 进行设置
即使只是重新设置channel 为1(mono)
经过观察:在所有不可播放的文件中,最后一个红色标记比特率都是 62 kb/s ,
结论:比特率才是罪魁祸首
实际过程中遇到的mp4文件参数可能不尽相同,但应该都可以通过本文测试方法定位到问题。
由于作者没有专业编码经验,不太了解:
若有专业人士看见此文,
望不吝赐教,不胜感激。
html5中视频播放问题总结
html5中视频播放问题总结

1、问题一 框架?
加个标签就OK!
<video id="video1" src="/video1.mp4" controls="controls"></video>2、问题2 控制?
简单!
<video id="video1" src="/video1.mp4" autoplay></video>其他控制方式 :见下面的链接w3school说明
3、问题3 坑?
我想这个才是你到这里来的原因!
坑1
有播放进度,但是没有视频,基本上是你的编码不对:

所以你得转码,推荐格式工厂。
坑2
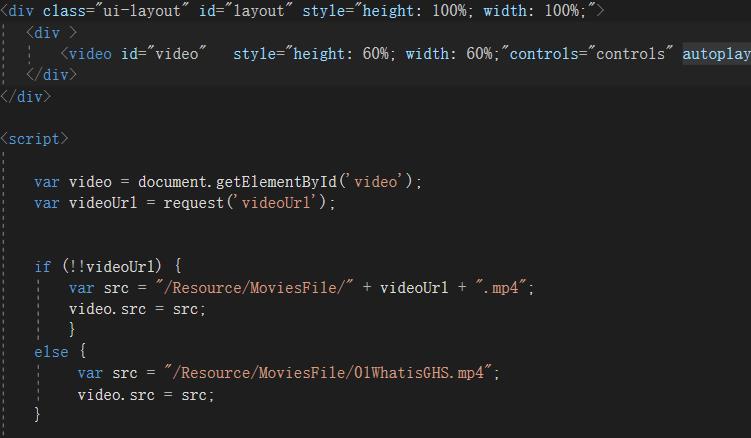
用js控制播放源
这个坑是送的。
得把控制源的js代码放在html的后面。例如:

以上是关于video不能播放mp4的问题(一)的主要内容,如果未能解决你的问题,请参考以下文章
video.js为啥有的视频可以播放,有的视频不能播放mp4格式 mp4视频格式都转成了h264和AAC,