微信小程序前端解密获取手机号
Posted 三线码工
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序前端解密获取手机号相关的知识,希望对你有一定的参考价值。
微信小程序在获取用户手机号时安全正确的做法是把获取的iv等信息传递给后端,让后端解密,再提供接口返回给前端。
但是遇到一下比较一般的后端或者懒的后端的话,前端也可以考自己完成手机号解密。

1.使用授权手机号组件按钮
<view class="button">
<button open-type="getPhoneNumber" bindgetphonenumber="getPhoneNumber">获取手机号</button>
</view>2.下载RdWXBizDataCrypt 解密文件
https://download.csdn.net/download/qq_35946021/87123755 免费下载
3.在需要解密的地方引用该文件
var WXBizDataCrypt = require('../../utils/RdWXBizDataCrypt');

4.先使用登录接口,再拿到后端给的session_key
login()
wx.login(
success: (res) =>
console.log(res)
api.getOpenidAction(
js_code:res.code
).then(re=>
console.log(re)
this.setData(
openid:re.Data.openid,
code:res.code,
session_key:re.Data.session_key
)
)
)
,5.再使用手机号组件传参的encryptedData和iv值
关键代码:
new一个WXBizDataCrypt对象,传APPID和session_key
再使用decryptData解密方法,传参encryptedData和iv
getPhoneNumber (e)
console.log(e.detail.errMsg)
console.log(e.detail.iv)
console.log(e)
var pc = new WXBizDataCrypt("wxexxxxxxxxxxxxx6", this.data.session_key)
var data = pc.decryptData(e.detail.encryptedData , e.detail.iv)
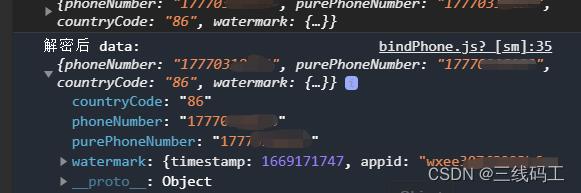
console.log('解密后 data: ', data)
,控制台打印机密后的数据就可以用了

