关于微信小程序新版头像昵称API 接口处理
Posted run明
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于微信小程序新版头像昵称API 接口处理相关的知识,希望对你有一定的参考价值。
根据微信官方文档的说法,2022年10月之后,原本的获取昵称和头像的api,也就是wx.getUserProfile和wx.getUserInfo将停止支持,在那之后发布和更新的小程序必须停止使用这两个api。
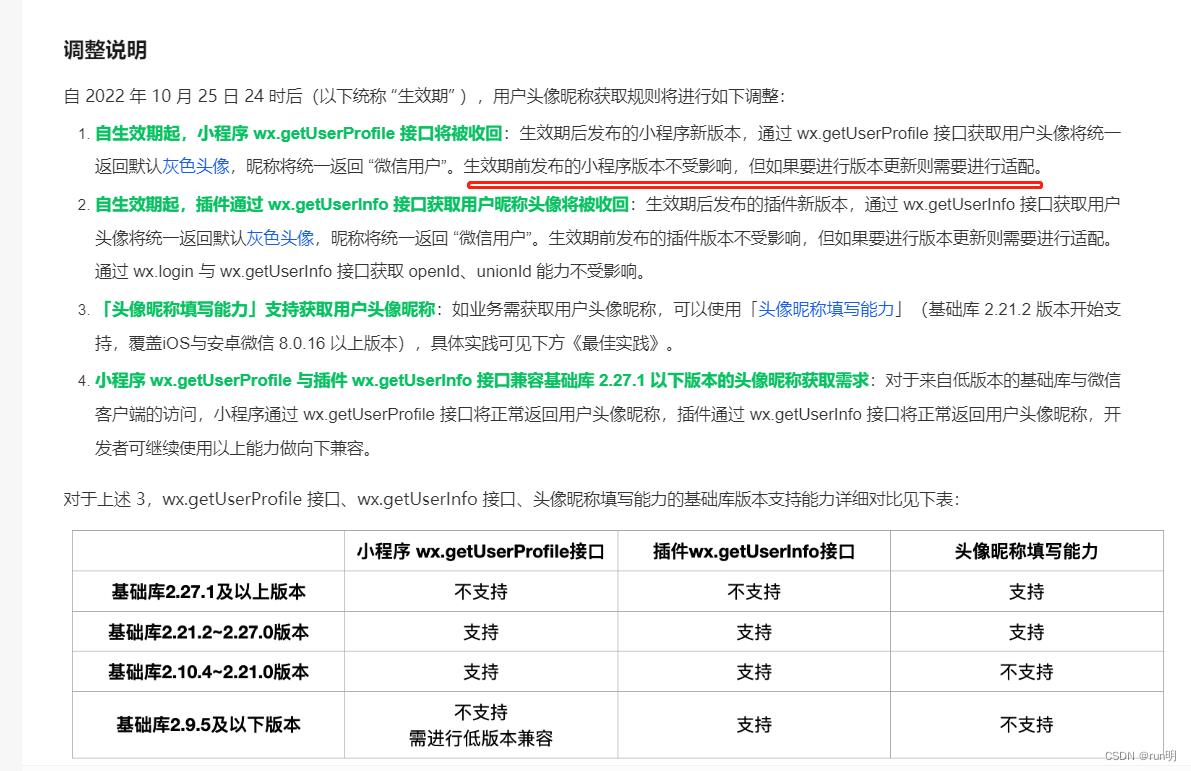
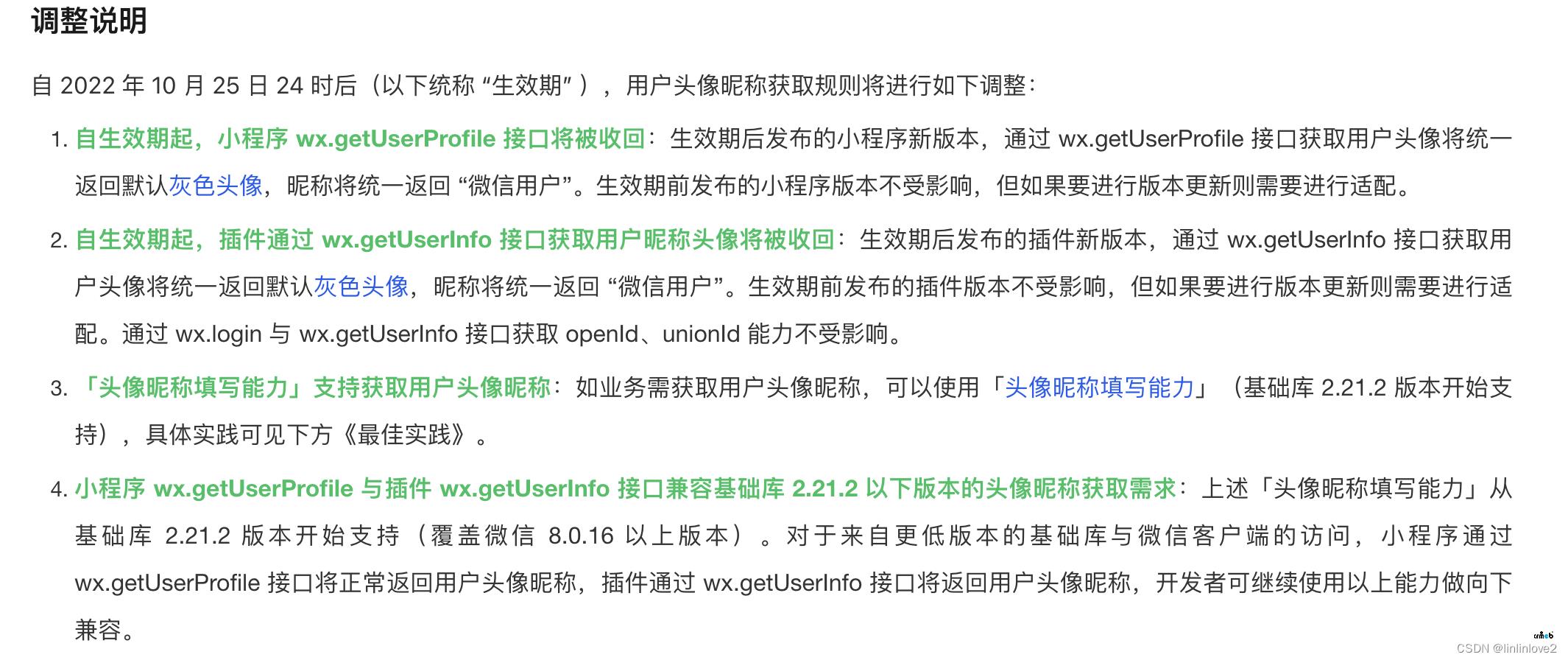
相关公告链接:小程序用户头像昵称获取规则调整公告

微信推荐的方法是:「头像昵称填写能力」支持获取用户头像昵称:如业务需获取用户头像昵称,可以使用「头像昵称填写能力」(基础库 2.21.2 版本开始支持,覆盖ios与安卓微信 8.0.16 以上版本)。
官方实例:
<button class="avatar-wrapper" open-type="chooseAvatar" bind:chooseavatar="onChooseAvatar">
<image class="avatar" src="avatarUrl"></image>
</button>
<input type="nickname" class="weui-input" placeholder="请输入昵称"/>const defaultAvatarUrl = 'https://mmbiz.qpic.cn/mmbiz/icTdbqWNOwNRna42FI242Lcia07jQodd2FJGIYQfG0LAJGFxM4FbnQP6yfMxBgJ0F3YRqJCJ1aPAK2dQagdusBZg/0'
Page(
data:
avatarUrl: defaultAvatarUrl,
,
onChooseAvatar(e)
const avatarUrl = e.detail
this.setData(
avatarUrl,
)
)但遇到个问题获取头像的路径是临时文件路径 后台读取不了。
解决方法:把图片的临时路径发送给自己的服务器
PS:我这个是uni-app开发
<button class="avatar-wrapper" open-type="chooseAvatar" @chooseavatar="onChooseAvatar">
<image class="pics" :src="avatarUrl" mode="aspectFill" ></image>
