如何零基础创建自己的微信小程序
Posted 小酒馆囍
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何零基础创建自己的微信小程序相关的知识,希望对你有一定的参考价值。
目录
创建微信小程序
步骤:
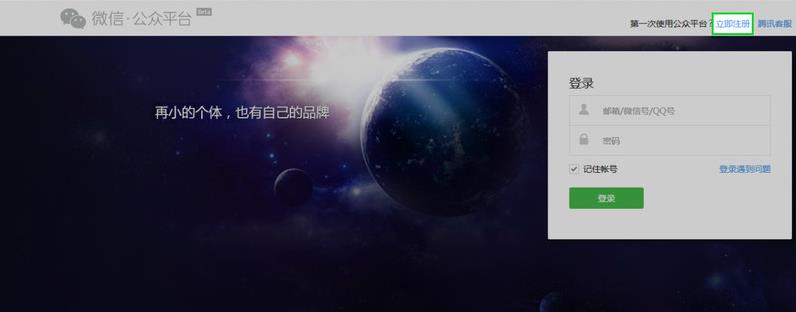
1、打开浏览器搜索微信公众平台
2、一般是先要注册的(当然已经有的就不需要了)

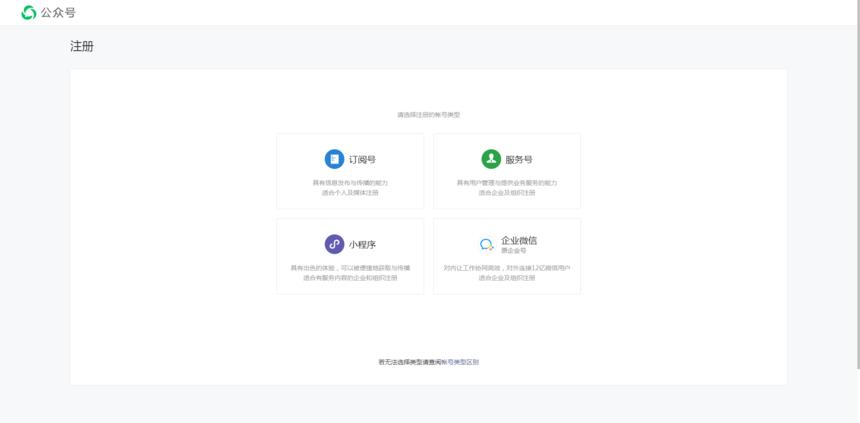
3、选择注册的类型
关于“小程序怎么开发自己的小程序”这个不少人关注的问题,小编针对性的给出详细教程,一共22个步骤。
1、进入公众平台,点击右上角“注册”蓝色文字。

