CocosCreater 教程(中)
Posted ღ子鱼
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CocosCreater 教程(中)相关的知识,希望对你有一定的参考价值。
1.图形渲染
1.1 渲染管线
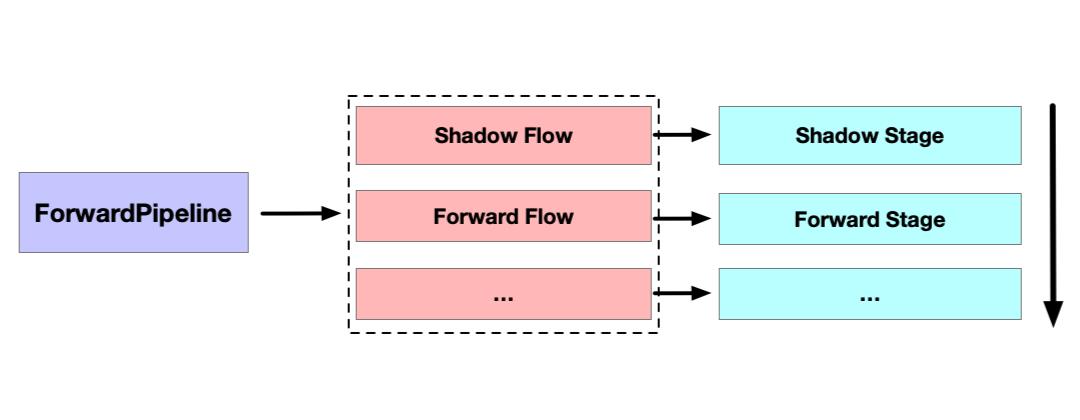
RenderPipeline 用于控制场景的渲染流程,包括光照管理、物体剔除、渲染物体排序、渲染目标切换等。
引擎默认使用 前向渲染管线,前向渲染管线的执行流程如下图所示:

1.2 相机
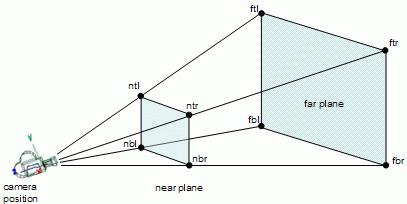
游戏中的相机是用来捕捉场景画面的主要工具。我们通过调节相机相关参数来控制可视范围的大小,在 Cocos Creator 编辑器中相机呈如下表示:

相机的可视范围是通过 6 个平面组成一个 视锥体(Frustum) 构成,近裁剪面(Near Plane) 和 远裁剪面(Far Plane) 用于控制近处和远处的可视距离与范围,同时它们也构成了视口的大小。

1.3 光照
Creator 中光照的实现模拟了光对真实世界的影响。在场景中添加光源可以使场景产生相应的光照和阴影效果,获得更好的视觉效果。
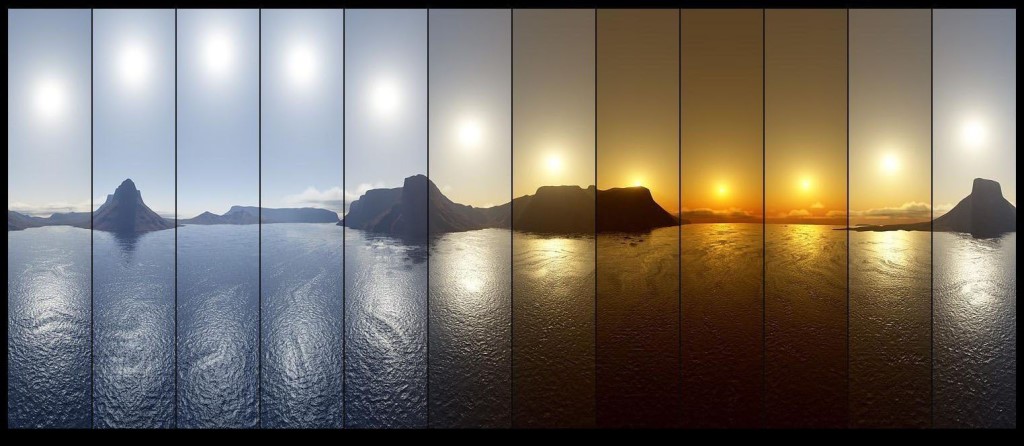
1.色温(ColorTemperature)
真实世界环境中,一天不同时段的环境色温也会动态发生变化:

2.平行光
平行光又称为方向光(Directional Light),是最常用的一种光源,模拟了无限远处的光源发出的光线,常用于实现太阳光。

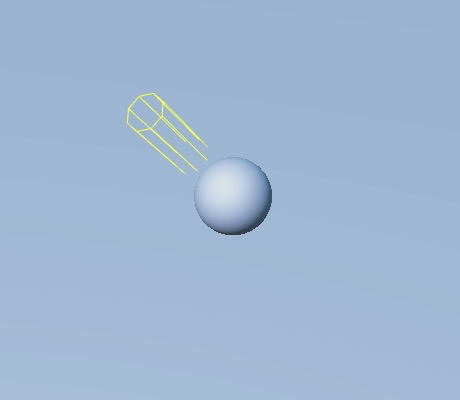
3.球面光
球面光会向所有方向均匀地发散光线,接近于蜡烛产生的光线。物体受到的光照强度会随着跟光源距离的增大而减弱,当距离超过设置的光照影响范围,则光照强度为 0。
在实际应用中可用于模拟火把、蜡烛、灯泡等光源,照亮四周一定距离内的环境。
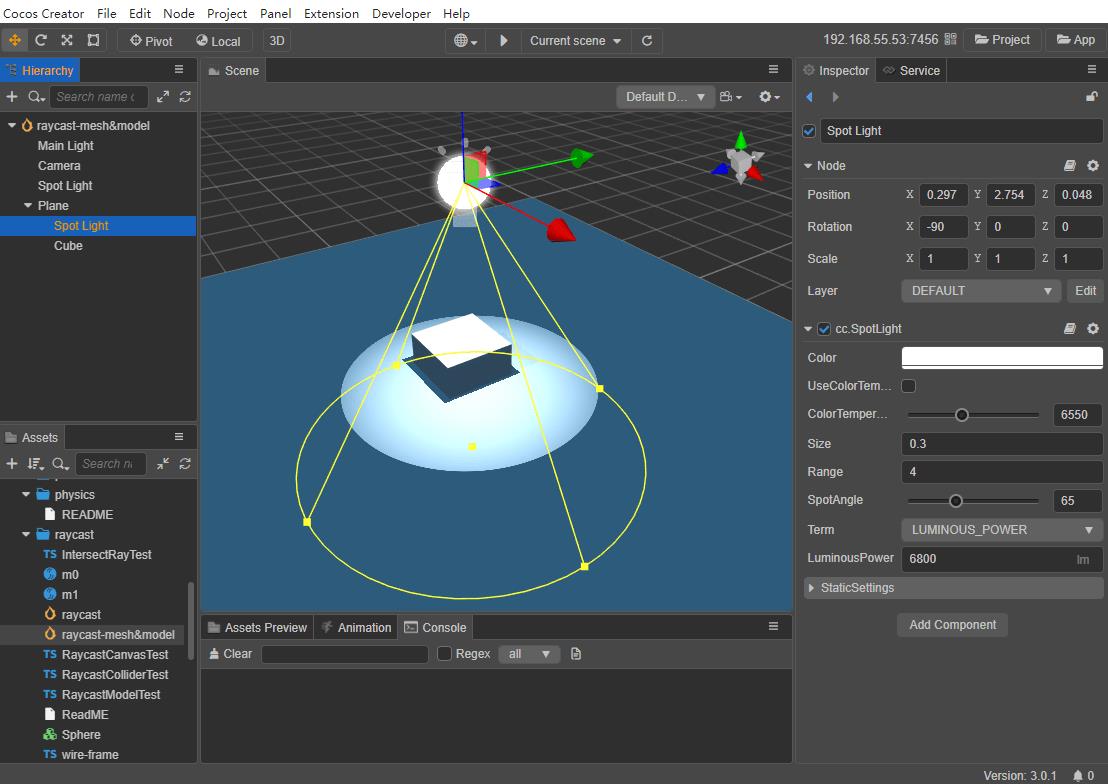
