ARKit 初探
Posted prician
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ARKit 初探相关的知识,希望对你有一定的参考价值。
本篇主要介绍 ARKit,如何创建出 AR 项目,创建 AR 项目后的代码解读
1. AR 与 VR 的区别
VR 是 Virtual Reality,也就是虚拟现实,而 AR 是 Augmented Reality,增强现实。
AR 是对现实世界的一种补充,一种增强,你的大部分精力还是放在现实世界中,AR 被用来丰富化现实世界的图像。
AR 和 VR 都是创造虚拟图像的技术,但前者是基于现实世界的,没有现实世界的图像,AR 创造出来的图像是没什么意义的,而 VR 是完全虚拟的,它会在虚拟世界中虚拟出一面桌子,然后在虚拟的桌子上在创造一个虚拟的城堡。
对于 AR 这样一个神奇的技术,Apple 在 WWDC 2017 上顺势推出了 AR 引擎和开发框架,这个框架就叫做 ARKit。
2.ARKit的简单介绍
2.1 ARKit 框架提供了两种AR技术,一种是基于 3D 场景(SceneKit)实现的增强现实,一种是基于2D 场景(SpriktKit)实现的增强现实。
2.2 要想显示 AR 效果,必须要依赖于苹果的游戏引擎框架(3D引擎SceneKit,2D引擎SpriktKit),主要原因是游戏引擎才可以加载物体模型。
ARKit 不是一个独立就能够运行的框架,要与 SceneKit 或者 SpriktKit 一起用。换句话说,如果只有 ARKit,而没有 SceneKit,那么 ARKit和一般的相机没有任何区别。
2.3 ARKit可以调用ios设备中的两个摄像头,并且可以选择增强任意一个。但是每次只能展示一个摄像头的内容给用户。
ARWorldTrackingConfiguration 后置摄像头
ARFaceTrackingConfiguration 前置摄像头

