CSS3 animation 动画用法介绍
Posted 杨芋可可
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS3 animation 动画用法介绍相关的知识,希望对你有一定的参考价值。
一、css3 动画是什么
css3动画是使用css3的动画属性,去控制页面元素,让元素从一种样式逐渐变化为另一种样式的效果。
二、css3 animation动画属性
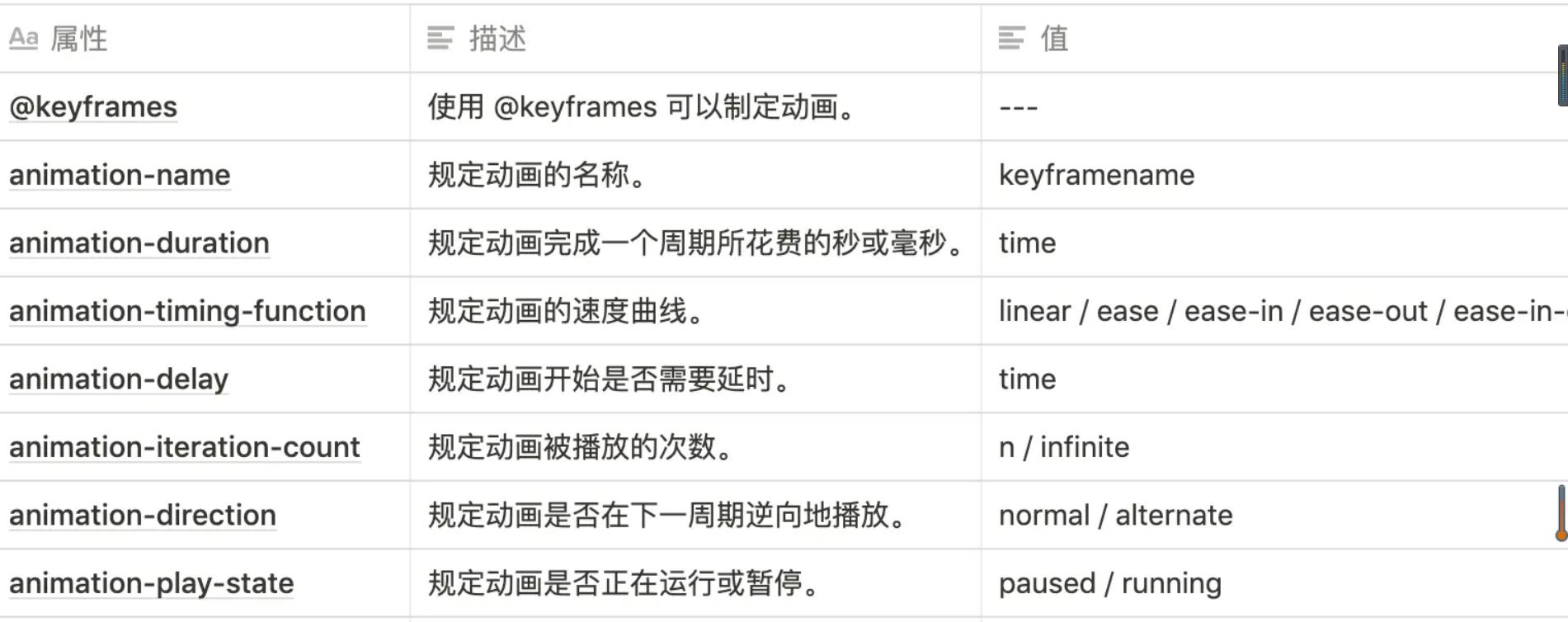
animation主要包含以下属性,具体含义如下:

(一)@keyframes
@keyframes:定义一个动画,定义的动画名称就是animation-name属性的值。定义@keyframes规则,就是用来逐步去改变元素的CSS样式,在动画过程中,可以多次更改CSS样式,指定样式的变化,在这个过程中使用百分比去绘制动画,或使用关键字from和to,其中,from和关键字和%相同,to和100%相同,0%表示动画开始的样式,100%表示动画完成的样式。
语法:
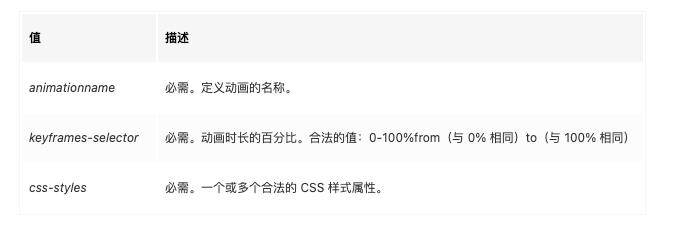
@keyframes animationname
keyframes-selector
css-styles;
具体含义:

