Uni-App从入门到实战
Posted 小白入道
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Uni-App从入门到实战相关的知识,希望对你有一定的参考价值。
uinapp总结
文章目录
- uinapp总结
- 前言
- 一、创建项目
- 二、项目结构
- 三、在pages.json中配置文件
- 四、组件
- 五、uniapp中的生命周期
- 六、发送网络请求
- 七、数据缓存
- 八、API
- 九、条件编译跨端兼容(希望不同平台显示不同内容)
- 十、组件
- 十一、内置组件库和扩展组件库
- 十二、uni中样式的使用和字体图标
- HbuildX的使用
前言
根据 Uni-App从入门到实战-黑马程序员杭州小区出品 视频所总结的笔记。
视频地址:https://b23.tv/MercjWo
一、创建项目
使用工具:HbuildX 微信开发者工具
1.创建项目,选择uniapp

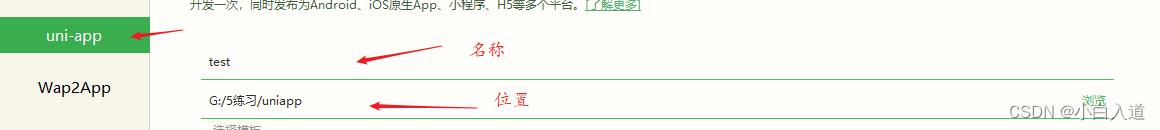
2.填写项目名称和选择路径。

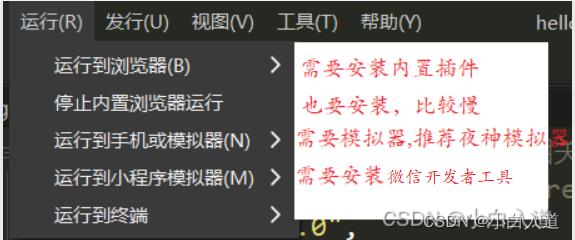
3.启动项目:

注意:微信小程序需要设置如下


二、项目结构

三、在pages.json中配置文件
层级分配:

