Python数据分析师使用低代码Streamlit实现Web数据可视化方法——Plotly可视化基础篇
Posted 肖永威
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Python数据分析师使用低代码Streamlit实现Web数据可视化方法——Plotly可视化基础篇相关的知识,希望对你有一定的参考价值。
Python数据分析师工作拓展助手,在不用掌握复杂的html、javascript、CSS等前端技术的情况下,也能快速做出来一个炫酷的Web APP,把数据分析结果可视化呈现出来!本文推荐Python界新秀,高速发展的开源Web框架Streamlit,与Python界较优秀交互式可视化工具Plotly,组合搭建的“Web数据可视化低代码纯python技术解决方案”。
1. 方案概述
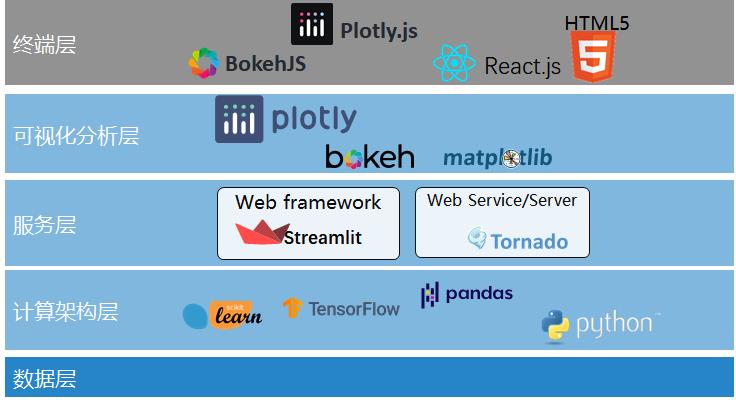
Web数据可视化低代码纯python技术解决方案,是采用Streamlit Web框架,其可视化工具默认使用Bokeh,可以同时兼容使用Plotly、Matplotlib等,前端底层为React.js框架,Web服务端底层为Tornado。
- 计算架构层采用Pandas、SKlearn、Tensorflow、Python等。其中,数据可视化主要是通过Pandas与Plotly、Streamlit无缝结合;
- 可视化层以plotly为主,辅以默认的bokeh和matplotlib,以及Streamlit table与MarkDown等。

注:图中灰色背景的终端层,Python数据分析师可以不必关心,已经由Web框架Streamlit封装成低代码python开发接口实现。
1. Web 布局与导航
1.1. 简易快速布局
Streamlit框架提供几种界面布局模板,在这里使用常用的左右单页面结构,如下图所示左侧为Sidebar,对应的API表示为:
st.sidebar.[element_name]
其中,element_name是指交互组件名称,包括:

如上图所示,接下来将以此页面布局开始开发。
1.2. 开始“菜单/导航”
使用单页面结构中的Sidebar为导航控制栏,
import streamlit as st
import pandas as pd
import numpy as np
import plotly.express as px
import plotly.graph_objects as go
def Layouts_plotly():
st.sidebar.write('导航栏')
add_selectbox = st.sidebar.radio(
"plotly基本图",
("Bubble", "Scatter", "Line","aggregate_bar","bar_charts","pie","pulled_out")
)
if add_selectbox=="Bubble":
Bubble()
elif add_selectbox=="Scatter":
Scatter()
elif add_selectbox == "Line":
Line()
elif add_selectbox == "aggregate_bar":
aggregate_bar()
elif add_selectbox == "bar_charts":
bar_charts()
elif add_selectbox == "pie":
pie()
elif add_selectbox == "pulled_out":
pulled_out()
# 补充表单
st.sidebar.button('基本数据表',on_click=Double_coordinates)
def main():
Layouts_plotly()
if __name__ == "__main__":
main()
运行程序:streamlit run Demo_plotly_Basic_Charts.py
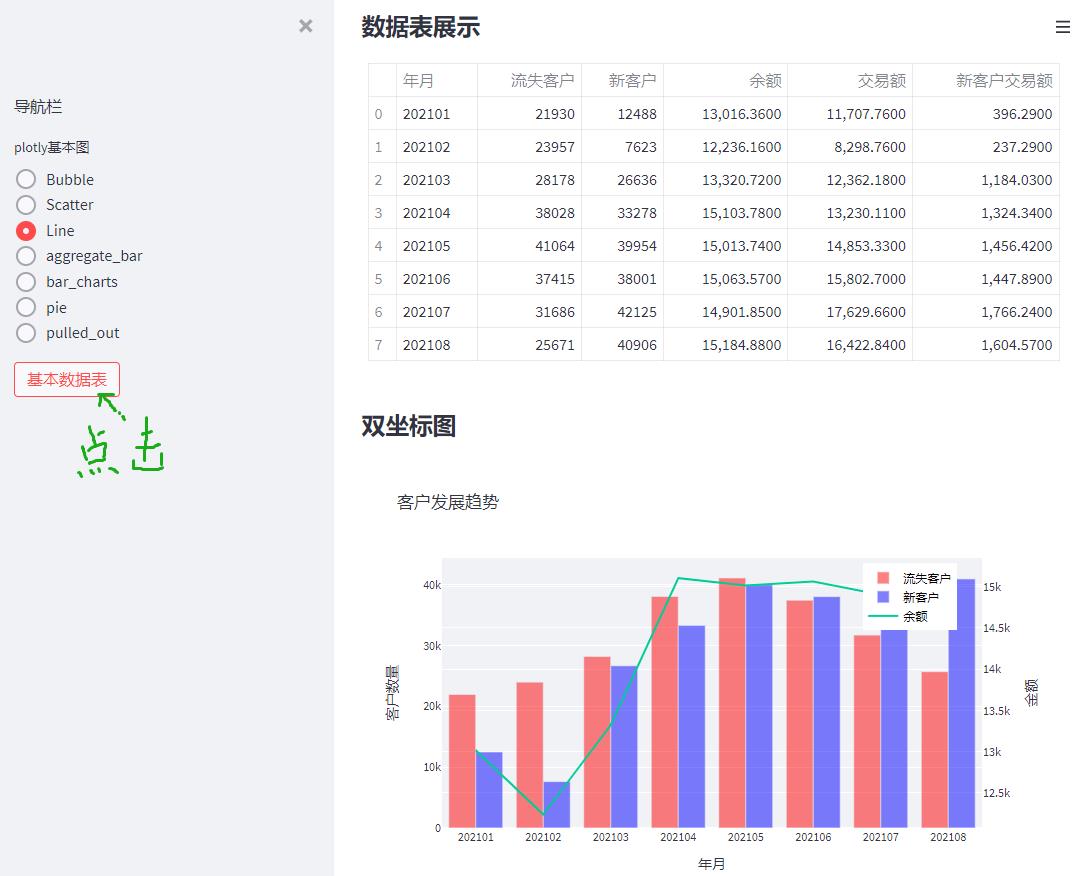
输入效果如下图所示:

注:框架默认执行第一选项: Bubble(),将在后面补充代码
2. Plotly基本图

def Bubble():
df = px.data.gapminder()
fig = px.scatter(df.query("year==2007"), x="gdpPercap", y="lifeExp",
size="pop", color="continent",
hover_name="country", log_x=True, size_max=60)
# Plot the data
st.plotly_chart(fig)
def Scatter():
fig = px.scatter(x=[0, 1, 2, 3, 4], y=[0, 1, 4, 9, 16])
# Plot the data
st.plotly_chart(fig)
def Line():
df = px.data.stocks()
fig = px.line(df, x='date', y="GOOG")
st.plotly_chart(fig)
def aggregate_bar():
df = px.data.tips()
fig = px.histogram(df, x="sex", y="total_bill",
color='smoker', barmode='group',
histfunc='avg',
height=400)
st.plotly_chart(fig)
def bar_charts():
data_canada = px.data.gapminder().query("country == 'Canada'")
fig = px.bar(data_canada, x='year', y='pop')
st.plotly_chart(fig)
def pie():
df = px.data.tips()
fig = px.pie(df, values='tip', names='day', color='day',
color_discrete_map='Thur':'lightcyan',
'Fri':'cyan',
'Sat':'royalblue',
'Sun':'darkblue')
st.plotly_chart(fig)
def pulled_out():
labels = ['Oxygen','Hydrogen','Carbon_Dioxide','Nitrogen']
values = [4500, 2500, 1053, 500]
# pull is given as a fraction of the pie radius
fig = go.Figure(data=[go.Pie(labels=labels, values=values, pull=[0, 0.2, 0, 0])])
st.plotly_chart(fig)
3. 实现双坐标图表实践
数据表通过Pandas直接读取(csv)数据为DataFrame,使用Streamlit的st.table直接显示数据表,使用plotly.graph_objects绘图。
@st.cache
def load_data():
df = pd.read_csv('STAT202112.csv', encoding='gbk')
df['年月'] = df['年月'].astype("str")
return df
def Double_coordinates():
df = load_data()
st.markdown('#### 数据表展示')
st.table(df)
st.markdown('#### 双坐标图')
x = df["年月"]
y1_1 = df['流失客户']
y1_2=df['新客户']
y2 = df["余额"]
trace0_1 = go.Bar(x=x,y=y1_1,
marker=dict(color="red"),
opacity=0.5,
name="流失客户")
trace0_2 = go.Bar(x=x,y=y1_2,
marker=dict(color="blue"),
opacity=0.5,
name="新客户")
trace1 = go.Scatter(x=x,y=y2,
mode="lines",
name="余额",
# 【步骤一】:使用这个参数yaxis="y2",就是绘制双y轴图
yaxis="y2")
data = [trace0_1,trace0_2,trace1]
layout = go.Layout(title="客户发展趋势",
xaxis=dict(title="年月"),
yaxis=dict(title="客户数量"),
# 【步骤二】:给第二个y轴,添加标题,指定第二个y轴,在右侧。
yaxis2=dict(title="金额",overlaying="y",side="right"),
legend=dict(x=0.78,y=0.98,font=dict(size=12,color="black")))
fig = go.Figure(data=data,layout=layout)
st.plotly_chart(fig)
注:@st.cache 用于把数据加载到缓存,避免下次重复查询加载。

4. 总结
通过低代码Streamlit+Plotly的试用,感觉代码挺优雅,不用懂得任何前端技术,可以开发一个看起来还很美观的Web App。
Python数据分析师可以用更多时间专注数据表现上,通过图表为用户讲述数据的故事。
参考:
[1]. 肖永威. 高级数据分析可视化低代码技术框架选型初步分析. CSDN博客. 2022.01
[2]. 肖永威. Python数据分析师使用低代码Streamlit实现Web数据可视化方法——入门篇. CSDN博客. 2022.01
[3]. 周先森爱吃素. Plotly基础教程. CSDN博客. 2020.10
[4]. 地学小哥. 03_Streamlit试用体会. 简书. 2020.02
[5]. 郑立赛. 【Python】神器:Streamlit,仅使用Python开发一个运维管理后台(不需要编写html,js,css) . 博客园. 2021.06
以上是关于Python数据分析师使用低代码Streamlit实现Web数据可视化方法——Plotly可视化基础篇的主要内容,如果未能解决你的问题,请参考以下文章