2、选择“小程序”注册板块。

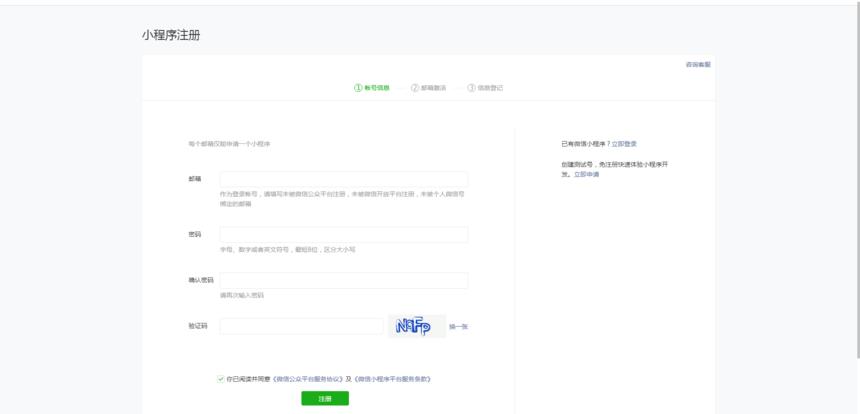
3、按照要求填写小程序账号信息,填写完成后,点击绿色“注册”按钮。

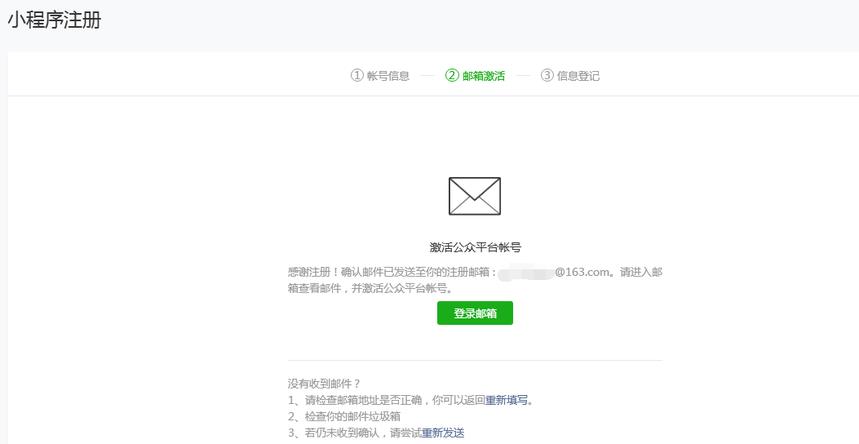
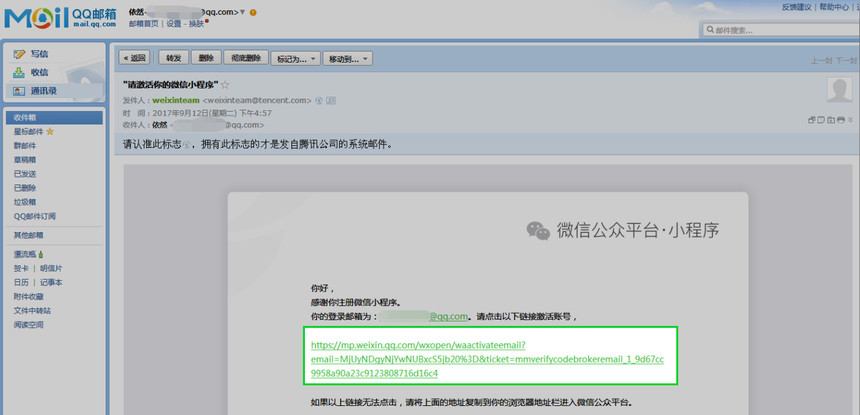
4、提交注册信息后,页面会跳转到“邮箱激活”,登录自己的邮箱去激活。