1.全局配置globalstyle
https://uniapp.dcloud.net.cn/collocation/pages.html#globalstyle
1.配置全局样式。
2.常用的配置属性:
"globalStyle":
"navigationBarTextStyle": "black", //导航栏字体颜色,只有black/white
"navigationBarTitleText": "小程序app",//导航默认标题
"navigationBarBackgroundColor": "#f1c40f", //导航栏背景颜色
"backgroundColor": "#F8F8F8" ,//下拉出来的背景颜色
//"navigationStyle":"custom", //去除默认导航栏
"enablePullDownRefresh":true, //开启下拉刷新
"backgroundTextStyle":"light" //下拉刷新样式
2.page常用
https://uniapp.dcloud.net.cn/collocation/pages.html#style
配置页面读取路径(相当于vue中的路由)。
h5(搜索):配置编译到 H5 平台时的特定样式
"pages": [
"path": "pages/message/message", //路径
"style":
"navigationBarTitleText": "信息页", //导航标题
"navigationBarBackgroundColor": "#007AFF", //导航颜
"onReachBottomDistance":200, //配合页面处理事件,默认50
"h5":
"pullToRefresh": // 下拉刷新配置
"color": "#5352ed" //下拉刷新样式颜色
,
"path": "pages/contact/contact",
"style": //页面中配置项会覆盖 globalStyle 中相同的配置项
"navigationBarTitleText":"内容页面"
],
3.tab常用
https://uniapp.dcloud.net.cn/collocation/pages.html#tabbar
"tabBar": //最少两个最多5个
"color": "#eccc68", //tab上文字颜色
"selectedColor": "#2f3542", //选中时的文字颜色
"borderStyle": "white", //上边框的颜色,可选值 black/white
"backgroundColor": "#ced6e0", //tab背景颜色
//"position":"top", //tab位置 (bottom、top) 仅支持微信小程序
"list": [ //list列表,最少两个最多5个
"text": "信息页", //图标下文字
"pagePath": "pages/message/message", //路径
"iconPath": "static/tabs/message.png", //未选中时的图标(不支持网络图片,不支持字体图标)
"selectedIconPath": "static/tabs/message-active.png" //选中时的图标
,
...,
...
]
4.启动模式condition
https://uniapp.dcloud.net.cn/collocation/pages.html#condition
"condition": //启动模式配置,仅开发期间生效,用于模拟直达页面的场景
"current": 0, //激活的list索引
"list": [ //启动模式列表
"name": "详情页", //启动模式名称
"path": "pages/detail/datail", //路径
"query": "id=80" //(选配)启动参数,可在页面的 onLoad 函数里获得
]
四、组件
1.内置组件
uniapp组件
视图容器
https://uniapp.dcloud.net.cn/component/view.html
view ===> div
<view class="box" hover-class="boxHover" hover-stay-time="50">
//点击时添加的类 该类多久移除
<view class="item" hover-class="itemHover" hover-stop-propagation="true">111</view>
//是否取消冒泡
</view>
scroll-view 滚动标签 必须给该标签设置宽或高
<!-- scroll-view滚动标签 -->
<!-- 横向滚动 -->
<scroll-view scroll-x scroll-left="150"> //开启x轴滚动,滚动条初始距离为150px
<view class="scrOut">
<view class="scrBox">111</view>
<view class="scrBox">222</view>
<view class="scrBox">333</view>
<view class="scrBox">444</view>
</view>
</scroll-view>
<!-- 纵向滚动 -->
<scroll-view class="scoll2" scroll-y scroll-top="150"> //开启y轴滚动,滚动条初始距离为150px
<view>
<view class="scrBox2">111</view>
<view class="scrBox2">222</view>
<view class="scrBox2">333</view>
<view class="scrBox2">444</view>
</view>
</scroll-view>
swiper swiper-item 轮播图标签
https://uniapp.dcloud.net.cn/component/swiper.html
<!-- swiper轮播图组件 -->
<swiper class="banner"
indicator-dots //是否显示面板指示点
indicator-color="#00000090" //指示点颜色
indicator-active-color="#fff" //当前选中的指示点颜色
autoplay //是否自动切换
interval="1000" //自动切换时间间隔,默认5000
circular //是否采用衔接滑动
previous-margin="20" //前边距
next-margin="20" //后边距
>
<swiper-item>
<image src="/images/banner1.jpg"></image>
</swiper-item>
<swiper-item>
<image src="/images/banner2.jpg"></image>
</swiper-item>
<swiper-item>
<image src="/images/banner3.jpg"></image>
</swiper-item>
</swiper>
基础内容
https://uniapp.dcloud.net.cn/component/icon.html
text ===> span
<text selectable space="ensp" decode>你 \\n 好</text>
selectable :是否可选;
space:编码格式;
decode:识别转义字符
icon ==> 图标
<view style="padding: 50px; text-align: center;">
<icon type="success" size="100"></icon>
<view>提交成功,感谢你的配合!</view>
</view>
progress ==> 进度条
<view style="padding: 50px;">
<progress