3.ARKit 工作原理(很重要)
3.1 ARKit 要与 SceneKit 或者 SpriktKit 连用
原因是 AR 技术叫做虚拟增强现实,也就是在相机捕捉到的现实世界的图像中显示一个虚拟的3D模型。这一过程可以分为两个步骤:
一:相机捕捉现实世界 -> ARKit实现
二:显示虚拟 3D 模型 -> SceneKit实现
3.2 ARKit 与 ScneneKit 关系
(1)ARKit 中显示 3D 的视图 ARSCNView 继承于 SceneKit 中的 SCNView,而 SCNView 又继承于 UIView。(SCNView 的作用是显示一个 3D 场景,ARSCNView 的作用也是显示一个3D场景,只不过这个 3D 场景是由摄像头捕捉到的图像构成的)
(2)ARSCNView 只是一个视图容器,它的作用是管理一个 ARSession(负责搭建3D场景)
(3)ARKit框架负责将真实世界画面转变为一个3D场景
这个转变的过程主要分为两个环节:由 ARCamera 负责捕捉摄像头画面,由 ARSession 负责搭建3D场景
(4)在一个完整的虚拟增强现实体验中,将虚拟物体现实在 3D 场景中是由 SceneKit 框架来完成的。
每一个虚拟的物体都是一个节点 SCNNode,每一个节点构成了一个场景 SCNScene, 无数个场景构成了3D世界。
3.3 ARSCNView 与 ARSession
上面提到 ARKit 框架负责将真实世界画面转变为一个3D场景,这个过程中需要由 ARCamera 负责捕捉摄像头画面,由 ARSession 负责搭建3D场景。
其实 ARSCNView 与 ARCamera 两者之间并没有直接的关系,它们之间是通过 AR 会话,也就是ARKit 框架中的一个类 ARSession 来搭建沟通桥梁的.(个人理解有点类似于MVC 中的 Controller)