5、登录邮箱后,打开邮件点击激活链接,它会跳转进入小程序账号“信息登记”页面。


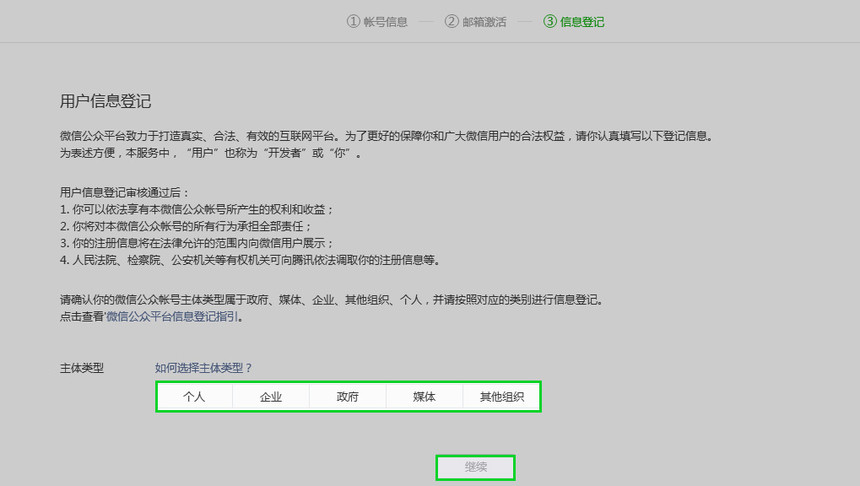
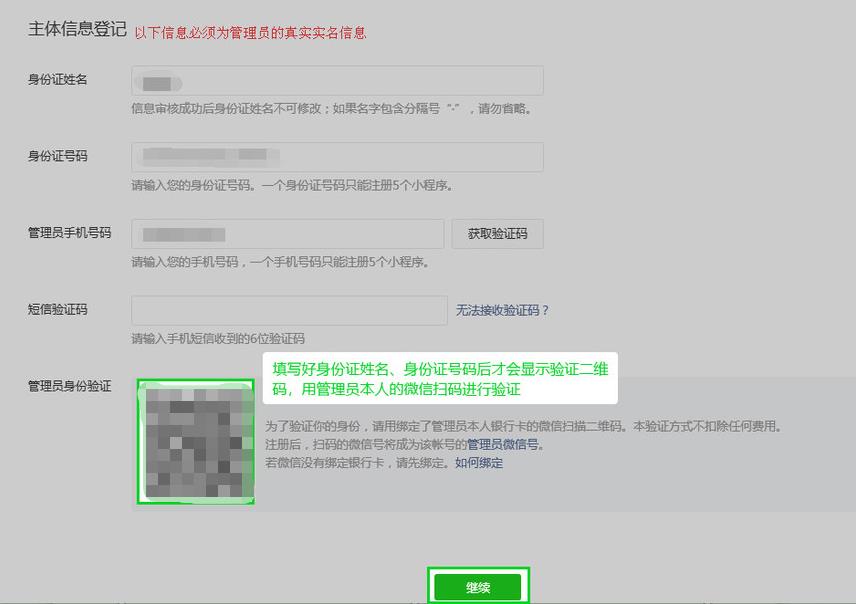
6、举例:以下操作以“个人”主体类型为例:选择“个人”填写主体信息登记,按照上页面提示如实填写,必须实名填写。