percent="60" 百分比0~100
show-info 在进度条右侧显示百分比
border-radius="10" 圆角大小
font-size="15" 右侧百分比字体大小
activeColor="skyblue" 已选择的进度条的颜色
backgroundColor="#ccc" 未选择的进度条的颜色
active 进度条从左往右的动画
bindactiveend="wancheng" 动画完成事件
></progress>
</view>
rich-text==> 富文本(类似v-html)
https://uniapp.dcloud.io/component/rich-text.html
<rich-text :nodes="datail.content"></rich-text>
表单组件
https://uniapp.dcloud.net.cn/component/button.html
button
<view class="mybox1">
<button type="primary" plain>登入</button> //按钮样式 按钮是否镂空,背景色透明
<button>退出登入</button>
<button type="warn" size="mini" disabled>支付</button> //按钮大小 禁用按钮
<button loading>加载中</button> //出现加载中图标
<button open-type="contact">联系客服</button> //跳转到联系客服功能
</view>
checkbox 多选框
<checkbox value="0" checked="true" disabled />选中
<checkbox value="1" color="blue" />未选中
radio 单选框
<radio-group>
<radio></radio>男
<radio></radio>女
</radio-group>
input 输入框 switch 开关
<form catchsubmit="formSubmit">
<input class="ipt" placeholder="请输入用户名" type="text" focus cursor-spacing="100" />
<button form-type="submit">提交</button>
<switch checked></switch>
</form>
.ipt
border: 1px solid #ddd;
height: 70rpx;
padding: 0 10px;
box-sizing: border-box;
媒体组件
https://uniapp.dcloud.net.cn/component/image.html
image ==> img
<image class="img1" src="/images/bg2.jpg"></image>
<!-- /表示根路径 -->
<image src="/images/blog.jpg" mode="widthFix" show-menu-by-longpress></image>
//等比缩放,宽度完全显示 //长按可发送好友
<image src="/images/blog.jpg" mode="center"></image>
//不缩放,取中间一块
mode=“heightFix” 缩放模式,高度不变,宽度自动变化,保持原图宽高比不变
“widthFix” 缩放模式,宽度不变,高度自动变化,保持原图宽高比不变
地图(只支持h5和微信小程序)
https://uniapp.dcloud.net.cn/component/map.html
<map class="map"
:longitude="longitude"
:latitude="latitude"
:markers="markers"></map>
data()
return
longitude: 116.4693, //经度
latitude: 39.927666, //纬度
scale: 11, //放大比例
markers: [
longitude: 116.4693, //图片的经度
latitude: 39.927666, //图标的纬度
iconPath: '../../static/hmlogo.png', //图标路径
width: 30, //图标宽度
height: 30 //图标高度
]
,
导航
编程式路由导航
https://uniapp.dcloud.net.cn/component/navigator.html
navigator(是块元素) ==> a
<view>
<navigator class="link" url="/pages/logs/logs">跳转到日志</navigator>
//关闭当前页面,跳转到应用内的某个页面。但是不允许跳转到 tabbar 页面。
<navigator class="link" url="/pages/logs/logs" open-type="redirect">关闭当前页面跳转到日志</navigator>
//跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面
<navigator url="/pages/demo/demo" open-type="switchTab" >跳转到demo2</navigator> //不能传参
//关闭所有页面,打开到应用内的某个页面
<navigator class="link" url="/pages/logs/logs" open-type="reLaunch">关闭所有页面跳转到日志</navigator>
</view>
声明式路由导航
https://uniapp.dcloud.net.cn/api/router.html#navigateto
uni.navigateTo(Object object)
//保留当前页面,跳转到应用内的某个页面,使用uni.navigateBack可以返回到原页面。。但是不允许跳转到 tabbar 页面,路径后可以带参数。
uni.redirectTo(Object object)
//关闭当前页面,跳转到应用内的某个页面。
//跳转的应用内非 tabBar 的页面的路径,路径后可以带参数
uni.switchTab(Object object)
//跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面。不能传参
uni.reLaunch(Object object)
//关闭所有页面,打开到应用内的某个页面
uni.navigateBack(Object object)
//返回上一级页面
<button type="primary" @click="goDetail">跳转到详情页</button>
<button type="primary" @click="goMessage">跳转到tabBar页</button>
goDetail()
uni.navigateTo(
url:'/pages/detail/datail?id=1'
)
,
goMessage()
uni.switchTab(
url:'/pages/message/message'
)
//返回上一级
uni.navigateBack(
delta:1,//返回层数,2则上上页
)
路由传参
// 传递:
<navigator url="/pages/detail/datail?id=80&name=yrh">跳转到详情页</navigator>
// 接收:
onLoad(options) //监听页面加载
console.log('路由参数',options) //"id":"80","name":"yrh"
,
五、uniapp中的生命周期
教程—>页面—>生命周期
应用的生命周期函数:
https://uniapp.dcloud.net.cn/collocation/App.html#applifecycle

