html页面统计信息录入启示
Posted 别碰我的宏定义
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html页面统计信息录入启示相关的知识,希望对你有一定的参考价值。
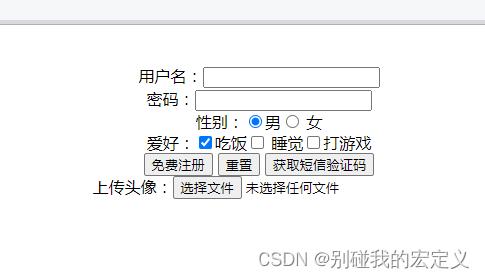
html第四话:简单信息录入。
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title>CSS第一课</title>
</head>
<style>
/*选择器 样式*/
p
color:red;
font-size:12px;
</style>
<body>
<p>这有点意思</p>
<form align="center" action="xxx.php" method="get">
<!-- text文本框用户可以在里面输入文字-->
用户名:<input type="text" name="username" maxlength="6" /><br />
<!-- passwd 密码区,用户看不见输入的文字-->
密码:<input type="password" name="pwd" maxlength="10" /> <br />
<!--radio单选按钮可以实现多选 checkbox方框-->
<!--通过name属性可以将radio变为单选框-->
<!--value可作为填充值放入方框中-->
性别:<input type="radio" checked="checked" name="sex">男<input type="radio" name="sex"> 女<br />
爱好:<input type="checkbox" checked="checked" name="checkbox">吃饭<input type="checkbox" name="habbit"> 睡觉<input type="checkbox" name="habbit">打游戏
<!--单选按钮和复选框可以设置checked属性,当页面打开的时候就可以默认选中这个按钮-->
<br />
<!--点击了提交按钮可以把表单域form中的表单元素里面的值提交给服务器-->
<input type="submit" value="免费注册" />
<!--重置按钮可以还原表单元素初始的默认状态-->
<input type="reset" value="重置" />
<input type="button" value="获取短信验证码" /><br />
上传头像:<input type="file" />
</form>
</body>
</html>

html之信息录入,代码如下:
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title>综合案例-注册页面</title>
</head>
<style>
li
color:orange;
font-size:15px;
</style>
<body>
<h4>青春不常在,抓紧谈恋爱</h4>
<table>
<tr>
<!--第一行-->
<td>性别:</td>
<td>
<input type="radio" name="sex" id="man"/><label for="man"><img src="down.jpg" />男</label>
<input type="radio" name="sex" id="girl"/><label for="girl"><img src="up.jpg" />女</label>
</td>
</tr>
<tr>
<!--第二行-->
<td>生日:</td>
<td>
<select>
<option>--请选择年份--</option>
<option>1999</option>
<option>2000</option>
<option>2001</option>
<option>2002</option>
<option>2003</option>
<option>2004</option>
<option>2005</option>
<option>2006</option>
</select>
<select>
<option>--请选择月份--</option>
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
<option>6</option>
<option>7</option>
<option>8</option>
</select>
<select>
<option>--请选择日期--</option>
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
<option>6</option>
<option>7</option>
<option>8</option>
</select>
</td>
</tr>
<tr>
<!--第三行内容-->
<td>所在地区</td>
<td><input type="text" value="西安思密达"/></td>
</tr>
<tr>
<!--第四行-->
<td>婚姻状况</td>
<td>
<input type="radio" name="marry"/>结婚
<input type="radio" name="marry" />离婚
<input type="radio" checked="checked" name="marry" />未婚
</td>
</tr>
<tr>
<!--第五行-->
<td>学历</td>
<td>博士后</td>
</tr>
<tr>
<!--第六行-->
<td>喜欢的类型</td>
<td>
<input type="checkbox" name="love" />都喜欢
<input type="checkbox" name="love" />可爱的
<input type="checkbox" name="love" />善良的
<input type="checkbox" name="love" />乖巧的
<input type="checkbox" name="love" />漂亮的
<input type="checkbox" name="love" />霸气的
</td>
</tr>
<tr>
<!--第七行-->
<td>个人介绍</td>
<td><textarea>个人简介</textarea></td>
</tr>
<tr>
<!--第八行-->
<td></td>
<td>
<a href="HTMLPage2.html"><input type="submit" value="免费注册" /></a>
</td>
</tr>
<tr>
<!--第九行-->
<td></td>
<td>
<input type="checkbox"/>我同意注册条款和会员加入标准
</td>
</tr>
<tr>
<!--第十行-->
<td></td>
<td>
<a href="http://www.baidu.com">我是会员立即登录</a>
</td>
</tr>
<tr>
<td></td>
<td>
<h5>我承诺</h5>
<ul>
<li>年满18周岁、单身</li>
<li>抱有严谨的态度</li>
<li>真诚寻找另一半</li>
</ul>
</td>
</tr>
</table>
</body>
</html>

以上是关于html页面统计信息录入启示的主要内容,如果未能解决你的问题,请参考以下文章