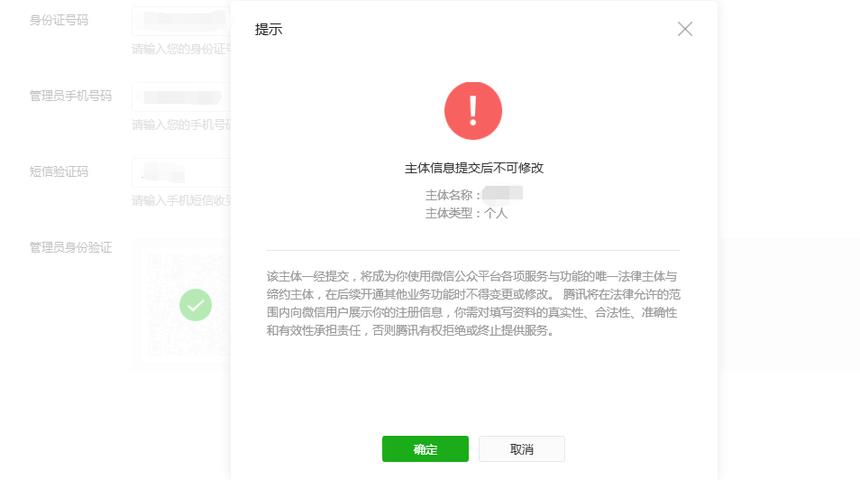
7、填写信息后点击“继续”,会出现下面的提示。

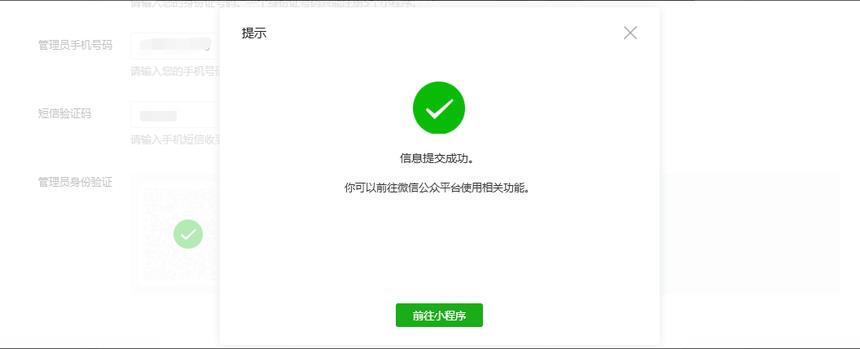
8、点击确定后,它会提示提交成功,进入小程序。

9、至此说明小程序已注册成功,页面会跳转到小程序账号的页面。

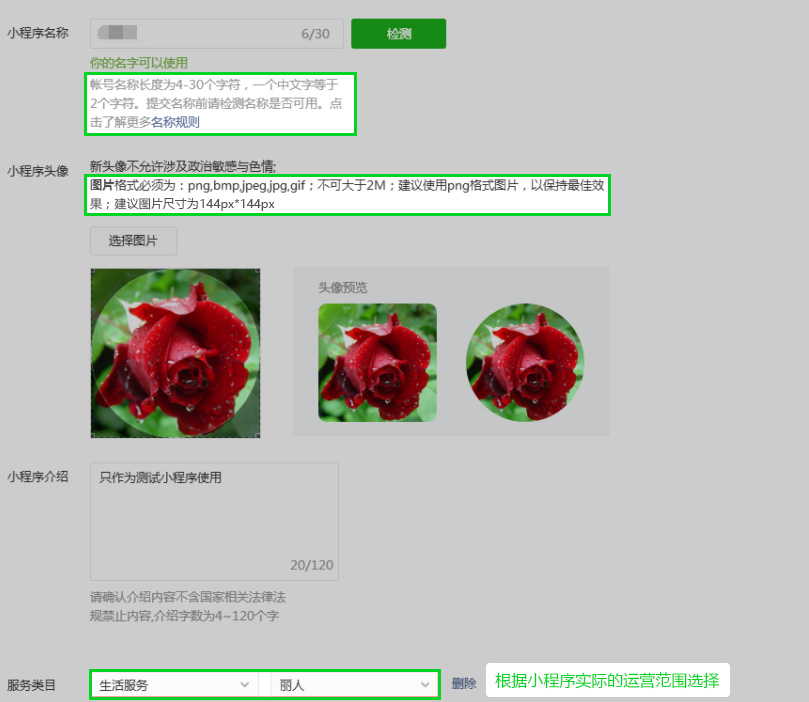
10、点击“填写”补充小程序的基本信息,基本信息填写完整才能进入设置去获取APPID、APPSECRET。

11、点击“添加开发者”增加小程序的项目成员,配置成员的权限,由成员管理小程序,但是管理员人只有一人。
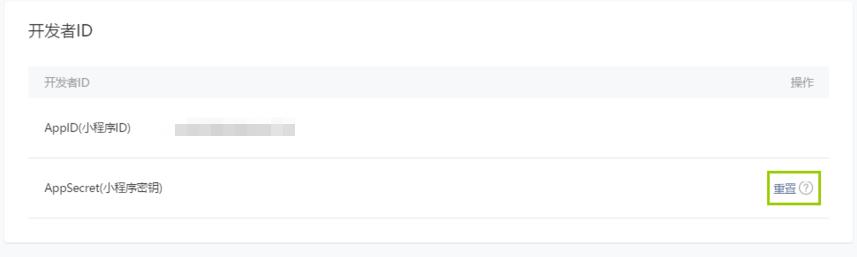
12、设置-开发者设置,保存APPID、APPSECRET。

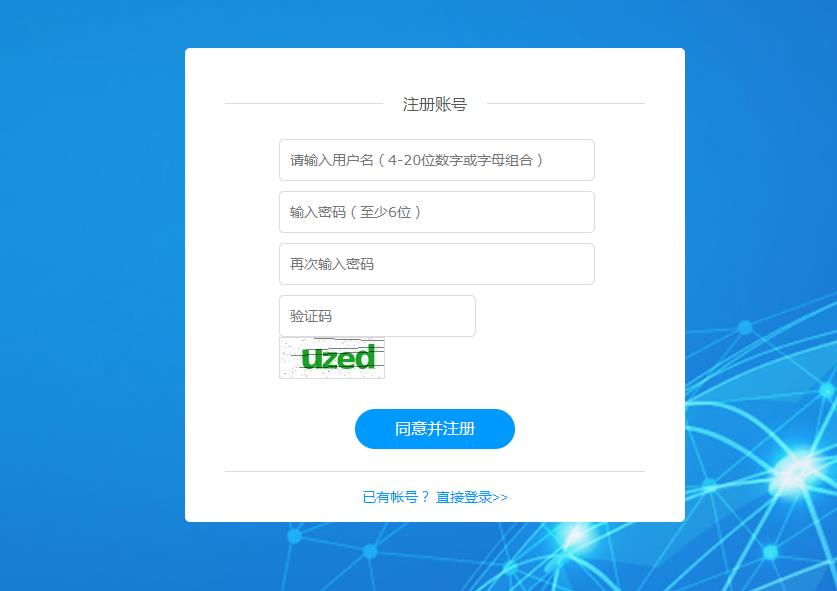
13、通过mcppgl.com.cn页面,点击大图“立即创建”按钮,进入系统注册账号。