微信小程序获取手机号并解密
开发微信小程序的时候经常会遇到要 绑定用户手机号的需求 这里我们就要首先获取用户信息中的手机号 :
首先是 页面上的做法 (只需一句话) wxml:
<button class="btn" open-type="getPhoneNumber" bindgetphonenumber="getPhoneNumber" >手机号认证</button>
然后就是 js(wx) :
里面有好多调试代码 这里我就不清理了 (嘻嘻嘻)
/**
* 授权手机号
* @param {*} e
*/
getPhoneNumber: function(e) {
console.log("手机号iv");
console.log(e.detail.iv)
console.log("手机号encryptedData");
console.log(e.detail.encryptedData)
// var session_key = wx.getStorageSync(‘session_key‘);
// console.log(‘session_key‘);
// console.log(session_key);
console.log("config appid");
console.log(site.AppID);
var that=this;
wx.login({
success: res => {
console.log("手机号rescode");
console.log(res.code);
console.log(res);
/**
* 这里重新获取session_key 的请求放到后台去因为如果放在小程序中的话 还需要端口认证
*/
// wx.request({
// url: ‘https://api.weixin.qq.com/sns/jscode2session?appid=wxe1bd8e4045ad80ba&secret=9fbf669bb61ddfdd2d455eebe1d6fdf5&js_code=‘+res.code+‘&grant_type=authorization_code‘,
// success:function(resc){
// console.log(‘哈哈哈哈‘)
// console.log(resc)
wx.request({
url: decode,
data:{
data:e.detail.encryptedData,
iv: e.detail.iv,
code:res.code
},
success:function(res){
console.log("解密之后");
console.log(res);
console.log("返回手机号");
console.log(res.data.data.data.phoneNumber);
var timestamp=new Date().getTime()
var data = {
"timestamp":timestamp,
"url":(checkphone+"").replace(config.baseUrl,""),
"user_id":userid,
‘phone‘:res.data.data.data.phoneNumber,
}
var sign=utils.makeSign(site.siteTokenKey,data)
var phone = res.data.data.data.phoneNumber;
if(res.data.data.flag==1){
wx.request({
url: checkphone,
method: "POST",
data:data,
header: {
"Content-Type": "application/x-www-form-urlencoded",
"sign":sign,
‘timestamp‘:timestamp
},
success: function (res) {
console.log(res);
if(res.data.data.flag == 1){
wx.navigateBack({
delta: 1
})
}
if(res.data.data.status == 0){
wx.showToast({
title: ‘保存失败‘,
icon: ‘none‘,
duration: 2000
})
}
},
})
}else{
wx.navigateBack({
delta: 1
})
}
}
})
// }
// })
}
})
}
接下来就是 后端解密以及将手机号更新到数据库的主程序了(php 版本):
/**
* 解密
*/
public function decode(){
//siteconfig读取类
$siteConfigObj = new Config("site_config");
$site_config = $siteConfigObj->getInfo();
$data=IFilter::act(IReq::get(‘data‘));
$iv=IFilter::act(IReq::get(‘iv‘));
// $sessionkey=IFilter::act(IReq::get(‘sessionkey‘));
$code=IFilter::act(IReq::get(‘code‘));
$decrypt = new WxServerApi();
//siteconfig中记录的appid以及secret
$appid=$site_config[‘wechat_AppID‘];
$secret=$site_config[‘wechat_AppSecret‘];
//生成一个新的session_key
$ccc="https://api.weixin.qq.com/sns/jscode2session?appid=$appid&secret=$secret&js_code=$code&grant_type=authorization_code";
$content=$this->curl($ccc);
$content=json_decode($content);
$sessionkey=$content->session_key;
$config=new Config(‘site_config‘);
$appid=$config->wechat_AppID;
if (strlen($sessionkey) != 24) {
Block::sendRseult(200,‘goods detail success‘,[
‘flag‘=>0,
‘data‘=>‘false1‘,
]);
}
$aesKey=base64_decode($sessionkey);
if (strlen($iv) != 24) {
Block::sendRseult(200,‘goods detail success‘,[
‘flag‘=>0,
‘data‘=>‘false2‘,
]);
}
$aesIV=base64_decode($iv);
$aesCipher=base64_decode($data);
$result=openssl_decrypt( $aesCipher, "AES-128-CBC", $aesKey, 1, $aesIV);
/**
* 这里再次判断一次的原因是因为 重新生成的session_key 第一次解密会出现返回false的情况 第二次就正常 so.....
*/
if($result==false){
$result=openssl_decrypt( $aesCipher, "AES-128-CBC", $aesKey, 1, $aesIV);
}
$dataObj=json_decode( $result );
if( $dataObj == NULL )
{
Block::sendRseult(200,‘goods detail success‘,[
‘flag‘=>0,
‘data‘=>‘false3‘,
]);
}
if( $dataObj->watermark->appid != $appid )
{
Block::sendRseult(200,‘goods detail success‘,[
‘flag‘=>0,
‘data‘=>‘false4‘,
]);
}
Block::sendRseult(200,‘goods detail success‘,[
‘flag‘=>1,
‘data‘=>$dataObj,
]);
}
这里值得一提的就是重新生成了session_key 去做解密操作
$result=openssl_decrypt( $aesCipher, "AES-128-CBC", $aesKey, 1, $aesIV);
的时候 第一次总是会会出现返回false的情况 第二次就正常了 所以需要判断false 然后在执行一遍 (虽然办法有点笨 但是很有效 如果有更好的办法 请在评论区中留言 欢迎欢迎!!!)
到这里基本上就结束了手机认证 感谢您的耐心阅读 希望可以帮到您! bingo!!
以上是关于微信小程序前端解密获取手机号的主要内容,如果未能解决你的问题,请参考以下文章