小程序中计算距离信息
Posted 低代码布道师
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了小程序中计算距离信息相关的知识,希望对你有一定的参考价值。
我们日常在小程序中,经常有一种计算离自己最近的地点,并且给出一个推荐列表来的功能。那小程序是如何计算自己的当前位置和其他地点之间的距离呢?我们今天就讲解一下低代码中是如何做的。
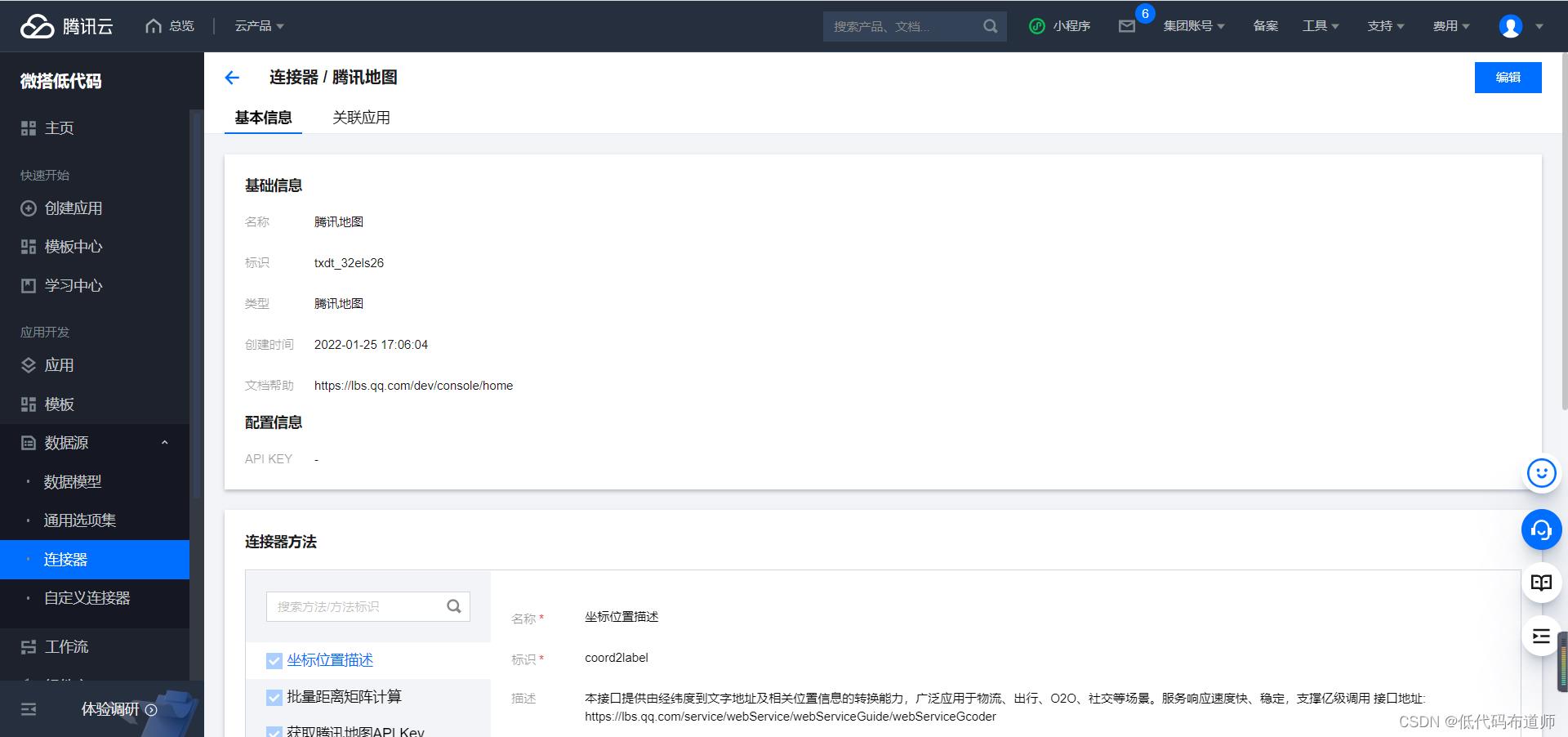
新建连接器
低码中通过连接器来访问腾讯地图的api