要想运行一个 ARSession 会话,你必须要指定一个称之为会话追踪配置的对象:ARWorldTrackingConfiguration,它的主要目的就是负责追踪相机在 3D 世界中的位置以及一些特征场景的捕捉。当然,他的方法中也可以调节平面检测的方向。
4. ARKit 工作流程
1 ARSCNView 加载场景 SCNScene
2 SCNScene 启动相机 ARCamera 开始捕捉场景
3 捕捉场景后 ARSCNView 开始将场景数据交给 Session
4 Session 通过管理 ARSessionConfiguration 实现场景的追踪并且返回一个 ARFrame(相机的位置数据)
5 给 ARSCNView 的 scene 添加一个子节点(3D物体模型)
5.ARKit初体验
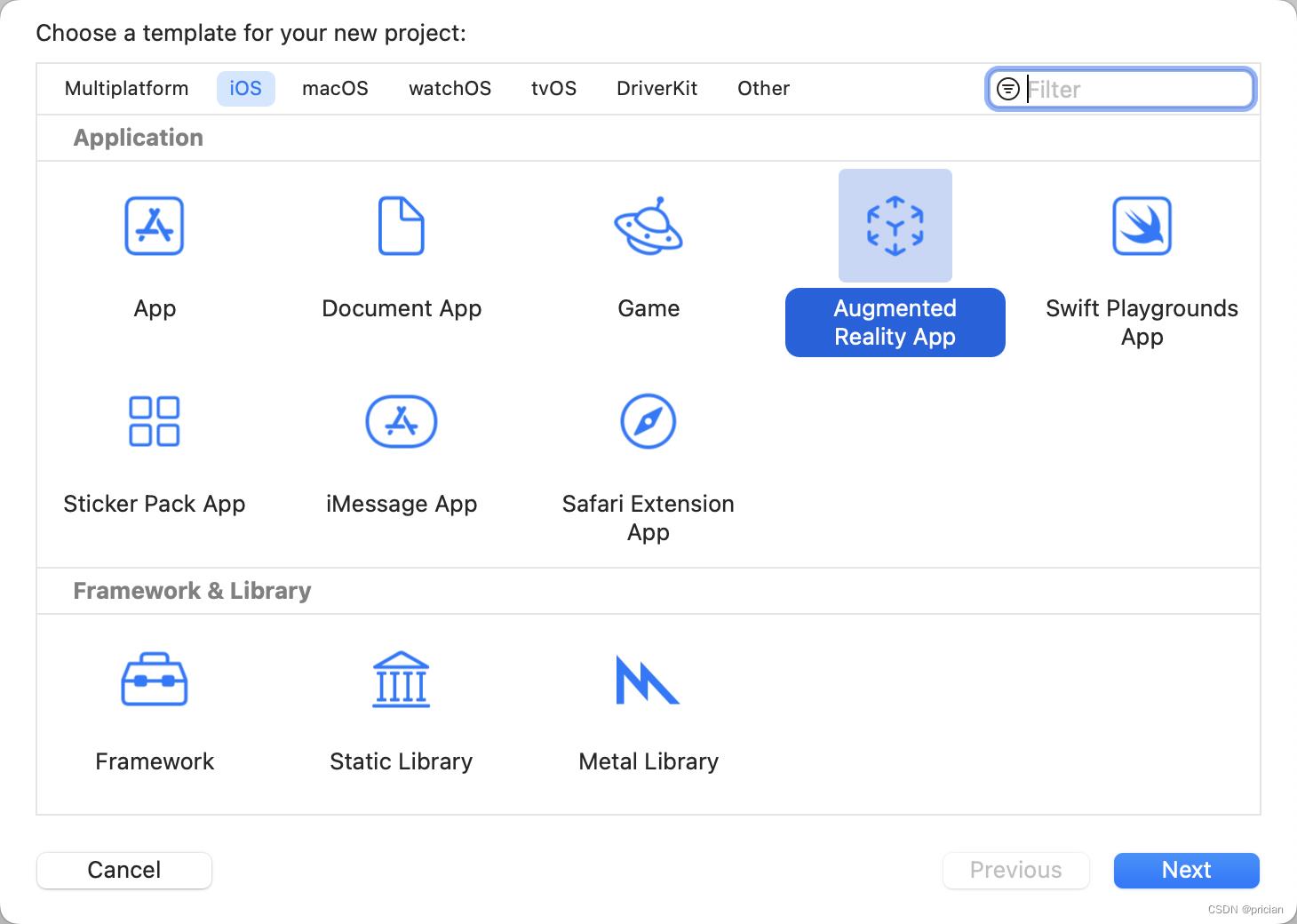
打开xcode,新建project,选择 Augmented Reality APP

在包含技术选项中选择SceneKit

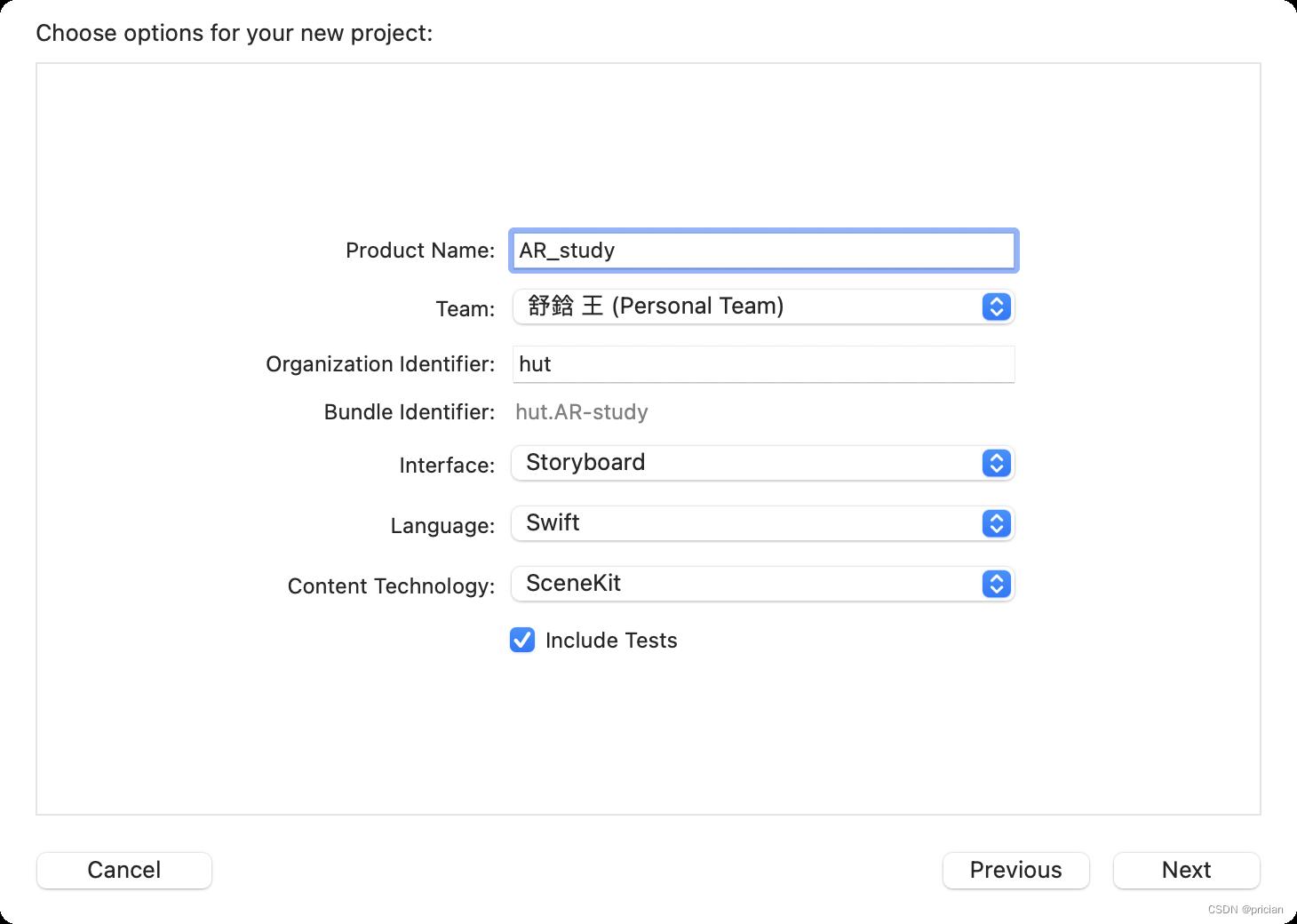
fine,此时 Xcode 帮助我们生成了一段简单的 AR 代码(效果在最后)
我们先来分析一下这些代码
@IBOutlet var sceneView: ARSCNView!这就是 Xcode 帮我们创建好的一个 ARSceneView 对象
override func viewDidLoad()
super.viewDidLoad()
// 设置 view 的代理
sceneView.delegate = self
// 显示调试信息,可以看看尝试注释掉是什么样的
sceneView.showsStatistics = true
// 创造一个新的场景, 3D模型在 art 文件下的 ship
let scene = SCNScene(named: "art.scnassets/ship.scn")!
