elementui笔记:el-table表格的输入校验
Posted 安之ccy
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了elementui笔记:el-table表格的输入校验相关的知识,希望对你有一定的参考价值。
之前做得比较多的校验是在el-form表单里做的,但有时也遇到,需要在table内输入数据,然后校验输入的数据是否符合要求的情况。因此记录一下。
思路:
1.需要借助el-form的校验,el-table外层嵌套一层el-form,使用el-form的校验机制
2.由于每行都需要校验,因此需要借助scope.$index
3.借助一个提交按钮,测试校验
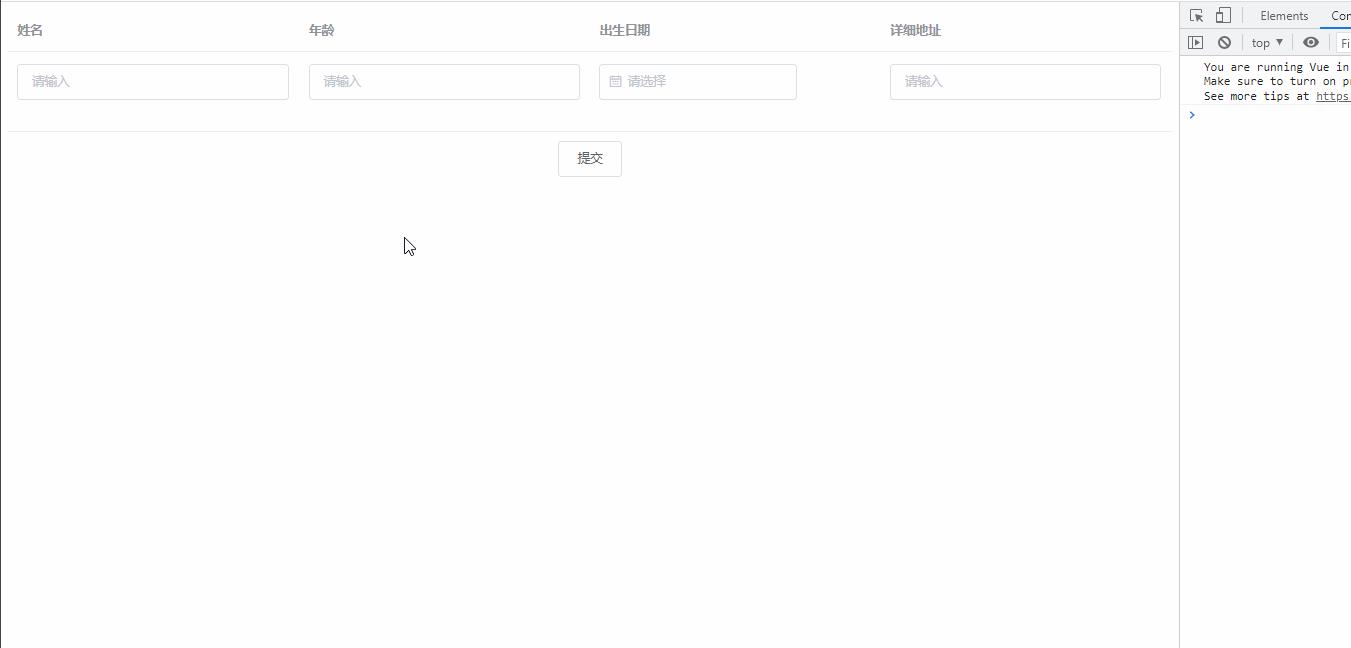
效果:
1.不输入数据,直接点击“提交”触发校验,由于数据没有输入,校验不通过,给出校验提示
2.点击输入框输入,点击某一个字段,即正在输入状态,这个字段的校验结果就会被清除(clearValidate)
3.数据都填好之后,点击“提交”,再次触发校验
4.校验通过,显示全屏提示是否提交,点击“确定”即可,控制台会打印“校验通过”

例子:
html:
<div id="app">
<el-form class="base-form" ref="baseForm" :model="baseForm" :rules="rules" auto-complete="on">
<el-table ref="table-input" class="table" highlight-current-row :data="baseForm.demoList">
<el-table-column label="姓名" show-overflow-tooltip>
<template slot-scope="scope">
<el-form-item :prop="'demoList.'+scope.$index+'.name'" :rules="rules.name" class="all">
<el-input v-model="scope.row.name" placeholder="请输入" clearable @focus="$refs.baseForm.clearValidate(`demoList.$scope.$index.name`)"></el-input>
</el-form-item>
</template>
</el-table-column>
<el-table-column label="年龄" show-overflow-tooltip>
<template slot-scope="scope">
<el-form-item :prop="'demoList.'+scope.$index+'.age'" :rules="rules.age" class="all">
<el-input v-model="scope.row.age" placeholder="请输入" clearable @focus="$refs.baseForm.clearValidate(`demoList.$scope.$index.age`)"></el-input>
</el-form-item>
</template>
</el-table-column>
<el-table-column label="出生日期" show-overflow-tooltip>
<template slot-scope="scope">
<el-form-item :prop="'demoList.'+scope.$index+'.birthday'" :rules="rules.birthday" class="all">
<el-date-picker placeholder="请选择" v-model="scope.row.birthday" format="yyyy-MM-dd" clearable @focus="$refs.baseForm.clearValidate(`demoList.$scope.$index.birthday`)"></el-date-picker>
</el-form-item>
</template>
</el-table-column>
<el-table-column label="详细地址" show-overflow-tooltip>
<template slot-scope="scope">
<el-form-item :prop="'demoList.'+scope.$index+'.address'" :rules="rules.address" class="all">
<el-input v-model="scope.row.address" placeholder="请输入" clearable @focus="$refs.baseForm.clearValidate(`demoList.$scope.$index.address`)"></el-input>
</el-form-item>
</template>
</el-table-column>
</el-table>
</el-form>
<div class="flex-c-a margin-top-10">
<el-button @click="submit">提交</el-button>
</div>
</div>
data:此处只举例一行,多行的效果可自行加数据测试
baseForm:
demoList: [
name: "",
age: "",
birthday: "",
address: ""
]
,
index: 0,
rules:
name: [
required: true,
message: "请输入姓名",
trigger: "blur"
],
age: [
required: true, message: "请输入年龄", trigger: "blur"
],
birthday: [
required: true, message: "请选择出生日期", trigger: "change"
],
address: [
required: true, message: "请输入详细地址", trigger: "blur"
],
method:
给一个提交按钮,测试校验
// 提交核对账目
submit()
this.$refs.baseForm.validate((valid) =>
if (valid)
this.$confirm("您确定【提交】?", "提示",
confirmButtonText: "确定",
cancelButtonText: "取消",
type: "warning"
).then(() =>
console.log("校验通过")
)
)
例子里使用的css:
.all
width: 100%;
.flex-c-a
display: flex;
align-items: center;
justify-content: space-around;
.margin-top-10
margin-top: 10px;
.base-form.el-form-item__content
margin-left: 0;
完成
以上是关于elementui笔记:el-table表格的输入校验的主要内容,如果未能解决你的问题,请参考以下文章