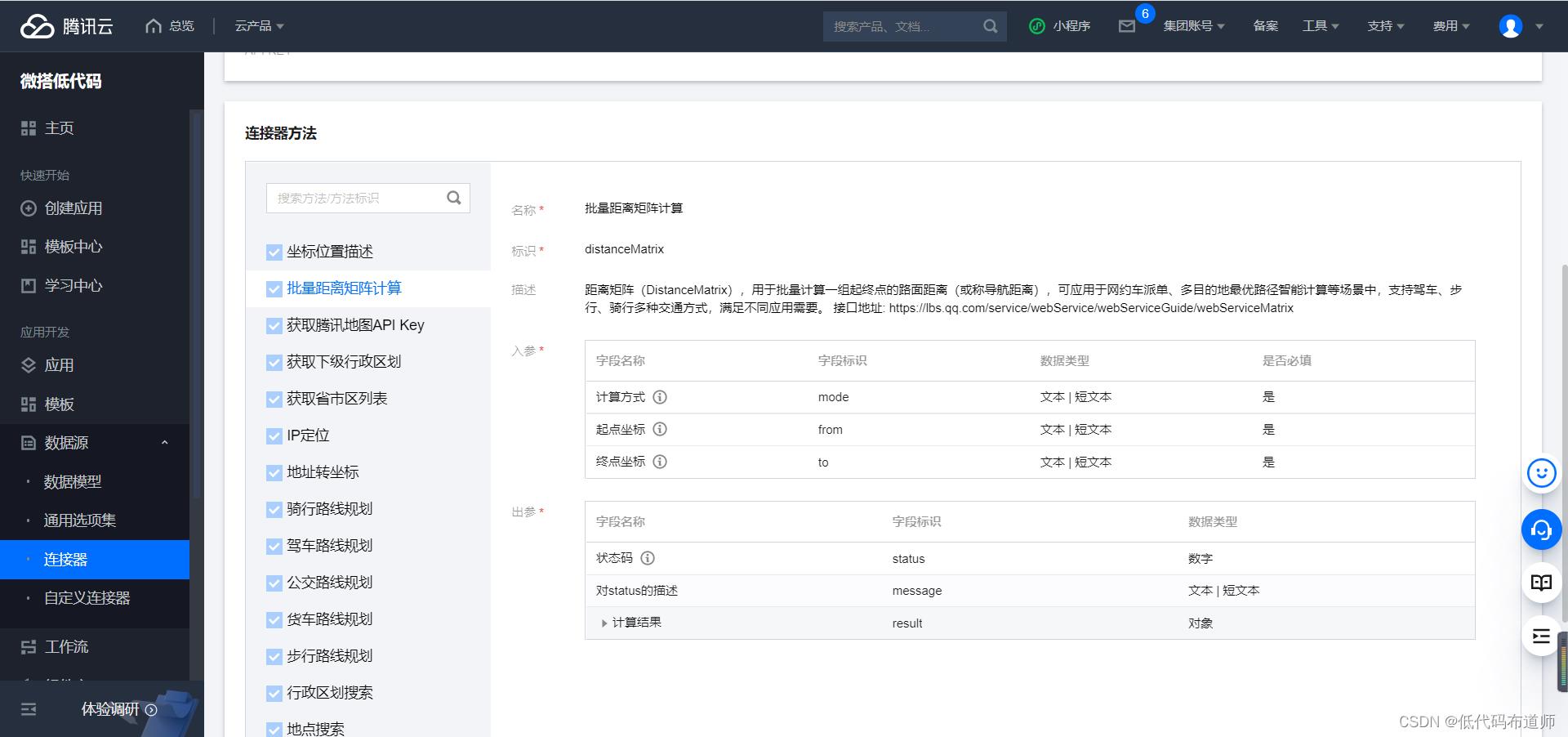
我们这里需要用到计算距离的api

入参有三个,计算方式让你选择步行、公交还是开车。起点坐标需要输入当前位置的经纬度。终点坐标需要是一个集合,每个位置都需要是经纬度,不同位置直接以分号隔开。
知道了api的用法我们就需要在低码中调用。调用之前我们先需要新建一个数据源,把位置都录入到数据源中。
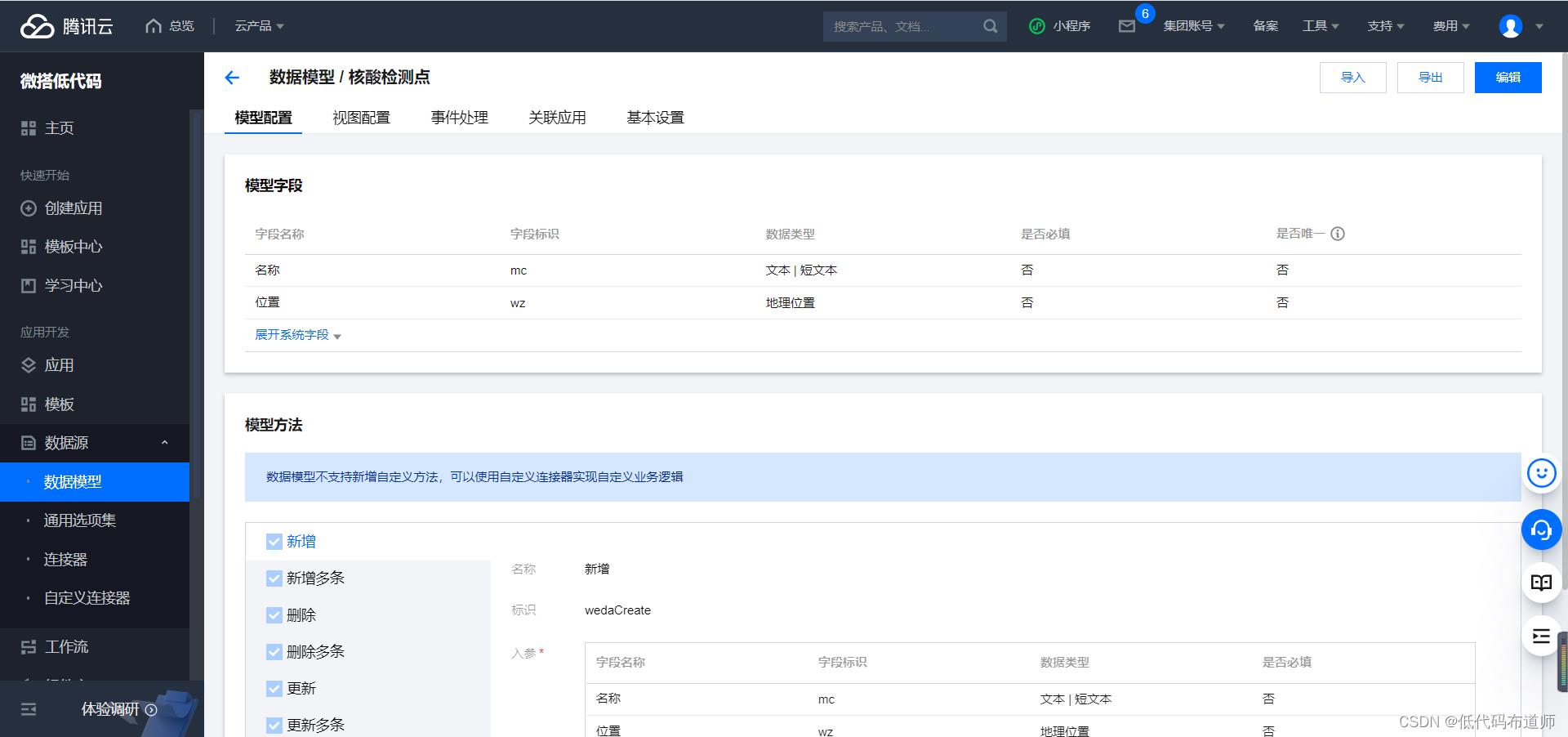
新建数据源
我们数据源只需要两个字段,名称和位置