14、进入功能分区导航页面,选择小程序,点击继续按钮进入模板库。

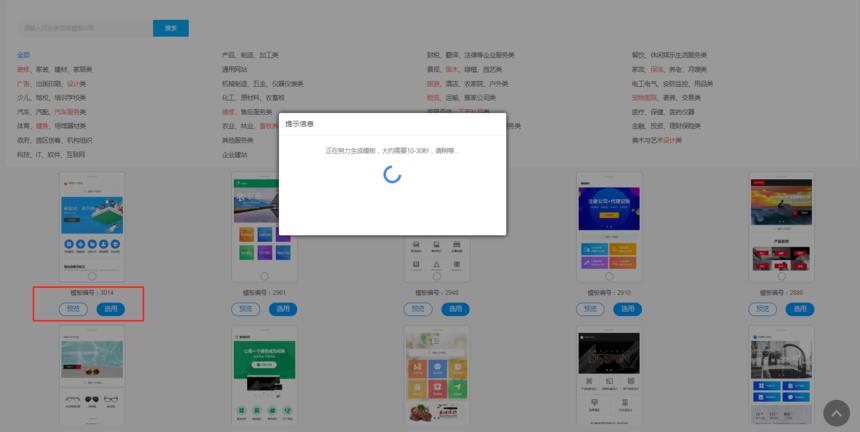
15、挑选小程序成品模板类型,可通过功能分类、行业分类和颜色色系进行筛选查找,通过预览查看展示,确定后即可选用。

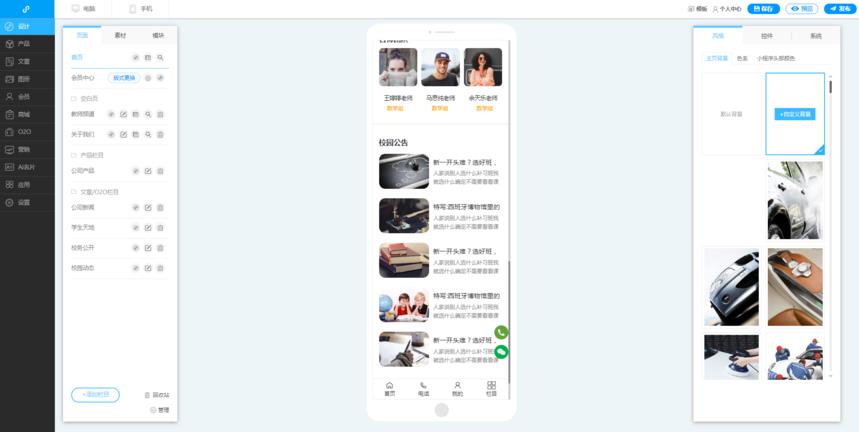
16、进入编辑设计界面,可通过左右侧的功能模块进行设计、替换和添加内容,如图所示。

