375*280px分辨率是多少dpi
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了375*280px分辨率是多少dpi相关的知识,希望对你有一定的参考价值。
一dpi
dpi 、 dip 、分辨率、屏幕尺寸、px、density 关系以及换算
qdgithub
转载
关注
1点赞·3799人阅读
基本概念
分辨率
横纵两个方向的像素点的数量,常见取值480X800,320X480
屏幕尺寸
屏幕对角线的长度,电脑电视同理。
屏幕比例的问题
因为只确定了对角线长,2边长度还不一定,所以有了4:3,16:9这种,这样就可以算出屏幕边长。
物理像素(physical pixel)
一个物理像素是显示器(手机屏幕)上最小的物理显示单元,
在操作系统的调度下,每一个设备像素都有自己的颜色值和亮度。
设备独立像素(density-independent pixel)
设备独立像素(也叫密度无关像素),可以认为是计算机坐标系统中得一个点,
这个点代表一个可以由程序使用的虚拟像素(比如: css像素),然后由相关系统转换为物理像素。
所以说,物理像素和设备独立像素之间存在着一定的对应关系,这就是接下来要说的设备像素比。
设备像素比(device pixel ratio )
设备像素比(简称dpr)定义了物理像素和设备独立像素的对应关系,它的值可以按如下的公式的得到:
设备像素比 = 物理像素 / 设备独立像素 // 在某一方向上,x方向或者y方向
登录后复制
在javascript中,可以通过window.devicePixelRatio获取到当前设备的dpr。
在css中,可以通过-webkit-device-pixel-ratio,-webkit-min-device-pixel-ratio和 -webkit-max-device-pixel-ratio进行媒体查询,对不同dpr的设备,做一些样式适配(这里只针对webkit内核的浏览器和webview)。
以iphone6为例
设备宽高为375×667,可以理解为设备独立像素(或css像素)。
dpr为2,根据上面的计算公式,其物理像素就应该×2,为750×1334。
用一张图来表现,就是这样(原谅我的盗图):
上图中可以看出,对于这样的css样式:
width: 2px;
height: 2px;
登录后复制
在不同的屏幕上(普通屏幕 vs retina屏幕),css像素所呈现的大小(物理尺寸)是一致的,不同的是1个css像素所对应的物理像素个数是不一致的。
在普通屏幕下,1个css像素 对应 1个物理像素(1:1)。 在retina 屏幕下,1个css像素对应 4个物理像素(1:4)。
位图像素
一个位图像素是栅格图像(如:png, jpg, gif等)最小的数据单元。每一个位图像素都包含着一些自身的显示信息(如:显示位置,颜色值,透明度等)。
谈到这里,就得说一下,retina下图片的展示情况?
理论上,1个位图像素对应于1个物理像素,图片才能得到完美清晰的展示。
在普通屏幕下是没有问题的,但是在retina屏幕下就会出现位图像素点不够,从而导致图片模糊的情况。
用一张图来表示:
如上图:对于dpr=2的retina屏幕而言,1个位图像素对应于4个物理像素,由于单个位图像素不可以再进一步分割,所以只能就近取色,从而导致图片模糊(注意上述的几个颜色值)。
所以,对于图片高清问题,比较好的方案就是两倍图片(@2x)。
如:200×300(css pixel)img标签,就需要提供400×600的图片。
如此一来,位图像素点个数就是原来的4倍,在retina屏幕下,位图像素点个数就可以跟物理像素点个数形成 1 : 1的比例,图片自然就清晰了(这也解释了之前留下的一个问题,为啥视觉稿的画布大小要×2?)。
很明显,在普通屏幕下,200×300(css pixel)img标签,所对应的物理像素个数就是200×300个,而两倍图片的位图像素个数则是200×300*4,所以就出现一个物理像素点对应4个位图像素点,所以它的取色也只能通过一定的算法(显示结果就是一张只有原图像素总数四分之一,我们称这个过程叫做downsampling),肉眼看上去虽然图片不会模糊,但是会觉得图片缺少一些锐利度,或者是有点色差(但还是可以接受的)。
用一张图片来表示:
几个问题
这里说一下,移动端H5开发,在不同分辨率,不同屏幕手机下会遇到的几个经典问题。
retina下,图片高清问题
这个问题上面已经介绍过解决方案了:两倍图片(@2x),然后图片容器缩小50%
如:图片大小,400×600;
1.img标签
width: 200px;
height: 300px;
登录后复制
2.背景图片
width: 200px;
height: 300px;
background-image: url(image@2x.jpg);