页面的生命周期函数:
https://uniapp.dcloud.net.cn/tutorial/page.html#lifecycle

页面刷新的生命周期钩子:onPullDownRefresh
onPullDownRefresh()
console.log("页面刷新了")
// 初始化数据
this.pageindex = 1
this.goods = [],
this.flag = false
setTimeout(() =>
this.getGoodsList(); // 再次发送请求
uni.stopPullDownRefresh(); //关闭刷新动画
, 500);
,
开启下拉刷新:uni.startPullDownRefresh()
关闭下拉刷新:uni.stopPullDownRefresh();
页面触底的生命周期钩子:onReachBottom
onReachBottom()
if(this.goods.length<this.pageindex*10)
console.log('页面触底了')
return this.flag = true //显示触底提示,停止发送请求
this.pageindex++
this.getGoodsList() //重新获取数据
//追加:this.goods = [...this.goods,...res.data.message]
,
通过给pages.json文件配置:"onReachBottomDistance": 200 //定义触发时刻
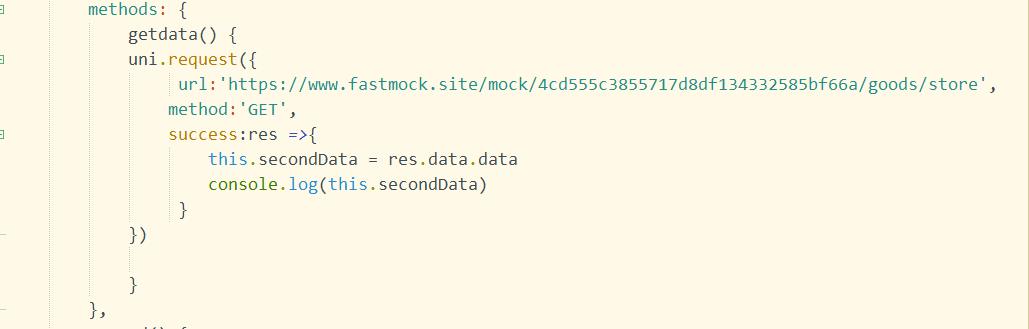
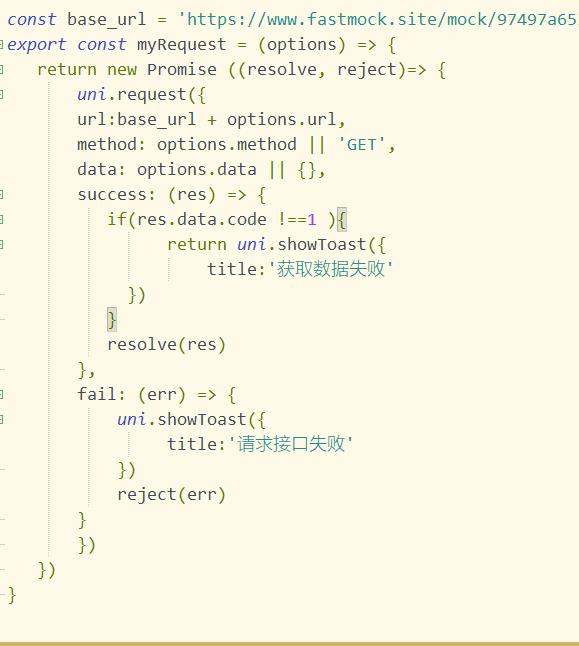
六、发送网络请求
API->网络->发起请求: https://uniapp.dcloud.net.cn/api/request/request.html
get()
uni.request(
url:'http://localhost:8082/api/getlunbo',
success(res)
console.log(res)
)
七、数据缓存
API->数据缓存:https://uniapp.dcloud.net.cn/api/storage/storage.html#setstorage
<button type="primary" @click="setStorage">存储数据</button>
<button type="primary" @click="getStorage">获取数据</button>