// 使默认场景为我们新创建的场景
sceneView.scene = scene
我们之前在资源文件里看到了,有一个飞船的场景文件,这个场景文件也是在这里被载入的。使用 SCNScene 的初始化方法 init(named:) 来载入一个场景文件,最后我们将默认场景替换成我们载入的场景。
override func viewWillAppear(_ animated: Bool)
super.viewWillAppear(animated)
// 创建一个 session configuration
let configuration = ARWorldTrackingConfiguration()
// 开始 session
sceneView.session.run(configuration)
在创建好配置类的对象后,就可以使用 sceneView 的 session 来启动一次 AR session,这里的 session 就是每一个 AR 进程所需要的 session 对话,使用 run() 方法来启动一个 session。
override func viewWillDisappear(_ animated: Bool)
super.viewWillDisappear(animated)
// 暂停 session
sceneView.session.pause()
当然,你可以使用 pause() 来停止一次 session,还可以再一次使用 run 来启动新的 session
剩下的代码是ARSCNViewDelegate 中的代理方法,可以简单了解一下
(当然对于代理方法,我本人的代码习惯更喜欢用 extension 拓展一下这个类)
// Override to create and configure nodes for anchors added to the view's session.
func renderer(_ renderer: SCNSceneRenderer, nodeFor anchor: ARAnchor) -> SCNNode?
let node = SCNNode()
return node
func session(_ session: ARSession, didFailWithError error: Error)
// Present an error message to the user
func sessionWasInterrupted(_ session: ARSession)
// Inform the user that the session has been interrupted, for example, by presenting an overlay
func sessionInterruptionEnded(_ session: ARSession)
// Reset tracking and/or remove existing anchors if consistent tracking is required
1. renderer(:nodeFor:):新建一个 Anchor(锚点)时调用
2. session(:didFailWithError:):出现错误时调用,此时会终止 session
3. sessionWasInterrupted(:):中断 session 时调用
4. sessionInterruptionEnded(:):中断结束时调用
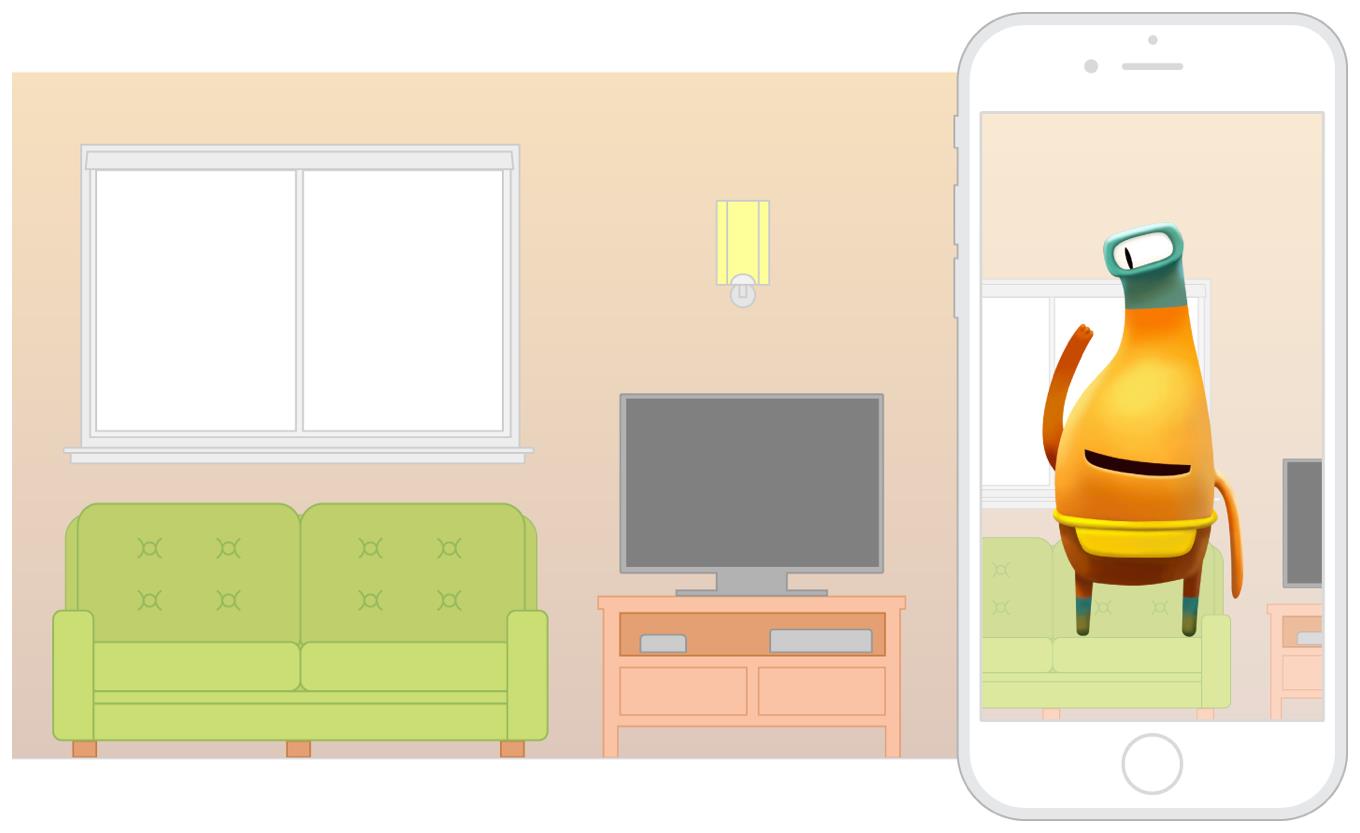
演示效果

ARKit从入门到精通-ARKit捕捉平地
-
转载:http://blog.csdn.net/hdfqq188816190/article/details/73360287
- 1.2-完整代码
-
在介绍完
ARKit详细的工作原理以及所有的API之后,最令人期待的干货终于要来了! -