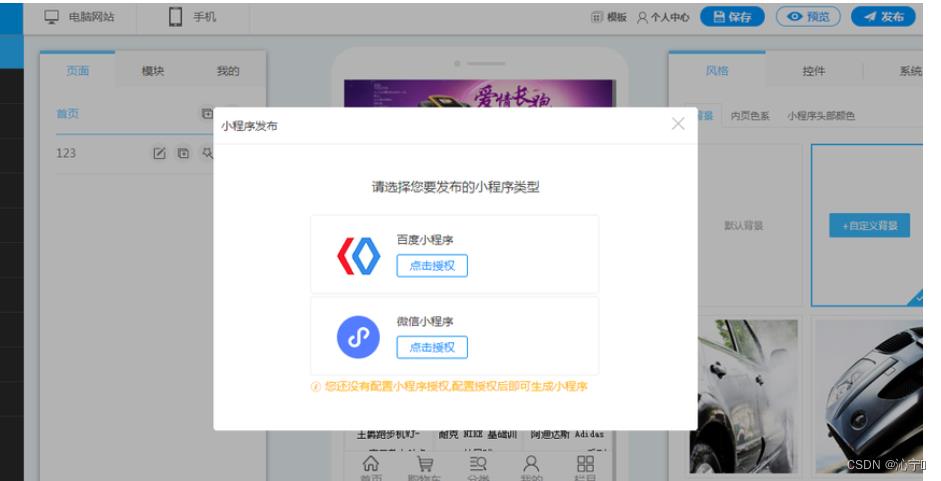
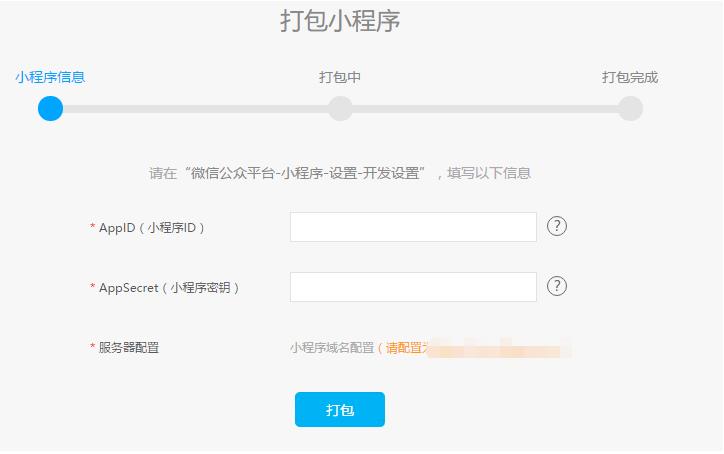
17、打包前,应到小程序公众平台配置服务器域名,然后返回小程序模板界面,点击发布按钮,填写AppID、密钥,一键打包并下载到桌面。(体验版本需升级到付费版才能打包下载)


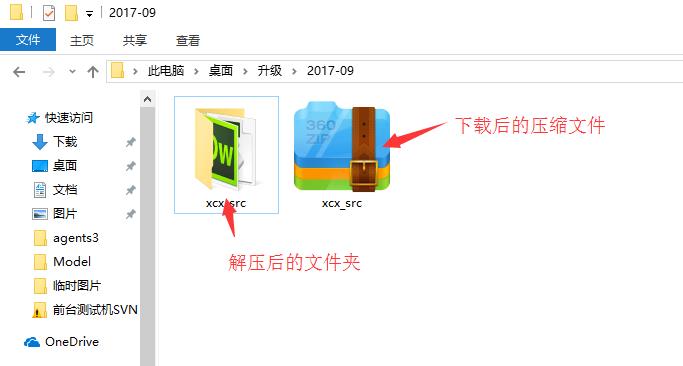
18、下载微信开发者工具并登录,开发者工具上输入APPID(即微信小程序ID)、项目名称(填写字母) 、项目目录(选择代码包解压后的首目录)。