<button type="primary" @click="removeId">移除id</button>
setStorage()
// 异步存储
// uni.setStorage(
// key:'id',
// data:80,
// success()
// console.log('存储成功')
//
// )
// 同步存储
uni.setStorageSync('id',100)
,
getStorage()
// 异步获取
// uni.getStorage(
// key:'id',
// success(res)
// console.log('获取成功:',res)
// //"data":100,"errMsg":"getStorage:ok"
//
// )
//同步获取
const res = uni.getStorageSync('id')
console.log(res) //100
,
removeId()
// 异步删除
// uni.removeStorage(
// key:'id',
// success()
// console.log('删除成功')
//
// )
// 同步删除
uni.removeStorageSync('id')
八、API
媒体
上传图片:
https://uniapp.dcloud.net.cn/api/media/image.html#unipreviewimageobject
<button type="primary" @click="chooseImg">上传图片</button>
chooseImg()
uni.chooseImage(
count:5,
success:res=>
this.imgArr = res.tempFilePaths
console.log(this.imgArr)
)
,
预览图片:
https://uniapp.dcloud.net.cn/api/media/image.html#unipreviewimageobject
文章目录
uni-app入门学习
什么是 uni-app
-
uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/QQ/钉钉/淘宝)、快应用等多个平台。
-
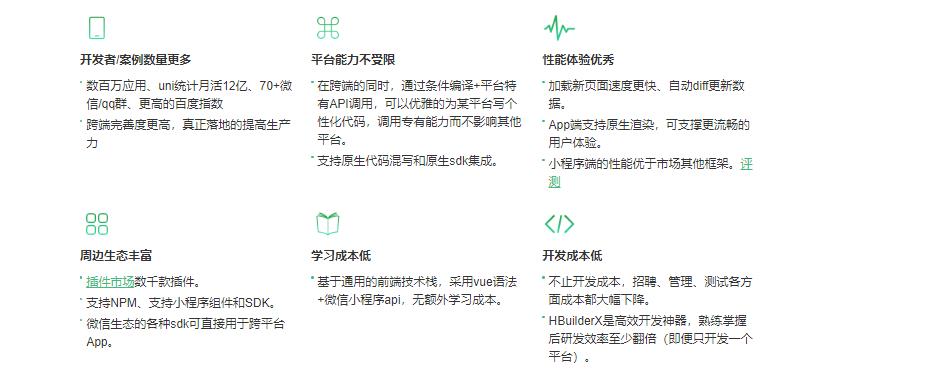
uni-app在跨端数量、扩展能力、性能体验、周边生态、学习成本、开发成本等6大关键指标上拥有极强的竞争优势 。

