React之函数组件和类式组件
Posted Icy Hunter
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React之函数组件和类式组件相关的知识,希望对你有一定的参考价值。
文章目录
组件
模块,向外提供特定功能的js程序,一般就是一个js文件,能够使得复用js,简化js的编写,提高js运行效率。
组件:用来实现局部功能效果的代码和资源的集合,因为一个界面的功能更加复杂,能够复用编码,简化项目编码,提高运行效率
函数式组件
顾名思义,使用函数的方式来定义组件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="test"></div>
<script src="../js/react.development.js"></script>
<script src="../js/react-dom.development.js"></script>
<script src="../js/babel.min.js"></script>
<script type="text/babel">
//函数式组件
//首字母大写,自闭合
function Demo()
console.log(this) //this为undefined因为开启了严格模式
return <h2>组件!</h2>
ReactDOM.render(<Demo/>, document.getElementById("test"))
</script>
</body>
</html>
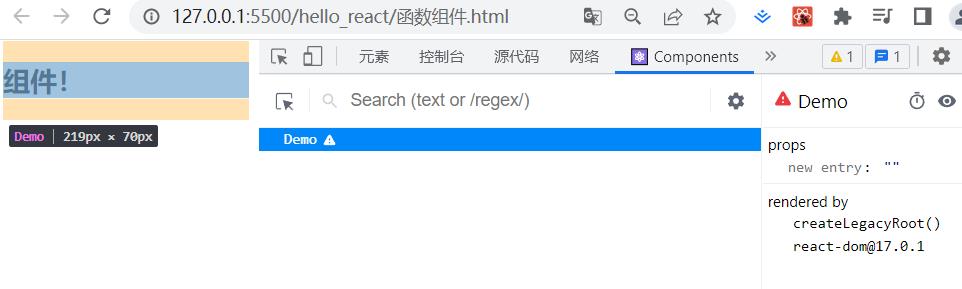
运行结果:

类式组件
用类做的组件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="test"></div>
<script src="../js/react.development.js"></script>
<script src="../js/react-dom.development.js"></script>
<script src="../js/babel.min.js"></script>
<script type="text/babel">
//类式组件
class My extends React.Component
render() //供实例使用
return <h2>类式组件</h2>
//react发现组件是类,则new出该类的实例,并通过该实例调用到原型上的render方法
ReactDOM.render(<My/>, document.getElementById("test"))
</script>
</body>
</html>

以上是关于React之函数组件和类式组件的主要内容,如果未能解决你的问题,请参考以下文章