19、点击添加项目,项目添加成功后点击返回。

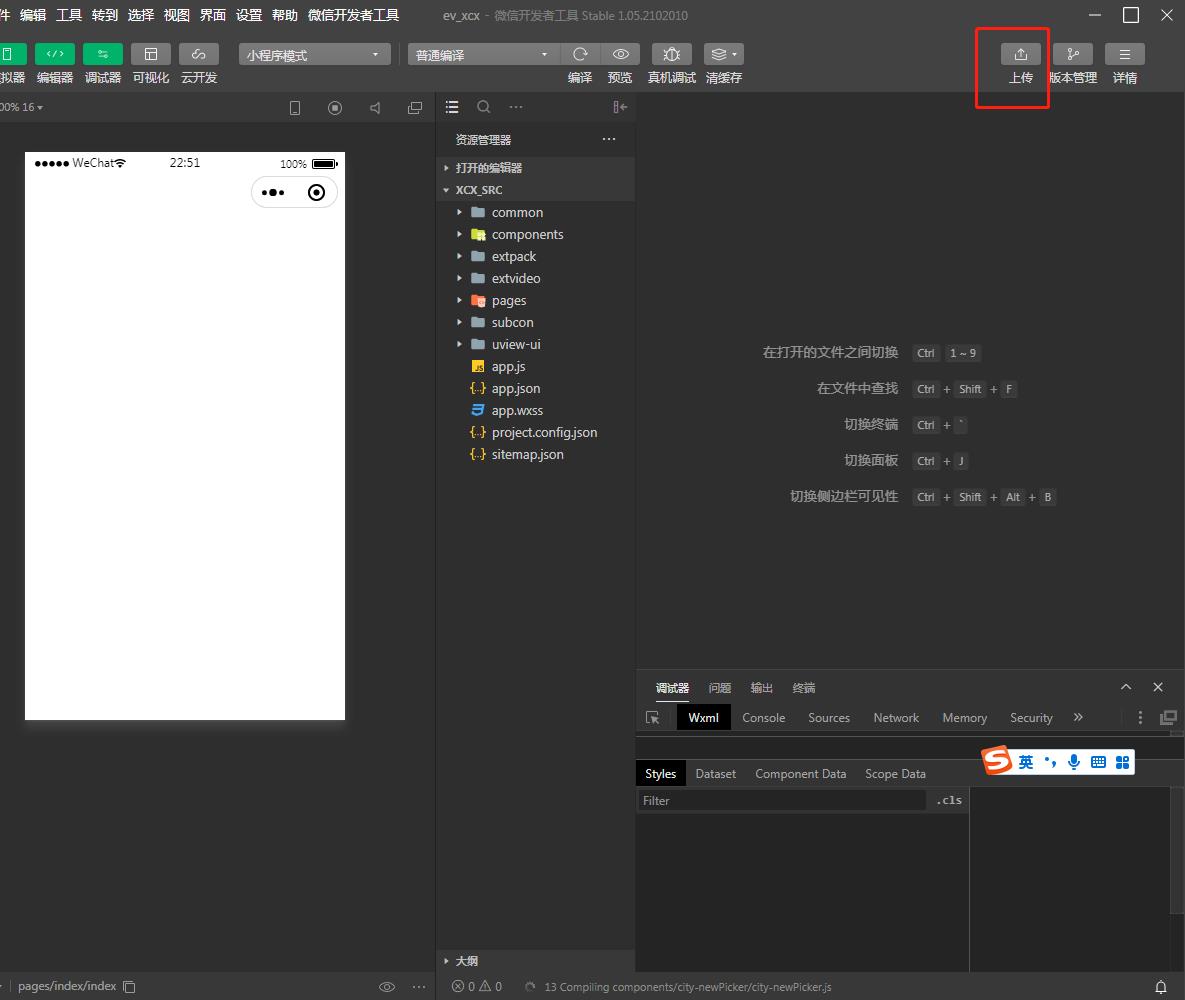
20、点击刚刚上传的项目,进入调试界面,确认体验是否正常。

21、确认无误,填写版本号及项目备注,点击上传。

22、最后返回腾讯小程序后台,点击“提交审核”,等审核通过以后,即可发布上线。
点击注册即可
微信小程序零基础制作指南
第一步
准备工作
下载腾讯官方的微信web开发工具并且安装
第二步