</button> onChooseAvatar(e)
var _this = this
const avatarUrl = e.detail
uni.uploadFile(
url: baseUrl + "/api/images", //仅为示例,非真实的接口地址
filePath: avatarUrl,
name: 'files',
fileName: 'files',
success: (uploadFileRes) =>
var data = JSON.parse(uploadFileRes.data)
if (data.code == 200)
_this.avatarUrl = data.data.img_path
else
uni.showModal(
title: '提示',
content: data.msg,
showCancel: false,
success: function(res)
if (res.confirm)
console.log('用户点击确定');
);
);
PS:原生开发
<button class="avatar-wrapper" open-type="chooseAvatar" bind:chooseavatar="onChooseAvatar">
<image class="avatar" src="avatarUrl"></image>
</button>
<input type="nickname" class="weui-input" placeholder="请输入昵称"/>
onChooseAvatar(e)
var avatarUrl = e.detail
this.setData(
avatarUrl,//让图片预览处显示刚刚选择的图片
);
wx.uploadFile(
filePath: avatarUrl,
name: 'avatarImg',
url: uploadUrl,//服务器端接收图片的路径
success:function(res)
console.log(res);//发送成功回调
,
fail:function(res)
console.log(res);//发送失败回调,可以在这里了解失败原因
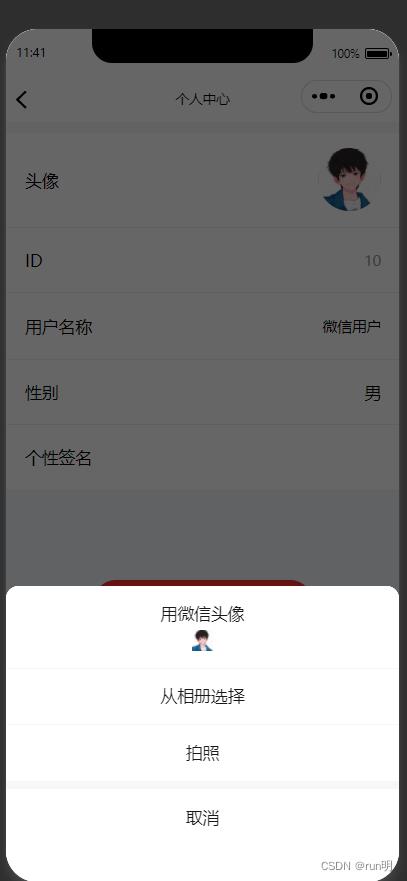
)具体效果:

当然这样的用户体验是不好的,希望微信小程序团队能够处理好这些情况,不要什么都一刀切。恶心到的最终是用户
微信小程序登录获取不到头像和昵称解决办法!
微信小程序登录获取不到头像和昵称主要原因是:小程序wx.getUserProfile接口被收回!
大家可以按照文档操作↓
PS:
针对小程序wx.getUserProfile接口将被收回后做出的授权调整
小程序文档中提出的调整说明


对于此次变化,现将小程序授权方式做以调整
添加判断当前基础库是否支持头像昵称填写能力
在根目录App.vue中加入判断基础库是否大于2.21.2版本(大于此版本支持头像/昵称填写能力)
// #ifdef MP
const version = uni.getSystemInfoSync().SDKVersion
if (Routine.compareVersion(version, '2.21.2') >= 0)
that.$Cache.set('MP_VERSION_ISNEW', true)
else
that.$Cache.set('MP_VERSION_ISNEW', false)
// #endif
Copy
2.修改/pages/users/wechat_login.vue文件
(1) 在data中加入基础库判断,决定授权逻辑
mp_is_new: this.$Cache.get('MP_VERSION_ISNEW') || false
Copy
(2)dom中新增逻辑判断

(3) methods中加入方法userLogin
// 小程序 22.11.8日删除getUserProfile 接口获取用户昵称头像
userLogin()
Routine.getCode()
.then(code =>
uni.showLoading(
title: '正在登录中'
);
authLogin(
code,
spread_spid: app.globalData.spid,
spread_code: app.globalData.code
).then(res =>
if (res.data.key !== undefined && res.data.key)
uni.hideLoading();
this.authKey = res.data.key;
this.isPhoneBox = true;
else
uni.hideLoading();
let time = res.data.expires_time - this.$Cache.time();
this.$store.commit('LOGIN',
token: res.data.token,
time: time
);
this.getUserInfo()
)
)
.catch(err =>
console.log(err)
);
,
3.新增用户头像/昵称获取能力
(1)调整pages/users/user_info.vue文件
data中添加