background-size: 200px 300px; // 或者: background-size: contain;
登录后复制
这样的缺点,很明显,普通屏幕下:
同样下载了@2x的图片,造成资源浪费。
图片由于downsampling,会失去了一些锐利度(或是色差)。
所以最好的解决办法是:不同的dpr下,加载不同的尺寸的图片。
不管是通过css媒体查询,还是通过javascript条件判断都是可以的
那么问题来了,这样的话,不就是要准备两套图片了嘛?(@1x 和@2x)
我想,做的好的公司,都会有这么一个图片服务器,通过url获取参数,
然后可以控制图片质量,也可以将图片裁剪成不同的尺寸。
所以我们只需上传大图(@2x),其余小图都交给图片服务器处理,我们只要负责拼接url即可。
如,这样一张原图:
https://img.alicdn.com/tps/TB1AGMmIpXXXXafXpXXXXXXXXXX.jpg // 原图
登录后复制
可以类似这样,进行图片裁剪:
// 200×200
https://img.alicdn.com/tps/TB1AGMmIpXXXXafXpXXXXXXXXXX.jpg_200x200.jpg
// 100×100
https://img.alicdn.com/tps/TB1AGMmIpXXXXafXpXXXXXXXXXX.jpg_100x100.jpg
(ps: 当然裁剪只是对原图的等比裁剪,得保证图片的清晰嘛~)
登录后复制
原文地址:移动端高清、多屏适配方案
二
百度知道
分辨率和dpi的换算是什么?
查看全部1个回答
教育能手H
高能答主
专注教育,寓教于春风细雨
关注
成为第728位粉丝
分辨率和dpi的换算如下:
比如一个机器,屏幕4寸,分辨率480X800,因为不知道边长,肯定不能分开算,4是对角线长度,那直接用勾股定理算对角线像素,除以4,算出来大概是 dpi = 233 像素/英寸。
分辨率,指的是图像或者显示屏在长和宽上各自拥有的像素个数。比如照片分辨率为1920x1080,意思是这张照片是由横向1920个像素点和纵向1080个像素点构成,一共包含了1920x1080个像素点。
定义:
当我们需要鼠标在屏幕上移动一段固定的距离时,高DPI的鼠标所移动的物理距离会比低DPI鼠标要短。高DPI的鼠标,往往只需要移动很小一点距离,就能够将光标从屏幕的一侧边缘移动到屏幕的另一边。而低DPI的鼠标,完成这一操作,往往需要移动超过高DPI鼠标数倍的距离。 参考技术A 375*280px分辨率是多少dpi?
回答是:在一般情况下,375*280px分辨率是3个dpi。 参考技术B 375*280px分辨率是多少dpi答案如下:375*280px分辨率是0.6dpi,第二步是操作过程中任何的问题再和我讲。
Android屏幕适配
一、一些基本概念
1、长度(真实长度):英寸、inch2、分辨率:density 每英寸像素数 dpi(密度)
3、像素:px
4、dip的公式:px /dip=dpi/160 所以 dip 类似于英寸、长度(dp=dip,sp类似于dip) dip=160*inch
dip= 160/dpi * px
当dip一定时,dpi 越大,px就越大
5、广义分辨率=长px*宽px
二、常用规律
1、平时我们说 手机的分辨率是 320*480的,其实的这里的分辨率是相对分辨率意思是:水平方向上的像素数是320,垂直方向上像素数是480,
分辨率是160(默认是160,意思是每英寸像素数160)
那么水平方向:320 /160=2英寸
垂直方向:480/160=3英寸
屏幕对角线 是根号13=3.6(这就是常说的3.6英寸屏幕)
2、说一个手机的屏幕参数有三个:长宽像素之积(相对分辨率)、真实分辨率(dpi)、对角线长度
3、模拟器的分辨率都是160,所以像素越大,屏越大
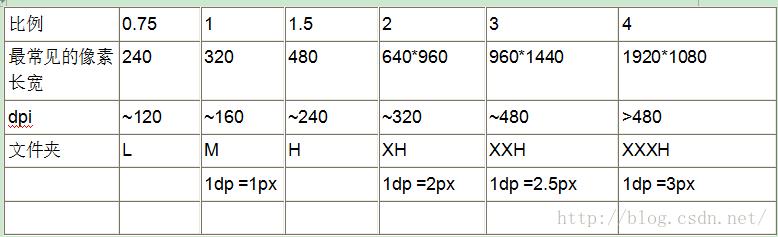
4、l、m、h 三个文件夹是按 真是分辨率dpi 来对应找文件的。
三、解决屏幕适配
1、按像素比 y/开发时用的屏幕像素=x/用户设备像素2、按长度 用dip(假设屏幕尺寸基本不变)
3、按密度 放在l、m、h文件夹(假设屏幕尺寸基本不变,dpi越大 px越大)
如果手机是hdpi,但hdpi里没有东西,l里有东西,程序就会去l里找图片并且把它按比例放大。
4、单独适配
屏幕分辨率:1024x600
density:1(160)
文件夹:values-mdpi-1024x600
屏幕分辨率:1024x600
density:1.5(240)
文件夹:values-hdpi-683x400 由1024/1.5 600/1.5得到,需要四舍五入。
屏幕分辨率:800x480
density:1(160)
文件夹:values-mdpi-800x480
屏幕分辨率:800x480
density:1.5(240)