案例:

代码如下:
div
width:50px;
height:50px;
background:red;
border-radius:50%;
animation-name:mymove;
animation-duration:2s;
@keyframes mymove
0% width:50px;height:50px;
50% width:100px;height:100px;
100% width:50px;height:50px;
(二)animation-name 动画名称
用来规定动画的名称 ,必须与@keyframes规则配合使用,因为动画名称由@keyframes定义
就比如上面的例子
(三)animation-duration 动画完成时间
规定动画完成一个周期所花费的秒或毫秒,默认是 0。仅仅有@keyframe动画规则和需要执行的动画名称,是不足以形成动画的,我们还需要设置一个动画执行所需要的时间,这里就用到了animation-duration属性,上面的案例所展示的时间为两秒钟执行一次。
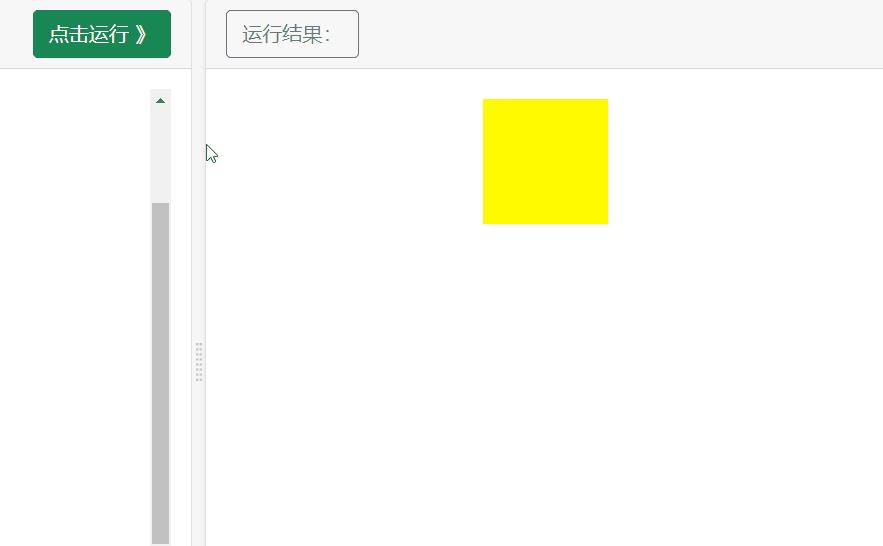
案例:把 “mymove” 动画捆绑到 div 元素,时长:1秒
div
width:100px;
height:100px;
background:red;
animation-name:mymove;
animation-duration:1s;
@keyframes mymove
from background:red;
to background:yellow;
效果:

将动画设置成5s animation-duration:5s

(四)animation-timing-function 动画过渡
设置对象动画的过渡类型,默认是 “ease”。
具体描述如下:

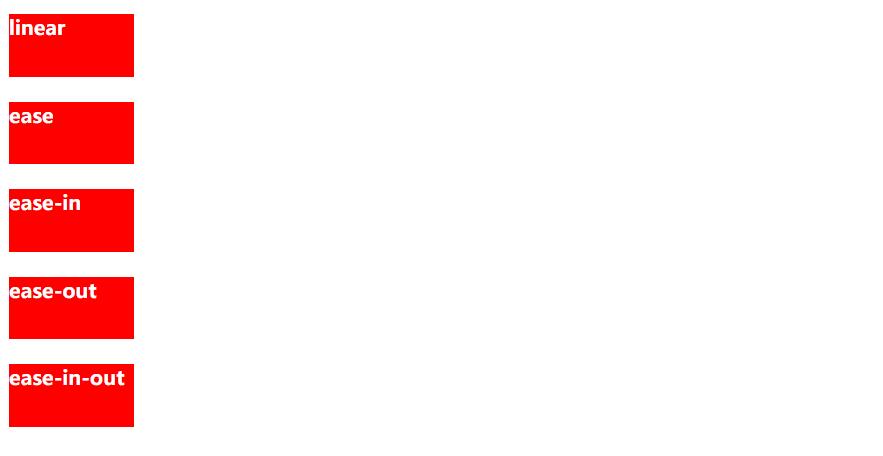
案例:
<div id="div1">linear</div>
<div id="div2">ease</div>
<div id="div3">ease-in</div>
<div id="div4">ease-out</div>
<div id="div5">ease-in-out</div>
div
width:100px;
height:50px;
background:red;
color:white;
font-weight:bold;
position:relative;
animation-name:move;
animation-duration:5s;
margin-bottom:20px;
#div1 animation-timing-function:linear;
#div2 animation-timing-function:ease;
#div3 animation-timing-function:ease-in;
#div4 animation-timing-function:ease-out;
#div5 animation-timing-function:ease-in-out;
@keyframes move
from left:0px;background:red;
to left:300px;background:yellow;
效果如下:

(五)animation-delay 动画延迟时间
设置对象动画的延迟时间,默认是 0
div
width:50px;
height:50px;
background:red;
border-radius:50%;
animation-name:mymove;
animation-duration:2s;
animation-delay:0s;
@keyframes mymove
0% width:50px;height:50px;
50% width:100px;height:100px;
100% width:50px;height:50px;

当 animation-delay:5s; 设置成 5S后,表示动画将在5秒后延迟执行。

(六)animation-iteration-count 动画播放次数
规定动画被播放的次数,默认是 1。
上面的案例没有定义该属性,所以默认都只执行一遍。
案例:让上面的动画执行三遍 添加如下代码即可
animation-iteration-count:3;
div
width:50px;
height:50px;
background:red;
border-radius:50%;
animation-name:mymove;
animation-duration:2s;
animation-delay:0s;
animation-iteration-count:3;
@keyframes mymove
0% width:50px;height:50px;
50% width:100px;height:100px;
100% width:50px;height:50px;
效果如下:
那如果想要动画无限循环播放呢,只要将animation-iteration-count的值设为infinite,即可让动画无限次的执行,也就达到了循环的效果
(七)animation-direction 动画播放方向
规定动画是否在下一周期逆向地播放。默认是 “normal”,正常播放。
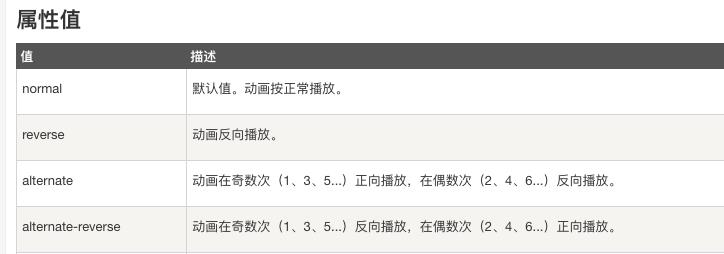
属性值有:normal / reverse / alternate / alternate-reverse
具体含义:

html :
<div></div>
css:
div
width:100px;
height:100px;
background:red;
position:relative;
animation-name:mymove;
animation-duration:5s;
animation-iteration-count:1;
animation-direction:normal;
@keyframes mymove
0% background:red; left:0px; top:0px;
25% background:yellow; left:200px; top:0px;
50% background:blue; left:200px; top:200px;
75% background:green; left:0px; top:200px;
100% background:red; left:0px; top:0px;
1、
animation-direction:normal;

2、reverse

3、alternate
需要设置一下 animation-iteration-count属性,如果不设置的话,默认是1,动画也就只执行一次,所以需要设置 animation-iteration-count 动画多次执行的情况,下面这个案例是 animation-iteration-count:5,设置执行5次的效果

4、alternate-reverse
与 alternate 动画执行方向相反
(八)animation-play-state 动画状态
设置对象动画的状态 running / paused
案例:

div
width:100px;
height:100px;
background:red;
position:relative;
animation:mymove 5s;
animation-play-state:running;
div:hover
animation-play-state:paused;
@keyframes mymove
from left:0px;
to left:200px;
CSS动画总结与呼吸灯效果
首先,先介绍一下主要用到的css属性:animation,text-shadow。
text-shadow就不再介绍了,上一篇已经详细介绍了用法。这里先介绍一下animation属性。
1.animation
animation是css3的属性,主要有以下几项:
| 属性 | 描述 | |
|---|---|---|
| @keyframes | 规定动画。 | |
| animation | 所有动画属性的简写属性,除了 animation-play-state 属性。 | |
| animation-name | 规定 @keyframes 动画的名称。 | |
| animation-duration | 规定动画完成一个周期所花费的秒或毫秒。默认是 0。 | |
| animation-timing-function | 规定动画的速度曲线。默认是 "ease"。 | |
| animation-delay | 规定动画何时开始。默认是 0。 | |
| animation-iteration-count | 规定动画被播放的次数。默认是 1。 | |
| animation-direction | 规定动画是否在下一周期逆向地播放。默认是 "normal"。 | |
| animation-play-state | 规定动画是否正在运行或暂停。默认是 "running"。 | |
| animation-fill-mode | 规定对象动画时间之外的状态。 |