4.聚光灯
聚光灯 是由一个点向一个方向发射一束锥形光线,类似于手电筒或舞台照明灯产生的光线。

5.环境光
在生活中,错综复杂的光线与凹凸不平的物体表面相互反射,使得整个环境都被照亮,仿佛被一层光均匀笼罩,这个光一般称为 环境光,也称为 漫射环境光。
6.阴影
在 3D 世界中,光与影一直都是极其重要的组成部分,它们能够丰富整个环境,质量好的阴影可以达到以假乱真的效果,并且使得整个世界具有立体感。
7.光照贴图
烘焙系统会对光源稳定的静态物体所受到的光照和阴影等进行预先计算,计算产生的结果存放在一张纹理贴图中,这张贴图我们称之为 光照贴图。
生成的光照贴图 Creator 会在运行时自动处理并使用。在光源固定的场景中,使用光照贴图代替实时的光照计算,可以减少资源消耗,从而提高场景运行效率。
1.4 网格(Meshes)
网格 一般用于绘制 3D 图像。Creator 提供了以下网格渲染器组件来渲染基础网格、蒙皮网格等,从而将模型绘制显示出来:
- MeshRenderer:网格渲染器组件,用于渲染基础的模型网格。
- SkinnedMeshRenderer:蒙皮网格渲染器组件,用于渲染蒙皮模型网格。
- SkinnedMeshBatchRenderer:批量蒙皮网格渲染器组件,用于将同一个骨骼动画组件控制的所有子蒙皮模型合并渲染。
模型若要应用于实际的物理碰撞中,实现类似凹凸不平的路面效果,可以使用网格碰撞组件,会根据模型形状生成碰撞网格。详情请参考 使用网格碰撞。
1.5 纹理(Textures)
纹理是一张可显示的图像,或一段用于计算的中间数据,通过 UV 坐标映射到渲染物体表面,使之效果更为丰富精彩且真实。Creator 中纹理的应用包括以下几种:
-
用于 2D UI 渲染,参考 SpriteFrame。
-
用于 3D 模型渲染,需要在材质中指定 纹理贴图资源,才能将其渲染映射到网格表面。纹理贴图还支持在 导入图像资源 时将其切换为 立方体贴图 或 法线贴图。
-
用于粒子系统,使粒子表现更丰富。与 3D 模型一样,纹理在粒子系统中的应用也依赖于材质。
-