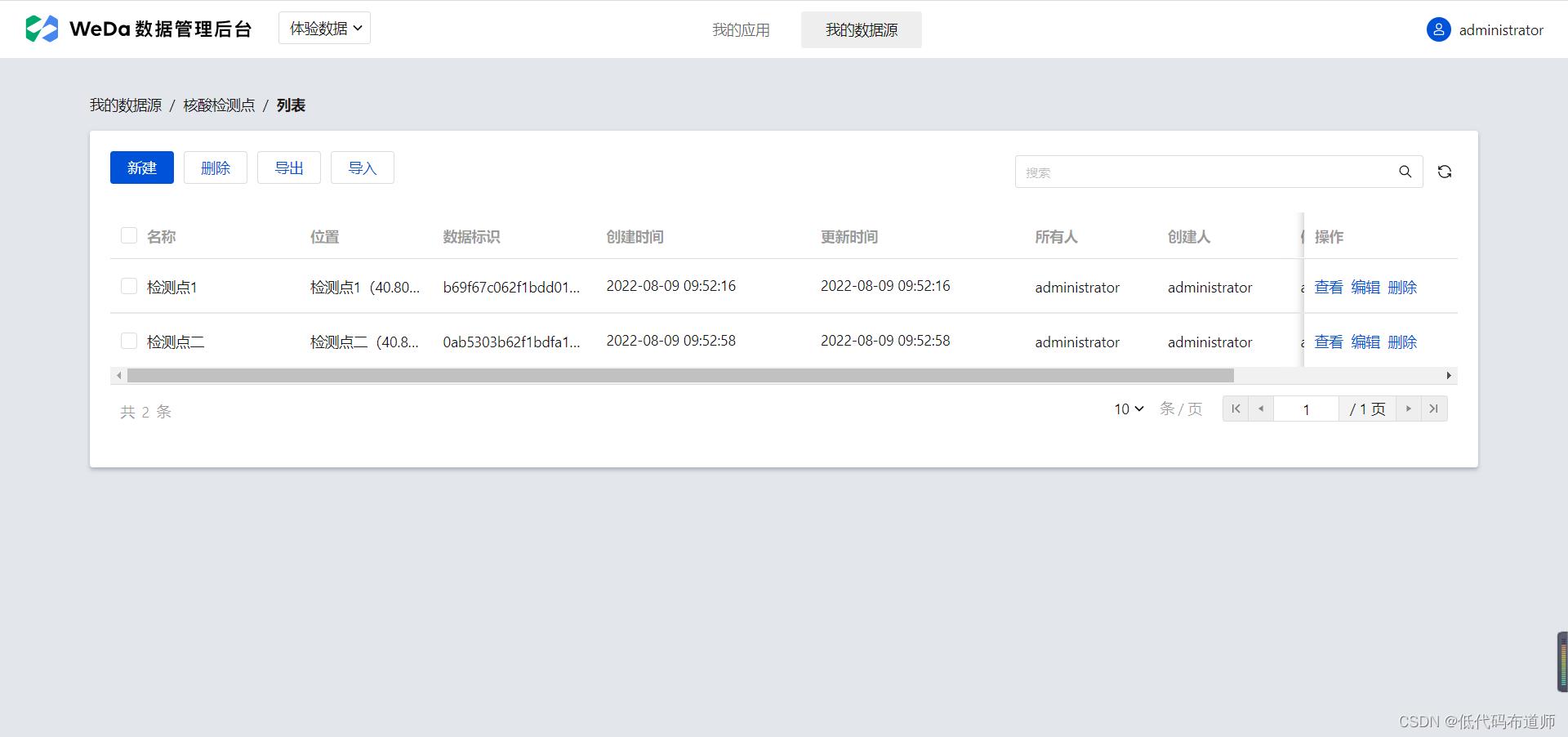
数据源建好之后,我们通过数据管理后台录入两条数据

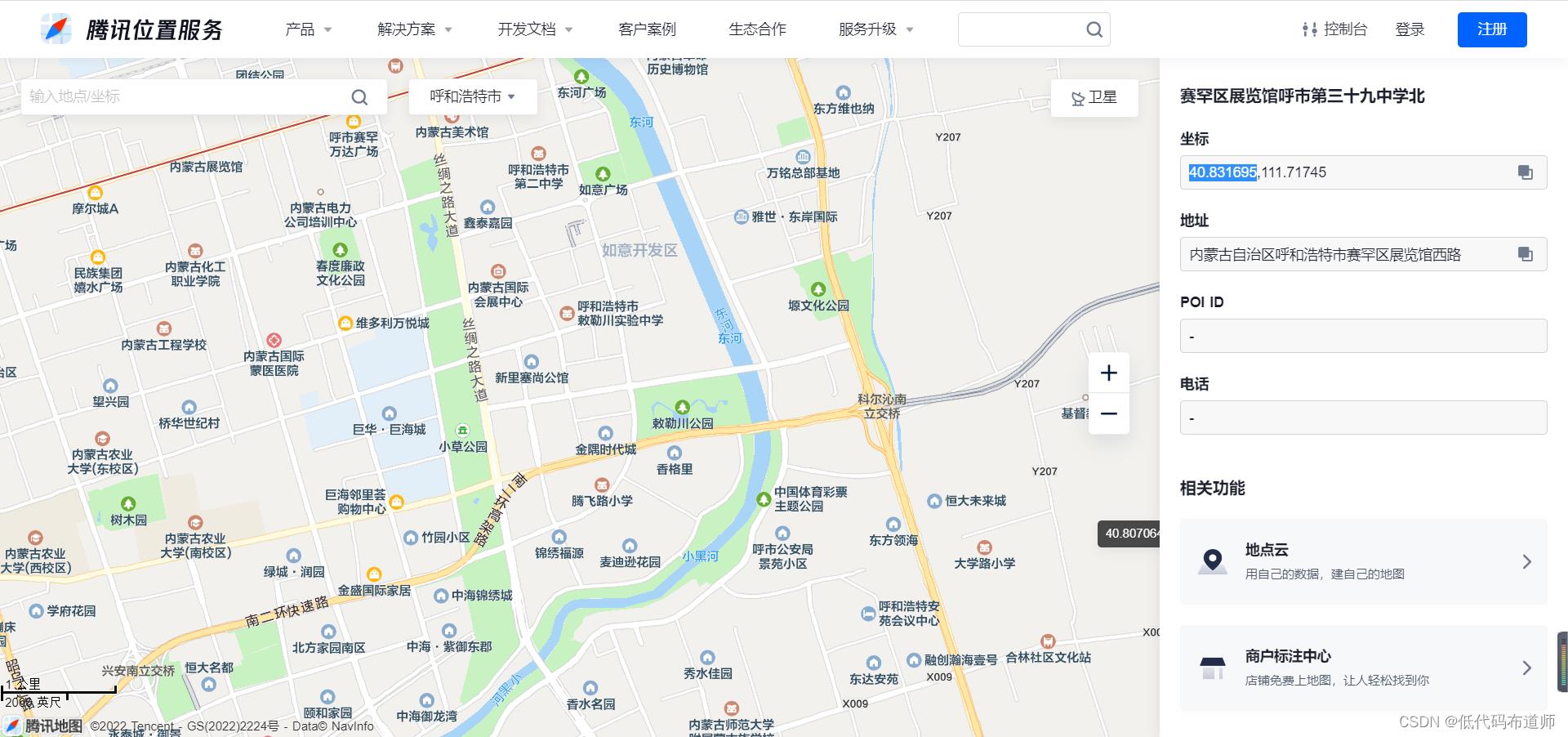
这里注意要把经纬度录入正确了,可以使用地图工具的坐标拾取来获取经纬度的信息

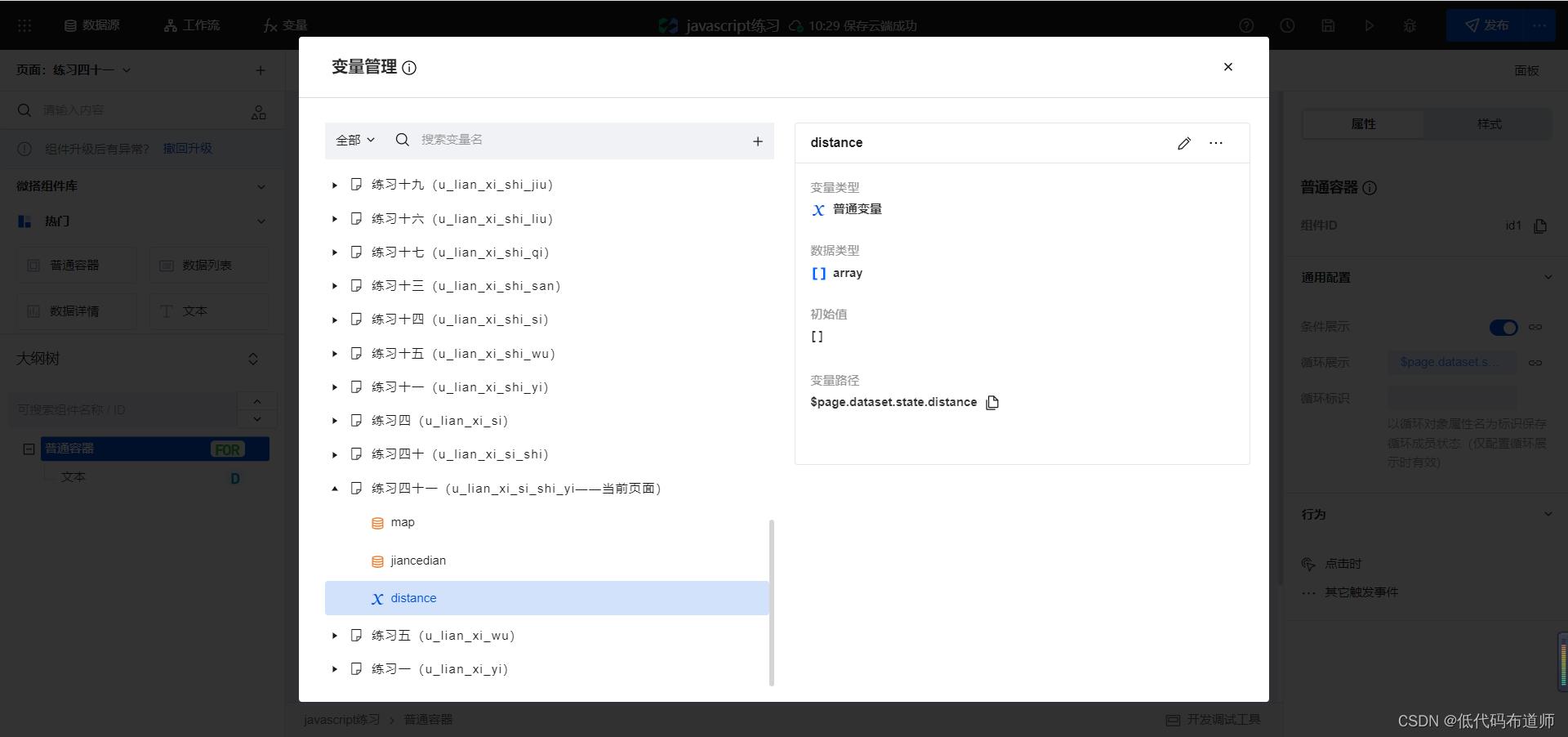
定义变量
为了显示距离信息,我们可以在变量里定义一个数组变量用来存放距离信息

获取距离