- 跨端数量更多
- 平台能力不受限
- 性能体验更优秀
- 周边生态丰富
- 学习成本低
- 开发成本低

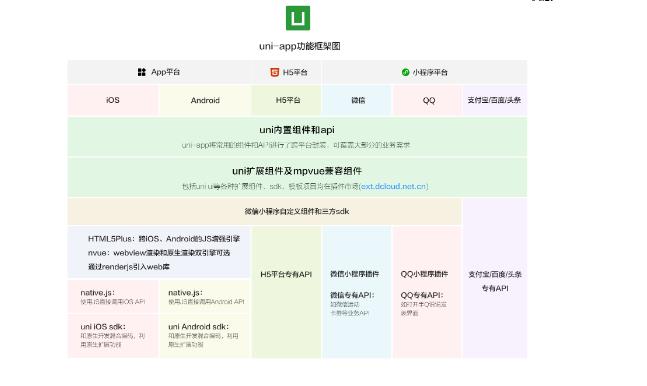
3 . 功能框架

使用 uni-app 的前置条件
规范
为了更好的跨端开发,我们最好还是制定下开发规范,以免过量的解决各端兼容问题
* 页面组件我们要遵循Vue 单文件组件 (SFC) 规范
* 组件标签靠近微信小程序规范
* 接口能力(JS API)靠近微信小程序规范
* 数据绑定及事件处理靠近 Vue.js 规范,同时补充了App及页面的生命周期
* 为兼容多端运行,建议使用flex布局进行开发
...
开发工具
推荐使用官方提供的HBulderX编辑器(毕竟是人家的框架,用人家的东西集成提示等高些)
下载地址
如果不习惯可以在顶部选项栏更改下习惯的:
使用Vue.js
- 相关资料
相比Web平台, Vue.js 在 uni-app 中使用差异主要集中在两个方面: - 新增:uni-app除了支持Vue实例的生命周期,还支持应用启动、页面显示等生命周期
- 受限:相比web平台,部分功能受限,比如 v-html 指令,具体见下。(受限部分仅在App和小程序端受限,H5版不受限)
实践建议
-
尽量别用html的标签,用uni-app提供的组件(微信小程序好像)
-
尽量使用组件提供的属性和方法
-
ref就h5支持,所以尽量用id代替
-
用v-if别用v-show 在非h5端不支持
-
推荐组件之间通讯借助vuex,不然在非h5端的话,会出现props数据改变,但子组件的没对应改变
-
用vuex时 除了h5端 别的端得设置Vue.prototype.$store = store;(注意框架内置了vuex,不用你额外下载npm)
小程序
目前国内的小程序类型有: 微信,支付宝,百度,头条
当然如果要开发小程序,不可避免的,我们肯定是要知道不同平台下的小程序规范的 。当然知道了这些规范之后,我们开发起来就比较简单了。 uni-app 给我们把不同平台的小程序 API 几乎都封装了 ,只需要将前缀替换为 uni 即可 举例说明:
我们调用微信小程序的 request 请求(uni改为wx就是微信小程序的代码他们很相似)

建议使用uni-app之前先把微信小程序了解一下,因为uni-app 的语法和微信小程序很相似
内容随意发挥哈!