用于地形渲染,参考 地形系统。
Cocos Creator 支持导入多种格式的图片(具体见下表),但是在实际游戏运行中,我们不建议使用原始图片作为资源来加载。比如在手机平台上可能只需要原图 80% 或者更少的画质,又或者是没有使用到透明通道的
.png可以将其转换成.jpg,这样可以减少很大一部分图片的存储空间。
1.6 材质
Cocos Creator 通过 材质 来描述物体外观。它们在光照情况下所呈现出来的明暗、光点、光反射、光散射等效果,都是通过 着色器 来实现的。而材质则是着色器的数据集(包括纹理贴图、光照算法等),方便进行可视化调整。
材质(Material)资源可以看成是着色器资源(EffectAsset)在场景中的资源实例。
创建代码示例:
const mat = new Material();
mat.initialize(
// 通过 effect 名指定材质使用的着色器资源
effectName: 'pipeline/skybox',
defines:
USE_RGBE_CUBEMAP: true
);对任意渲染器组件,可以在脚本模块中进行程序化访问,代码示例如下:
// 通过网格渲染器组件(MeshRenderer、SkinnedMeshRenderer、SkinnedMeshBatchRenderer)可访问 3D 物体的材质
let renderable = this.getComponent(MeshRenderer);
// 获取索引为 0 的材质
let material = renderable.getMaterial(0)
// 设置索引为 0 的材质
renderable.setMaterial(mat, 0);
let sprite = this.node.getComponent(Sprite)
// 获取 2D 渲染器组件的自定义材质
let customMaterial = sprite.customMaterial;
// 设置 2D 渲染器组件的自定义材质
sprite.customMaterial = mat;
// 获取和设置粒子发射器的材质