为了获取具体的距离信息,我们可以在生命周期函数里调用数据源的方法来进行计算,并将计算的结果赋值给变量
/*
* 可通过 $page 获取或修改当前页面的 变量 状态 handler lifecycle 等信息
* 可通过 app 获取或修改全局应用的 变量 状态 等信息
* 具体可以 console.info 在编辑器Console面板查看更多信息
* 如果需要 async-await,请在方法前 async
*/
export default
async onPageLoad(query)
//console.log('---------> LifeCycle onPageLoad', query)
let jiancedian = await app.cloud.callModel(
name:'hsjcd_avb5fh8',
methodName:'wedaGetList',
params:
)
let to = []
for(let item of jiancedian)
to.push(item.wz.geopoint.coordinates.reverse().join())
let result = await app.cloud.callConnector(
name: 'txdt_32els26',
methodName: 'distanceMatrix',
params:
"from": "40.823685,111.756445",
"mode": "walking",
"to": to.join(";")
)
$page.dataset.state.distance = result.result.rows[0].elements
,
onPageShow()
//console.log('---------> LifeCycle onPageShow')
,
onPageReady()
//console.log('---------> LifeCycle onPageReady')
,
onPageHide()
//console.log('---------> LifeCycle onPageHide')
,
onPageUnload()
//console.log('---------> LifeCycle onPageUnload')
,
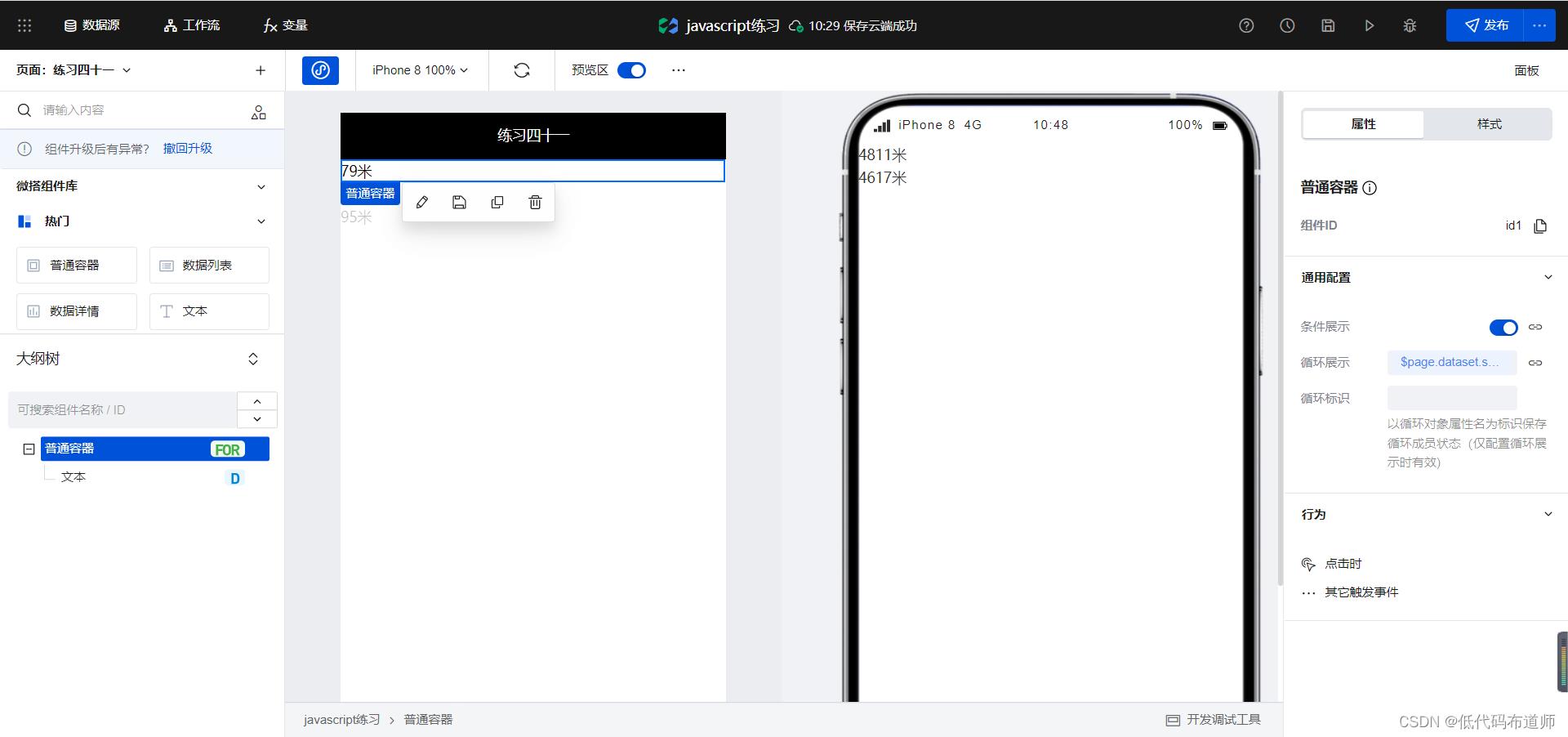