废话不多说,先看效果
- 桌子上的绿萝太孤独了,给它来一个郁金香陪伴一下吧~

- 在椅子上摆瓶花吧~

1.1-ARKit捕捉平地实现流程介绍
-
平地捕捉需要一点时间,ARKit内部会进行比较复杂的算法,所以有时候可能没有那么快,需要耐心等待。
-
1.搭建自定义ARKit工作环境,详情请见笔者
ARKit从入门到精通(3)-ARKit自定义实现这篇文章 -
2.配置
ARSessionConfiguration捕捉平地事件,实现ARSCNViewDelegate监听捕捉平地回调 -
3.通过
ARSCNView的代理获取平地锚点ARPlaneAnchor的位置,添加一个用于展示渲染平地的3D模型(上图中一个红色的平地)- 在前面小节笔者已经强调过,ARKit框架只负责捕捉真实世界的图像,虚拟世界的场景由SceneKit框架来加载。所以ARKit捕捉到的是一个平地的空间,而这个空间本身是没有东西的(一片空白,只是空气而已),要想让别人能够更加真实的看到这一个平地的空间,需要我们使用一个3D虚拟物体来放入这个空间
-
4.开启延迟线程,在平地的位置添加一个花瓶节点
- 此处一定要注意:花瓶节点是添加到代理捕捉到的节点中,而不是AR试图的根节点。因为捕捉到的平地锚点是一个本地坐标系,而不是世界坐标系
-
核心代码介绍
#pragma mark -搭建ARKit环境
//懒加载会话追踪配置
- (ARSessionConfiguration *)arSessionConfiguration
{
if (_arSessionConfiguration != nil) {
return _arSessionConfiguration;
}
//1.创建世界追踪会话配置(使用ARWorldTrackingSessionConfiguration效果更加好),需要A9芯片支持
ARWorldTrackingSessionConfiguration *configuration = [[ARWorldTrackingSessionConfiguration alloc] init];
//2.设置追踪方向(追踪平面,后面会用到)
configuration.planeDetection = ARPlaneDetectionHorizontal;
_arSessionConfiguration = configuration;
//3.自适应灯光(相机从暗到强光快速过渡效果会平缓一些)
_arSessionConfiguration.lightEstimationEnabled = YES;
return _arSessionConfiguration;
}
#pragma mark -- ARSCNViewDelegate
//添加节点时候调用(当开启平地捕捉模式之后,如果捕捉到平地,ARKit会自动添加一个平地节点)
- (void)renderer:(id <SCNSceneRenderer>)renderer didAddNode:(SCNNode *)node forAnchor:(ARAnchor *)anchor
{
if(self.arType != ARTypePlane)
{
return;
}
if ([anchor isMemberOfClass:[ARPlaneAnchor class]]) {
NSLog(@"捕捉到平地");
//添加一个3D平面模型,ARKit只有捕捉能力,锚点只是一个空间位置,要想更加清楚看到这个空间,我们需要给空间添加一个平地的3D模型来渲染他
//1.获取捕捉到的平地锚点
ARPlaneAnchor *planeAnchor = (ARPlaneAnchor *)anchor;
//2.创建一个3D物体模型 (系统捕捉到的平地是一个不规则大小的长方形,这里笔者将其变成一个长方形,并且是否对平地做了一个缩放效果)
//参数分别是长宽高和圆角