let particleSystem = this.getComponent(ParticleSystem);
const material = particleSystem.material;
particleSystem.material = material;
// 设置和获取粒子拖尾材质
const trailMaterial = particleSystem.renderer.trailMaterial;
particleSystem.renderer.trailMaterial = trailMaterial;1.7 着色器(Cocos Effect)
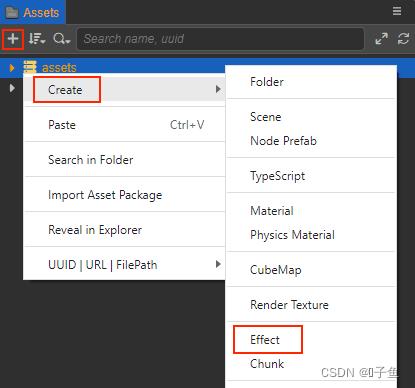
在 资源管理器 面板中点击左上角的 + 号按钮并选择 着色器(Effect) 便可创建新的着色器资源。

在脚本中使用着色器时,需要在 属性检查器 面板中着色器的 Shaders 属性里找到相应着色器,然后通过其唯一字符串名称来加载使用。
1.代码示例:
resources.load("custom-effect", EffectAsset, ()=>
const effectAsset = EffectAsset.get("../resources/custom-effect");
const material = new Material();
material.initialize( effectName: "../resources/custom-effect" );
)
注意:从 3.6 开始,当你在脚本中使用引擎内置着色器时,你也需要在 属性检查器 面板中着色器的 Shaders 属性里找到相应着色器,然后通过其唯一字符串名称来加载使用。以 Standard 着色器为例,代码示例如下:
// 获取内置 Standard 着色器 ‘builtin-standard.effect’
const effect = EffectAsset.get('builtin-standard');
const mat = new Material();