mp_is_new: this.$Cache.get('MP_VERSION_ISNEW') || false
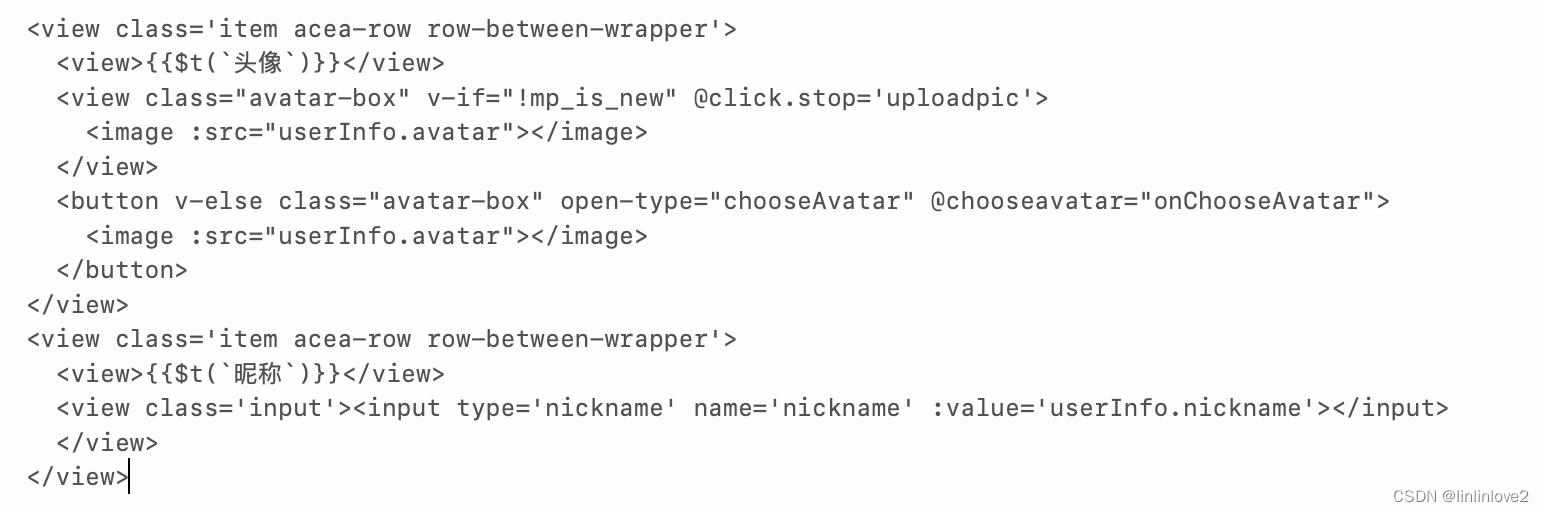
(2)调整dom中

(3)methods中加入方法
onChooseAvatar(e)
const avatarUrl = e.detail
this.$util.uploadImgs('upload/image', avatarUrl, (res) =>
this.userInfo.avatar = res.data.url
, (err) =>
console.log(err)
)
,
这里有一个公共方法uploadImgs需要在/utils/util.js中添加
uploadImgs(uploadUrl, filePath, successCallback, errorCallback)
let that = this;
uni.uploadFile(
url: HTTP_REQUEST_URL + '/api/' + uploadUrl,
filePath: filePath,
fileType: 'image',
name: 'pics',
formData:
'filename': 'pics'
,
header:
// #ifdef MP
"Content-Type": "multipart/form-data",
// #endif
[TOKENNAME]: 'Bearer ' + store.state.app.token
,
success: (res) =>
uni.hideLoading();
if (res.statusCode == 403)
that.Tips(
title: res.data
);
else if (res.statusCode == 413)
that.Tips(
title: '上传图片失败,请重新上传小尺寸图片'
);
else
let data = res.data ? JSON.parse(res.data) : ;
if (data.status == 200)
successCallback && successCallback(data)
else
errorCallback && errorCallback(data);
that.Tips(
title: data.msg
);
,
fail: (err) =>
uni.hideLoading();
that.Tips(
title: '上传图片失败'
);
)
,
以上是关于关于微信小程序新版头像昵称API 接口处理的主要内容,如果未能解决你的问题,请参考以下文章