SCNBox *plane = [SCNBox boxWithWidth:planeAnchor.extent.x*0.3 height:0 length:planeAnchor.extent.x*0.3 chamferRadius:0];
//3.使用Material渲染3D模型(默认模型是白色的,这里笔者改成红色)
plane.firstMaterial.diffuse.contents = [UIColor redColor];
//4.创建一个基于3D物体模型的节点
SCNNode *planeNode = [SCNNode nodeWithGeometry:plane];
//5.设置节点的位置为捕捉到的平地的锚点的中心位置 SceneKit框架中节点的位置position是一个基于3D坐标系的矢量坐标SCNVector3Make
planeNode.position =SCNVector3Make(planeAnchor.center.x, 0, planeAnchor.center.z);
//self.planeNode = planeNode;
[node addChildNode:planeNode];
//2.当捕捉到平地时,2s之后开始在平地上添加一个3D模型
dispatch_after(dispatch_time(DISPATCH_TIME_NOW, (int64_t)(2 * NSEC_PER_SEC)), dispatch_get_main_queue(), ^{
//1.创建一个花瓶场景
SCNScene *scene = [SCNScene sceneNamed:@"Models.scnassets/vase/vase.scn"];
//2.获取花瓶节点(一个场景会有多个节点,此处我们只写,花瓶节点则默认是场景子节点的第一个)
//所有的场景有且只有一个根节点,其他所有节点都是根节点的子节点
SCNNode *vaseNode = scene.rootNode.childNodes[0];
//4.设置花瓶节点的位置为捕捉到的平地的位置,如果不设置,则默认为原点位置,也就是相机位置
vaseNode.position = SCNVector3Make(planeAnchor.center.x, 0, planeAnchor.center.z);
//5.将花瓶节点添加到当前屏幕中
//!!!此处一定要注意:花瓶节点是添加到代理捕捉到的节点中,而不是AR试图的根节点。因为捕捉到的平地锚点是一个本地坐标系,而不是世界坐标系
[node addChildNode:vaseNode];
});
}
}1.2-完整代码
#import "ARSCNViewViewController.h"
//3D游戏框架
#import <SceneKit/SceneKit.h>
//ARKit框架
#import <ARKit/ARKit.h>
@interface ARSCNViewViewController ()<ARSCNViewDelegate,ARSessionDelegate>
//AR视图:展示3D界面
@property(nonatomic,strong)ARSCNView *arSCNView;
//AR会话,负责管理相机追踪配置及3D相机坐标
@property(nonatomic,strong)ARSession *arSession;
//会话追踪配置:负责追踪相机的运动
@property(nonatomic,strong)ARSessionConfiguration *arSessionConfiguration;
//飞机3D模型(本小节加载多个模型)
@property(nonatomic,strong)SCNNode *planeNode;
@end
@implementation ARSCNViewViewController
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view.