// 使用内置基于物理的光照着色器(PBR)‘builtin-standard.effect’ 初始化材质
mat.initialize( effectName: "builtin-standard" );2.语法框架
Cocos Effect 通常由两个部分组成:
CCEffect:用于声明渲染技术(Technique)、渲染过程(Pass)、渲染状态、材质参数等属性。CCProgram:用于声明顶点着色器(Vertex Shader)和片元着色器(Fragment Shader)代码片段。
3.基于物理的光照模型(Physically Based Rendering - PBR)
Cocos Creator 从 v3.0 开始提供了基于物理渲染(PBR)的光照着色器:builtin-standard.effect。PBR 根据现实中光线传播原理和能量守恒定律,模拟出近似于真实物理光照的效果。
PBR 的优势在于:
- 真实性:基于物理原理的渲染让最终效果更加逼真
- 一致性:美术制作流程规范化、制作标准统一化
- 复用性:模型材质与光照环境分离,在所有 PBR 项目中均可复用
1.8 天空盒
游戏中的天空盒是一个包裹整个场景的立方体,可以很好地渲染并展示整个场景环境,在基于 PBR 的工作流中天空盒也可以贡献非常重要的 IBL 环境光照。
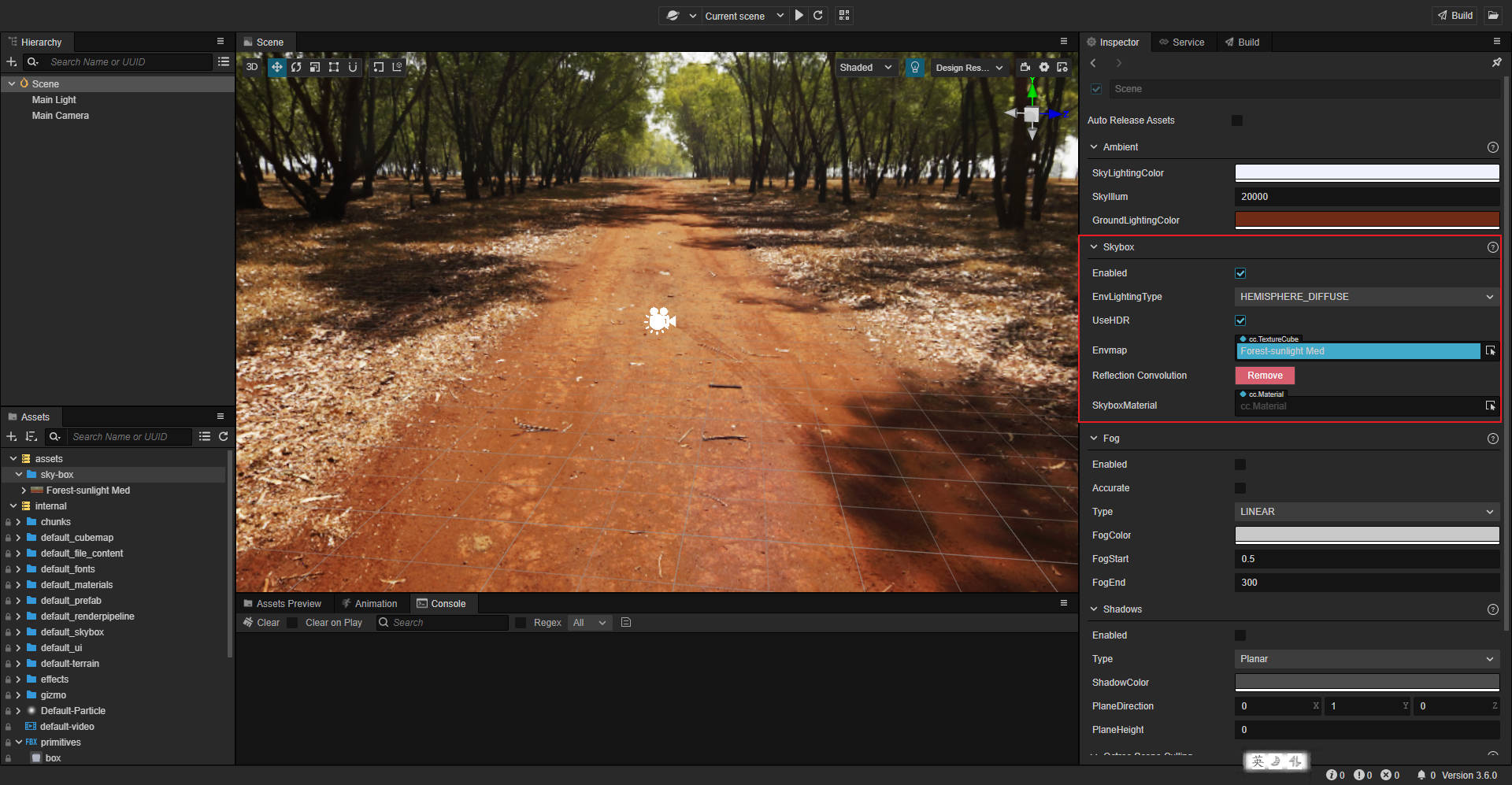
1.开启天空盒
在 层级管理器 中选中场景根节点,然后在 属性检查器 的 Skybox 组件中勾选 Enabled 属性即可开启天空盒。

天空盒的环境贴图资源支持:
-
TextureCube 类型的单张贴图,可在 Creator 中设置。
-
Cube Cross 图片
-
PNG 或 HDR 格式的图片
-
-
图片文件形式的 CubeMap(立方体贴图)
-
在 Creator 中手动创建的由六张 texture 类型的贴图组合而成的 CubeMap
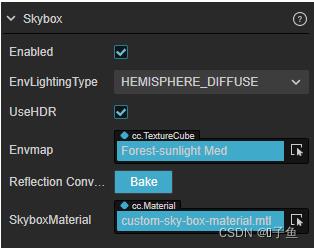
2.天空盒材质

天空盒材质默认使用的着色器是 资源管理器 -> internal/pipeline/skybox.effect。