指定动画和播放的速度时间等相关设置。
2.keyframes
关键帧是css动画的另一个重要属性。要设置动画必须指定要关键帧。
用百分比来规定变化发生的时间,或用关键词 "from" 和 "to",等同于 0% 和 100%。0% 是动画的开始,100% 是动画的完成,我们也可以设置好0-100中间的各个时间阶段的样式。比如这里,我们指定了首尾两个节点的样式:
1 @keyframes ani1 { 2 from { 3 text-shadow: 0 0 10px #fff,0 0 20px #fff,0 0 30px #fff, 0 0 40px #ff1177, 0 0 70px #ff1177, 0 0 80px #ff1177, 0 0 150px #ff1177; 4 } 5 to { 6 text-shadow: 0 0 5px #fff,0 0 15px #fff,0 0 20px #fff, 0 0 30px #ff1177, 0 0 40px #ff1177, 0 0 50px #ff1177, 0 0 60px #ff1177; 7 } 8 }
其原理,就是利用text-shadow的渐变过渡结合动画,来实现呼吸灯的亮暗效果。
我们可以设置更准确的百分比样式,如:
1 @keyframes myfirst 2 { 3 0% {background: red;} 4 25% {background: yellow;} 5 50% {background: blue;} 6 100% {background: green;} 7 }
3.结合使用
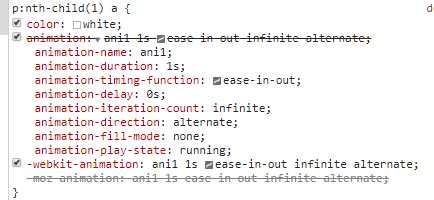
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <style type="text/css"> 6 body { 7 font-weight: 400; 8 background-color: black; 9 text-align: center; 10 } 11 a { 12 font-size: 7em; 13 text-decoration: none; 14 } 15 p:nth-child(1) a { 16 color: #FF1177; 17 } 18 p:nth-child(1) a:hover { 19 color: white; 20 animation: ani1 1s ease-in-out infinite alternate; 21 -webkit-animation: ani1 1s ease-in-out infinite alternate; 22 -moz-animation: ani1 1s ease-in-out infinite alternate; 23 } 24 @keyframes ani1 { 25 from { 26 text-shadow: 0 0 10px #fff,0 0 20px #fff,0 0 30px #fff, 0 0 40px #ff1177, 0 0 70px #ff1177, 0 0 80px #ff1177, 0 0 150px #ff1177; 27 } 28 to { 29 text-shadow: 0 0 5px #fff,0 0 15px #fff,0 0 20px #fff, 0 0 30px #ff1177, 0 0 40px #ff1177, 0 0 50px #ff1177, 0 0 60px #ff1177; 30 } 31 } 32 @-webkit-keyframes ani1 { 33 from { 34 text-shadow: 0 0 10px #fff,0 0 20px #fff,0 0 30px #fff, 0 0 40px #ff1177, 0 0 70px #ff1177, 0 0 80px #ff1177, 0 0 150px #ff1177; 35 } 36 to { 37 text-shadow: 0 0 5px #fff,0 0 15px #fff,0 0 20px #fff, 0 0 30px #ff1177, 0 0 40px #ff1177, 0 0 50px #ff1177, 0 0 60px #ff1177; 38 } 39 } 40 @-moz-keyframes ani1 { 41 from { 42 text-shadow: 0 0 10px #fff,0 0 20px #fff,0 0 30px #fff, 0 0 40px #ff1177, 0 0 70px #ff1177, 0 0 80px #ff1177, 0 0 150px #ff1177; 43 } 44 to { 45 text-shadow: 0 0 5px #fff,0 0 15px #fff,0 0 20px #fff, 0 0 30px #ff1177, 0 0 40px #ff1177, 0 0 50px #ff1177, 0 0 60px #ff1177; 46 } 47 } 48 </style> 49 </head> 50 <body> 51 <div id="container"> 52 <p><a href="#"> 53 RED 54 </a></p> 55 </div> 56 </body> 57 </html>
需要注意的是,由于存在浏览器兼容性,IE9以上和谷歌火狐等才支持。因而写样式的时候,keyframes和animation需要使用谷歌和火狐的前缀来进行兼容:-webkit-,-moz-
以上是关于CSS3 animation 动画用法介绍的主要内容,如果未能解决你的问题,请参考以下文章