APP
nvue 相当于在 weex 引擎上实现了 uni-app api的解析,并通过引入 HTML5Plus 的众多 API 来弥补 weex 在 js api 上的不足。
nvue 的开发遵循 weex 开发规范,并有所扩展。本页面仅介绍 weex 在 uni-app 里的扩展使用方式及开发注意事项 ,详细的页面开发及功能实现请参考 weex 官方文档 。
快速上手
hello word
uni-app支持通过 HBuilderX可视化界面、vue-cli命令行两种方式快速创建项目。(推荐使用HBuilderX)
创建项目
下载安装HBuilderX。打开HBuilderX
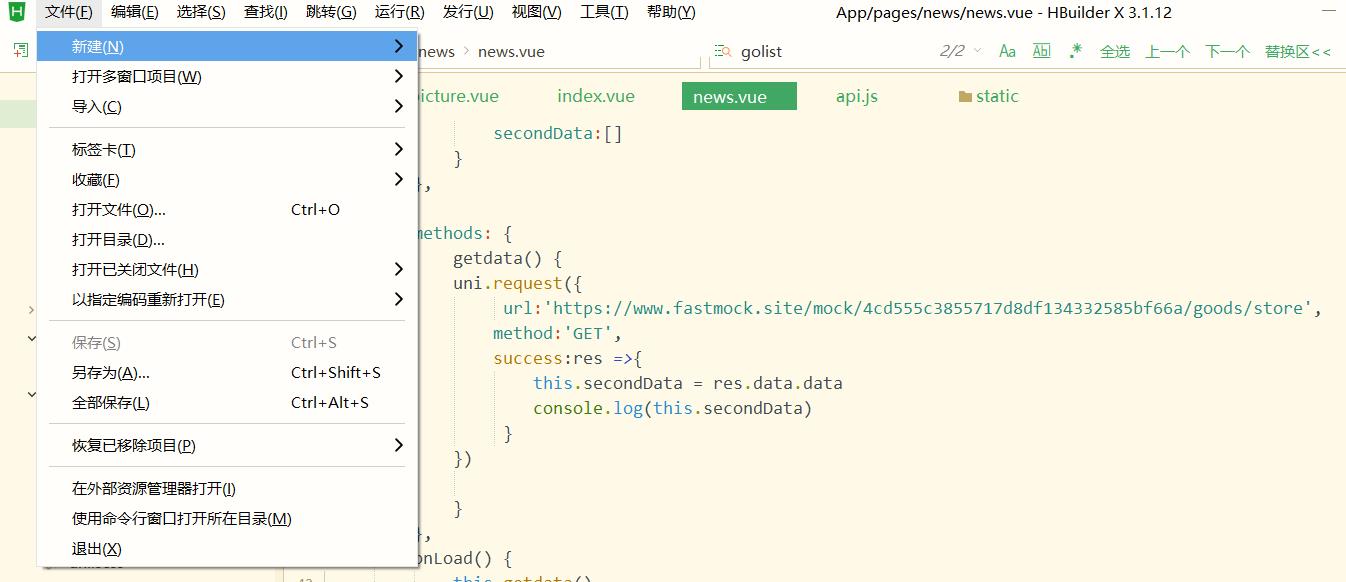
点击工具栏里的文件 -> 新建 -> 项目:
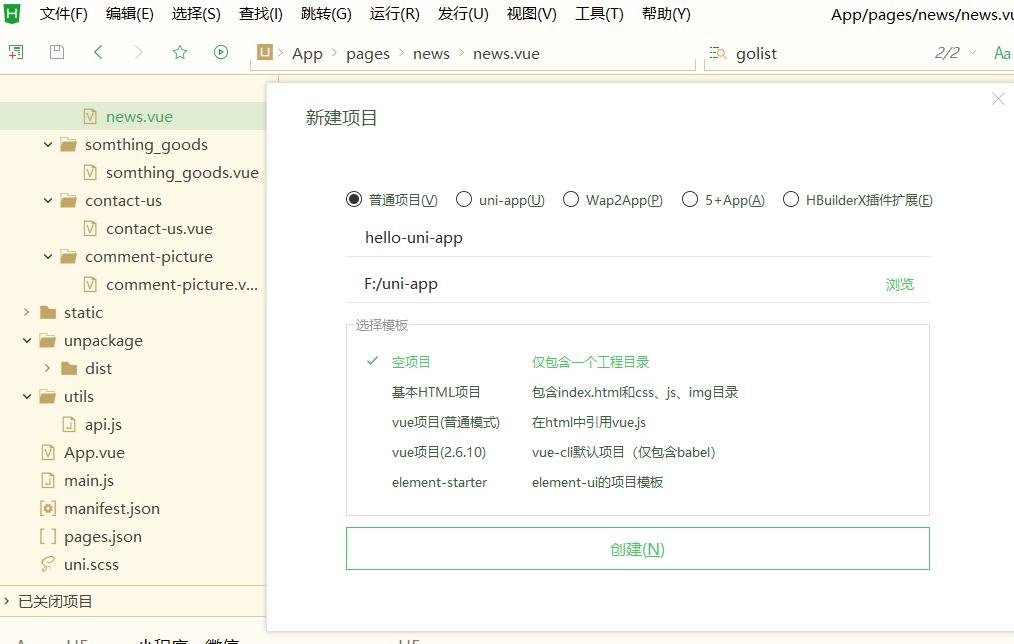
选择uni-app,输入工程名,如:hello-uniapp,点击创建,即可成功创建 uni-app。


运行项目
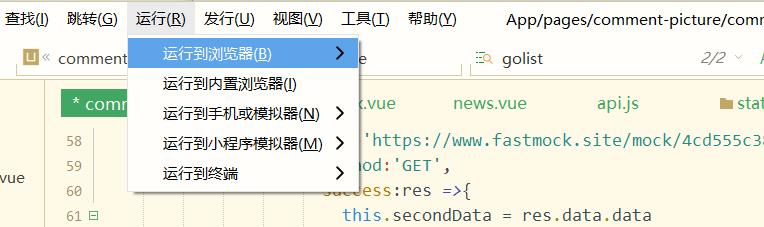
1,浏览器运行:进入hello-uniapp项目,点击工具栏的运行 -> 运行到浏览器 -> 选择浏览器,即可在浏览器里面体验uni-app 的 H5 版。