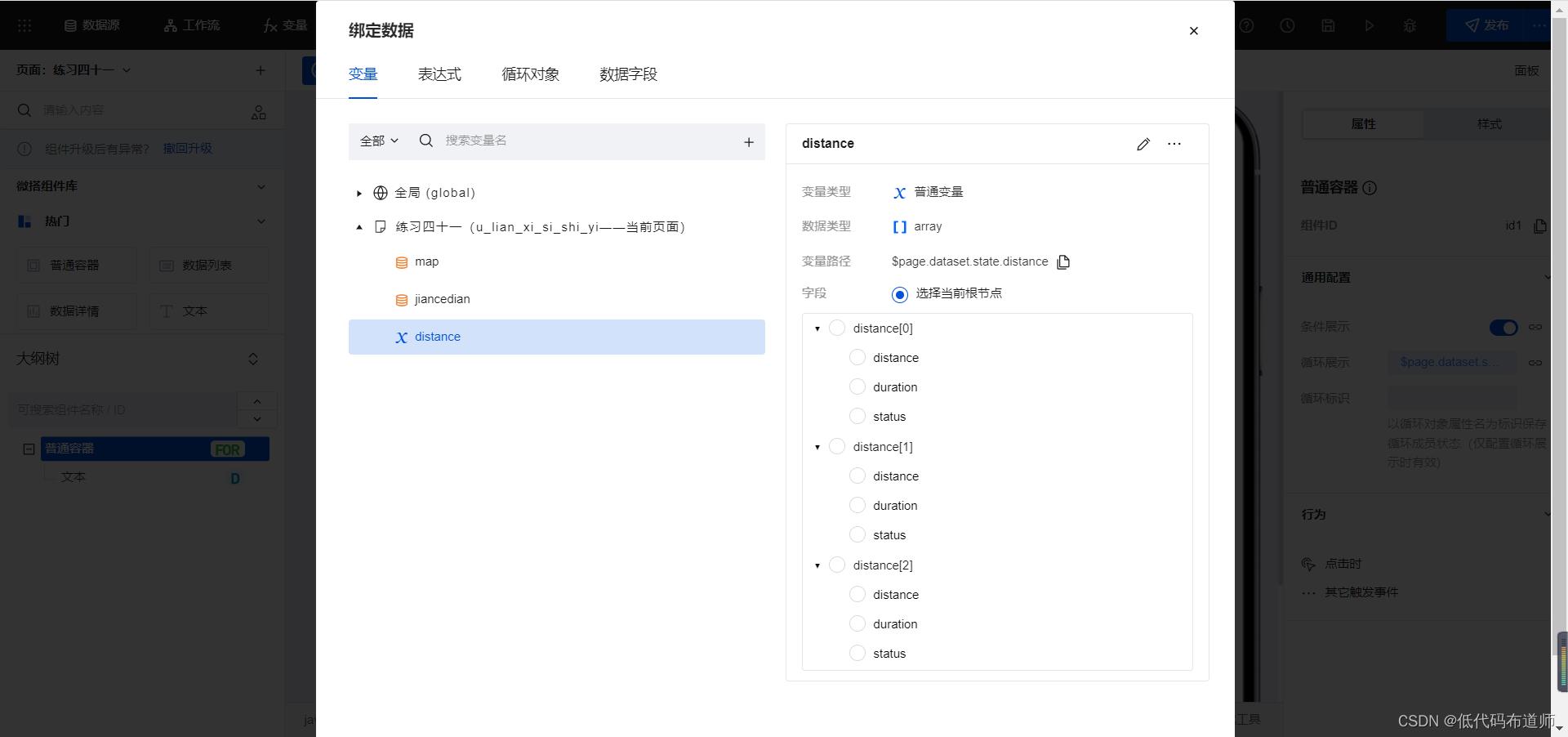
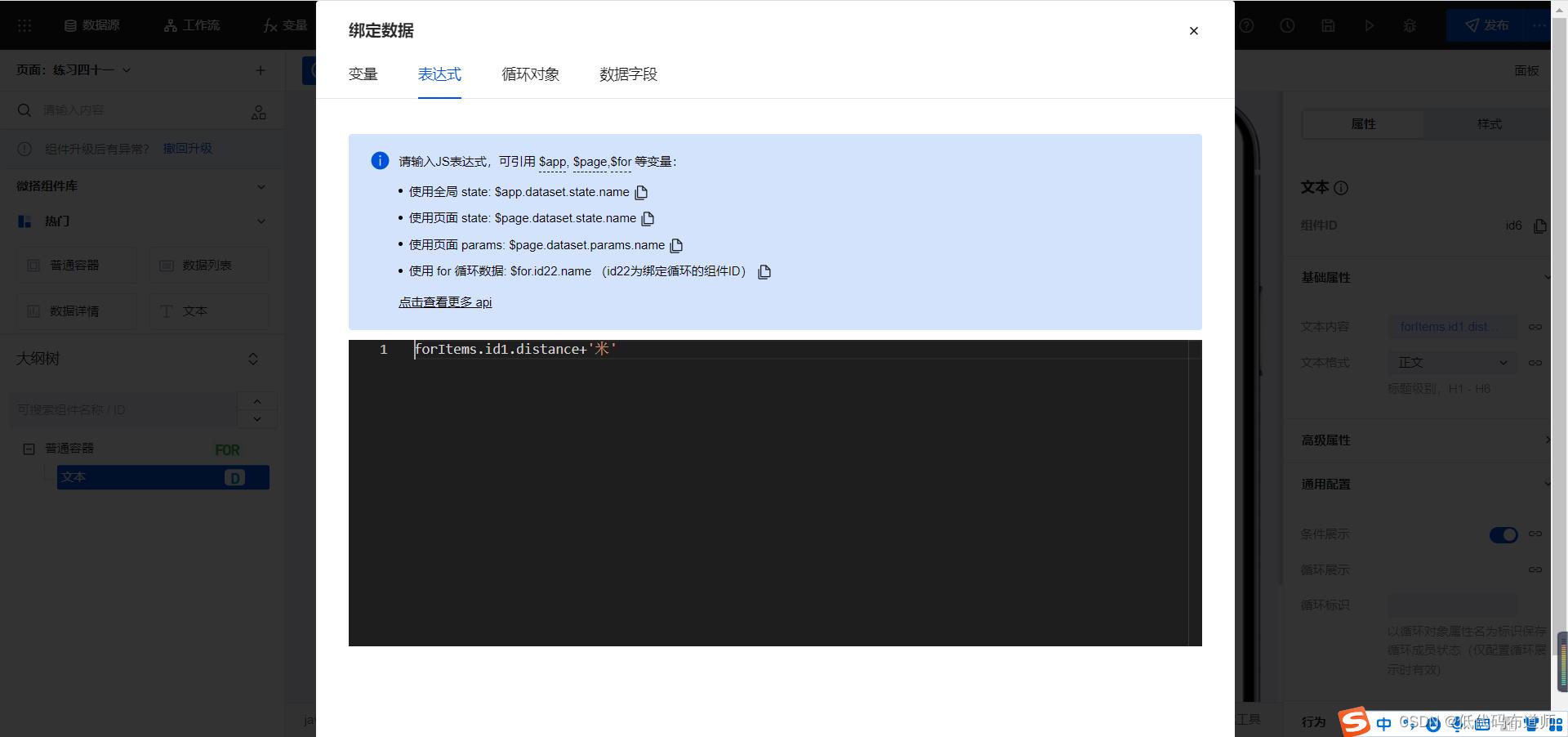
变量绑定
获取到变量的值之后,我们可以在页面中添加普通容器和文本组件,绑定具体的值就可以



总结
我们本篇介绍了如何调用腾讯地图的计算距离的api,距离计算在小程序中还是比较常见的功能,可以方便用户根据距离选择最近的店铺或者检测点,结合腾讯地图可以直接进行导航,还是一个比较方便的功能。学会了赶紧去试试吧。
以上是关于小程序中计算距离信息的主要内容,如果未能解决你的问题,请参考以下文章