文件夹:values-hdpi-533x320 由800/1.5 480/1.5得到,需要四舍五入。
以此类推
一般情况下需要创建出values 、values-mdpi 、 values-hdpi文件夹,以备在一些没有规定的尺寸屏幕上找不到资源的情况。
四、型参数:

ldpi Resources for low-density (ldpi) screens (~120dpi).
mdpi Resources for medium-density (mdpi) screens (~160dpi). (This is the baseline density.)
hdpi Resources for high-density (hdpi) screens (~240dpi).
xhdpi Resources for extra high-density (xhdpi) screens (~320dpi).
----------------------------------------------------------------
屏幕分辨率为:720 * 1280
绝对宽度:720pixels
绝对高度:1280pixels
逻辑密度:2.0
X 维 :294.96774像素每英尺
Y 维 :285.193像素每英尺
res/drawable下的文件会做失真压缩
res/drawable-nodpi下的文件不做任何处理
五、获取屏幕像素的方法
String str = "";DisplayMetrics dm = new DisplayMetrics();
dm = this.getApplicationContext().getResources().getDisplayMetrics();
int screenWidth = dm.widthPixels;
int screenHeight = dm.heightPixels;
float density = dm.density;
float xdpi = dm.xdpi;
float ydpi = dm.ydpi;
str += "屏幕分辨率为:" + dm.widthPixels + " * " + dm.heightPixels + "\\n";
str += "绝对宽度:" + String.valueOf(screenWidth) + "pixels\\n";
str += "绝对高度:" + String.valueOf(screenHeight)
+ "pixels\\n";
str += "逻辑密度:" + String.valueOf(density)
+ "\\n";
str += "X 维 :" + String.valueOf(xdpi) + "像素每英尺\\n";
str += "Y 维 :" + String.valueOf(ydpi) + "像素每英尺\\n";
ppi的运算方式是:
PPI = √(长度像素数² + 宽度像素数²) / 屏幕对角线英寸数
dp:Density-independent pixels,以160PPI屏幕为标准,则1dp=1px,
dp和px的换算公式 :
dp*ppi/160 = px。比如1dp x 320ppi/160 = 2px。
sp:Scale-independent pixels,它是安卓的字体单位,以160PPI屏幕为标准,当字体大小为 100%时, 1sp=1px。
sp 与 px 的换算公式:sp*ppi/160 = px
总结得出:
px = dp*ppi/160
dp = px / (ppi / 160)
px = sp*ppi/160
sp = px / (ppi / 160)
public class DensityUtil {
/**
* 根据手机的分辨率从 dp 的单位 转成为 px(像素)
*/
public static int dip2px(Context context, float dpValue) {
final float scale = context.getResources().getDisplayMetrics().density;
return (int) (dpValue * scale + 0.5f);
}
/**
* 根据手机的分辨率从 px(像素) 的单位 转成为 dp
*/
public static int px2dip(Context context, float pxValue) {
final float scale = context.getResources().getDisplayMetrics().density;
return (int) (pxValue / scale + 0.5f);
}
}
欢迎扫描二维码,关注公众号

以上是关于375*280px分辨率是多少dpi的主要内容,如果未能解决你的问题,请参考以下文章