}
- (void)back:(UIButton *)btn
{
[self dismissViewControllerAnimated:YES completion:nil];
}
- (void)viewDidAppear:(BOOL)animated
{
[super viewDidAppear:animated];
//1.将AR视图添加到当前视图
[self.view addSubview:self.arSCNView];
//2.开启AR会话(此时相机开始工作)
[self.arSession runWithConfiguration:self.arSessionConfiguration];
//添加返回按钮
UIButton *btn = [UIButton buttonWithType:UIButtonTypeCustom];
[btn setTitle:@"返回" forState:UIControlStateNormal];
btn.frame = CGRectMake(self.view.bounds.size.width/2-50, self.view.bounds.size.height-100, 100, 50);
btn.backgroundColor = [UIColor greenColor];
[btn addTarget:self action:@selector(back:) forControlEvents:UIControlEventTouchUpInside];
[self.view addSubview:btn];
}
#pragma mark -搭建ARKit环境
//懒加载会话追踪配置
- (ARSessionConfiguration *)arSessionConfiguration
{
if (_arSessionConfiguration != nil) {
return _arSessionConfiguration;
}
//1.创建世界追踪会话配置(使用ARWorldTrackingSessionConfiguration效果更加好),需要A9芯片支持
ARWorldTrackingSessionConfiguration *configuration = [[ARWorldTrackingSessionConfiguration alloc] init];
//2.设置追踪方向(追踪平面,后面会用到)
configuration.planeDetection = ARPlaneDetectionHorizontal;
_arSessionConfiguration = configuration;
//3.自适应灯光(相机从暗到强光快速过渡效果会平缓一些)
_arSessionConfiguration.lightEstimationEnabled = YES;
return _arSessionConfiguration;
}
//懒加载拍摄会话
- (ARSession *)arSession
{
if(_arSession != nil)
{
return _arSession;
}
//1.创建会话
_arSession = [[ARSession alloc] init];
_arSession.delegate = self;
//2返回会话
return _arSession;
}
//创建AR视图
- (ARSCNView *)arSCNView
{
if (_arSCNView != nil) {
return _arSCNView;
}
//1.创建AR视图
_arSCNView = [[ARSCNView alloc] initWithFrame:self.view.bounds];
//2.设置代理 捕捉到平地会在代理回调中返回
_arSCNView.delegate = self;
//2.设置视图会话
_arSCNView.session = self.arSession;
//3.自动刷新灯光(3D游戏用到,此处可忽略)
_arSCNView.automaticallyUpdatesLighting = YES;
return _arSCNView;
}
#pragma mark -- ARSCNViewDelegate
//添加节点时候调用(当开启平地捕捉模式之后,如果捕捉到平地,ARKit会自动添加一个平地节点)
- (void)renderer:(id <SCNSceneRenderer>)renderer didAddNode:(SCNNode *)node forAnchor:(ARAnchor *)anchor
{
if(self.arType != ARTypePlane)
{
return;
}
if ([anchor isMemberOfClass:[ARPlaneAnchor class]]) {
NSLog(@"捕捉到平地");
//添加一个3D平面模型,ARKit只有捕捉能力,锚点只是一个空间位置,要想更加清楚看到这个空间,我们需要给空间添加一个平地的3D模型来渲染他
//1.获取捕捉到的平地锚点
ARPlaneAnchor *planeAnchor = (ARPlaneAnchor *)anchor;
//2.创建一个3D物体模型 (系统捕捉到的平地是一个不规则大小的长方形,这里笔者将其变成一个长方形,并且是否对平地做了一个缩放效果)
//参数分别是长宽高和圆角
SCNBox *plane = [SCNBox boxWithWidth:planeAnchor.extent.x*0.3 height:0 length:planeAnchor.extent.x*0.3 chamferRadius:0];