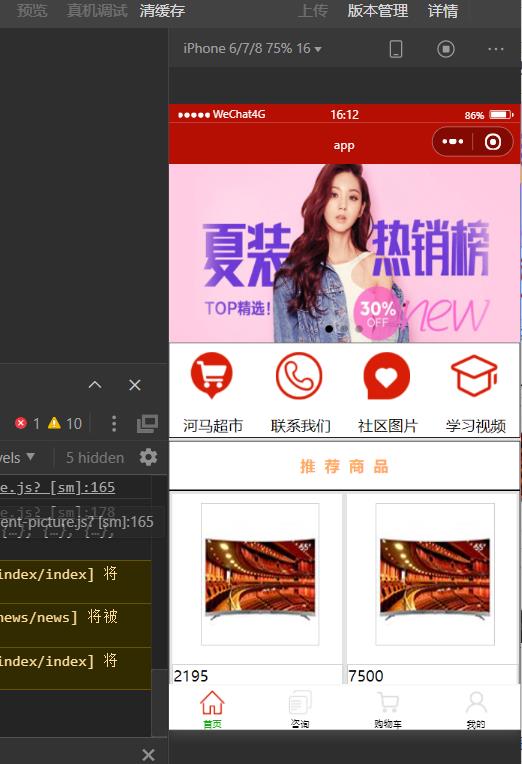
在微信开发者工具里运行:
进入hello-uniapp项目,点击工具栏的运行 -> 运行到小程序模拟器 -> 微信开发者工具,即可在微信开发者工具里面体验uni-app。
注意:如果是第一次使用,需要先配置小程序ide的相关路径,才能运行成功。如下图,需在输入框输入微信开发者工具的安装路径。 若HBuilderX不能正常启动微信开发者工具,需要开发者手动启动,然后将uni-app生成小程序工程的路径拷贝到微信开发者工具里面,在HBuilderX里面开发,在微信开发者工具里面就可看到实时的效果。
uni-app默认把项目编译到根目录的unpackage目录。
发布
- 打包为原生App(云端)
在HBuilderX工具栏,点击发行,选择原生app-云端打包,如下图:
出现如下界面,点击打包即可。
- 打包为原生App(离线)
uni-app 支持离线打包,在 HBuilderX 生成离线打包资源,然后参考 离线打包(或参考其他用户写的 离线打包日记),即可进行离线打包。
在HBuilderX工具栏,点击发行,选择本地打包,如下图,点击即可生成离线打包资源。
- 发布为H5
在 manifest.json 的可视化界面,进行如下配置(发行在网站根目录可不配置应用基本路径),此时发行网站路径是 www.xxx.com/h5,如:https://uniapp.dcloud.io/h5。
在HBuilderX工具栏,点击发行,选择网站-H5手机版,如下图,点击即可生成 H5 的相关资源文件,保存于 unpackage 目录。
注意:history 模式发行需要后台配置支持,详见:history 模式的后端配置
- 发布为微信小程序:
申请微信小程序AppID,参考:微信教程。
在HBuilderX中顶部菜单依次点击 “发行” => “小程序-微信”,输入小程序名称和appid点击发行即可在 unpackage/dist/build/mp-weixin 生成微信小程序项目代码。
在微信开小程序发者工具中,导入生成的微信小程序项目,测试项目代码运行正常后,点击"上传"按钮,之后按照 “提交审核” => “发布” 小程序标准流程,逐步操作即可,详细查看:微信官方教程。
到此,相信一个小项目就出来了。
Tag注意
uni-app的tag同小程序的tag,和HTML的tag不一样,比如div要改成view,span要改成text、a要改成navigator。
Css注意
虽然大部分css样式在微信小程序和app中都可以支持,但推荐使用flex布局模型,这种布局更灵活高效且支持更多平台(比如nvue、快应用只支持flex布局)
单位方面,uni-app默认为upx。这是一种可跨端的通用单位 详见
如果使用rpx,为了兼容,在发布到微信和App时也可以使用,但无法再跨更多平台了
目录创建提示
每个要显示的页面,都要放到page目录下,新建一个页面所在的目录,然后放同名目录的vue文件,比如project/pages/list/lista.vue,并且在pages.json里配置。这与小程序的策略一致。

自定义组件,放到component目录
静态资源如图片,固定放到static目录下。


以上是关于Uni-App从入门到实战的主要内容,如果未能解决你的问题,请参考以下文章
vue+uni-app商城实战 | 第一篇:有来小店微信小程序快速开发接入Spring Cloud OAuth2认证中心完成授权登录