登录已经注册小程序的微信账号并且选择合适的路径新建小程序项目。

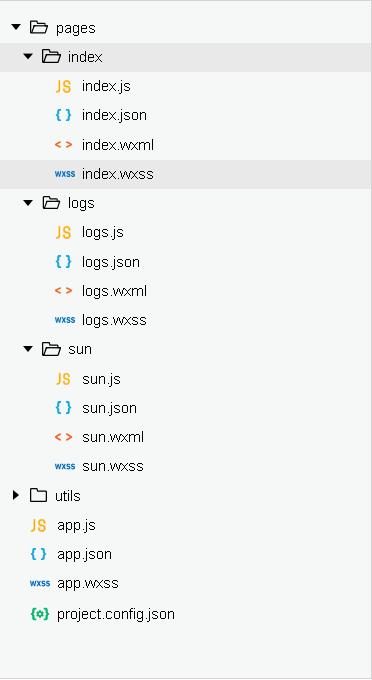
新建一个页面文件夹,每一个页面需要一个文件夹,里面包括写逻辑脚本的js文件。写页面的wxml文件,写样式的wxss文件,写配置的json文件。
新建的文件夹以及文件名保持一致
index.js文件
可以绑定数据,访问
1 //index.js 2 //获取应用实例 3 const app = getApp() 4 5 Page({ 6 data: { 7 motto: \'Hello World\', 8 userInfo: {}, 9 hasUserInfo: false, 10 canIUse: wx.canIUse(\'button.open-type.getUserInfo\') 11 }, 12 //事件处理函数 访问页面入口 13 bindViewTap: function() { 14 wx.navigateTo({ 15 url: \'../logs/logs\' 16 }) 17 }, 18 bindmogui: function () { 19 wx.navigateTo({ 20 url: \'../sun/sun\' 21 }) 22 }, 23 onLoad: function () { 24 if (app.globalData.userInfo) { 25 this.setData({ 26 userInfo: app.globalData.userInfo, 27 hasUserInfo: true 28 }) 29 } else if (this.data.canIUse){ 30 // 由于 getUserInfo 是网络请求,可能会在 Page.onLoad 之后才返回 31 // 所以此处加入 callback 以防止这种情况 32 app.userInfoReadyCallback = res => { 33 this.setData({ 34 userInfo: res.userInfo, 35 hasUserInfo: true 36 }) 37 } 38 } else { 39 // 在没有 open-type=getUserInfo 版本的兼容处理 40 wx.getUserInfo({ 41 success: res => { 42 app.globalData.userInfo = res.userInfo 43 this.setData({ 44 userInfo: res.userInfo, 45 hasUserInfo: true 46 }) 47 } 48 }) 49 } 50 }, 51 getUserInfo: function(e) { 52 console.log(e) 53 app.globalData.userInfo = e.detail.userInfo 54 this.setData({ 55 userInfo: e.detail.userInfo, 56 hasUserInfo: true 57 }) 58 } 59 })
1 <!--index.wxml--> 2 <view class="container"> 3 <view class="userinfo"> 4 <button wx:if="{{!hasUserInfo && canIUse}}" open-type="getUserInfo" bindgetuserinfo="getUserInfo"> 获取头像昵称 </button> 5 <block wx:else> 6 <image bindtap="bindViewTap" class="userinfo-avatar" src="{{userInfo.avatarUrl}}" mode="cover"></image> 7 <text class="userinfo-nickname">{{userInfo.nickName}}</text> 8 </block> 9 </view> 10 <view class="usermotto"> 11 <text class="user-motto" bindtap="bindmogui">{{motto}}</text> 12 </view> 13 </view>
index.wxml是页面文件,view可以看做是容器div,里面可以绑定数据,绑定的数据可以在同文件夹下的js文件里定义。
bindtap可以绑定js文件里面的事件,和onclick差不多。class在wxss里面定义。
/**index.wxss**/
.userinfo {
display: flex;
flex-direction: column;
align-items: center;
}
.userinfo-avatar {
width: 128rpx;
height: 128rpx;
margin: 20rpx;
border-radius: 50%;
}
.userinfo-nickname {
color: #aaa;
}
.usermotto {
margin-top: 200px;
}
所有要用到的页面需要在app.json里面注册,输入正确的文件夹位置。app.wxss定义小程序整体的样式,宽高。
{
"pages":[
"pages/index/index",
"pages/logs/logs",
"pages/sun/sun"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle":"black"
}
}
以上是关于如何零基础创建自己的微信小程序的主要内容,如果未能解决你的问题,请参考以下文章