//3.使用Material渲染3D模型(默认模型是白色的,这里笔者改成红色)
plane.firstMaterial.diffuse.contents = [UIColor redColor];
//4.创建一个基于3D物体模型的节点
SCNNode *planeNode = [SCNNode nodeWithGeometry:plane];
//5.设置节点的位置为捕捉到的平地的锚点的中心位置 SceneKit框架中节点的位置position是一个基于3D坐标系的矢量坐标SCNVector3Make
planeNode.position =SCNVector3Make(planeAnchor.center.x, 0, planeAnchor.center.z);
//self.planeNode = planeNode;
[node addChildNode:planeNode];
//2.当捕捉到平地时,2s之后开始在平地上添加一个3D模型
dispatch_after(dispatch_time(DISPATCH_TIME_NOW, (int64_t)(2 * NSEC_PER_SEC)), dispatch_get_main_queue(), ^{
//1.创建一个花瓶场景
SCNScene *scene = [SCNScene sceneNamed:@"Models.scnassets/vase/vase.scn"];
//2.获取花瓶节点(一个场景会有多个节点,此处我们只写,花瓶节点则默认是场景子节点的第一个)
//所有的场景有且只有一个根节点,其他所有节点都是根节点的子节点
SCNNode *vaseNode = scene.rootNode.childNodes[0];
//4.设置花瓶节点的位置为捕捉到的平地的位置,如果不设置,则默认为原点位置,也就是相机位置
vaseNode.position = SCNVector3Make(planeAnchor.center.x, 0, planeAnchor.center.z);
//5.将花瓶节点添加到当前屏幕中
//!!!此处一定要注意:花瓶节点是添加到代理捕捉到的节点中,而不是AR试图的根节点。因为捕捉到的平地锚点是一个本地坐标系,而不是世界坐标系
[node addChildNode:vaseNode];
});
}
}
//刷新时调用
- (void)renderer:(id <SCNSceneRenderer>)renderer willUpdateNode:(SCNNode *)node forAnchor:(ARAnchor *)anchor
{
NSLog(@"刷新中");
}
//更新节点时调用
- (void)renderer:(id <SCNSceneRenderer>)renderer didUpdateNode:(SCNNode *)node forAnchor:(ARAnchor *)anchor
{
NSLog(@"节点更新");
}
//移除节点时调用
- (void)renderer:(id <SCNSceneRenderer>)renderer didRemoveNode:(SCNNode *)node forAnchor:(ARAnchor *)anchor
{
NSLog(@"节点移除");
}
#pragma mark -ARSessionDelegate
//会话位置更新(监听相机的移动),此代理方法会调用非常频繁,只要相机移动就会调用,如果相机移动过快,会有一定的误差,具体的需要强大的算法去优化,笔者这里就不深入了
- (void)session:(ARSession *)session didUpdateFrame:(ARFrame *)frame
{
NSLog(@"相机移动");
}
- (void)session:(ARSession *)session didAddAnchors:(NSArray<ARAnchor*>*)anchors
{
NSLog(@"添加锚点");
}
- (void)session:(ARSession *)session didUpdateAnchors:(NSArray<ARAnchor*>*)anchors
{
NSLog(@"刷新锚点");
}
- (void)session:(ARSession *)session didRemoveAnchors:(NSArray<ARAnchor*>*)anchors
{
NSLog(@"移除锚点");
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
/*
#pragma mark - Navigation
// In a storyboard-based application, you will often want to do a little preparation before navigation
- (void)prepareForSegue:(UIStoryboardSegue *)segue sender:(id)sender {
// Get the new view controller using [segue destinationViewController].
// Pass the selected object to the new view controller.
}
*/
@end1.3-代码下载地址
-
*ARKit从入门到精通Demo:http://download.csdn.net/detail/u013263917/9868679
以上是关于ARKit 初探的主要内容,如果未能解决你的问题,请参考以下文章