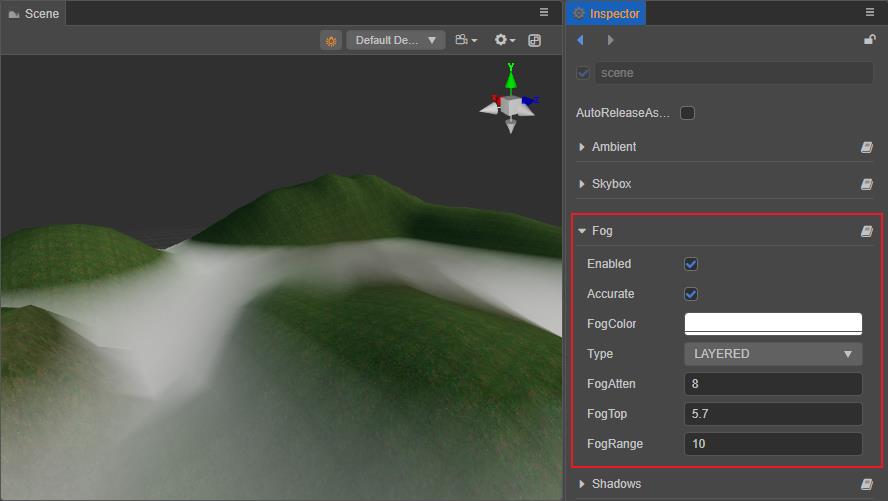
1.9 全局雾
全局雾用于在游戏中模拟室外环境中的雾效果。
全局雾的类型目前包括 线性雾、指数雾、指数平方雾、层雾 四种。
层雾(Layered)
层雾(Layered)平行于水平面,具有一定的高度。可在场景世界坐标系垂直方向上的任一位置设定层雾的顶部,以此来确定雾的高低。

2.2D 对象
区别于 3D 模型对象,我们将不涉及模型的图片渲染体统称为 2D 渲染对象。
2.1 渲染节点排序
UI 的渲染排序采用的是一个深度优先的排序方式。
排序是一个很简单的功能,但是最终的呈现却是根据不同平台提供的渲染能力来的。因此,在这里说明一下,如果遇到了 UI 渲染出错,花屏,闪屏等现象,首先要检查的就是场景里所有相机(Camera 和 Canvas)的 ClearFlag,确保 场景里必须有一个相机要执行 Solid_Color 清屏操作。
具体如何设置 ClearFlag,可参考以下几种情况:
- 如果场景中只有一个 UI Canvas 或者 3D Camera,那么 ClearFlag 属性设置为
Solid_Color。 -
如果场景中包含 2D 背景层、3D 场景层、 2D UI 层,则:
- 2D 背景层:ClearFlag 属性设置为
Solid_Color。 - 3D 场景层:ClearFlag 属性设置为
Depth_Only。 - 2D UI 层:若有模型,ClearFlag 属性设置为
Depth_Only以避免出现模型闪屏或者穿透的情况。若没有模型,ClearFlag 属性可设置为Dont_Clear或Depth_Only。
- 2D 背景层:ClearFlag 属性设置为
2.2 渲染组件
1.Sprite
Sprite(精灵)是 2D/3D 游戏最常见的显示图像的方式
Sprite 支持以下几种渲染模式:
-
普通模式(Simple):根据原始图片资源渲染 Sprite,一般在这个模式下我们不会手动修改节点的尺寸,来保证场景中显示的图像和美术人员生产的图片比例一致。 -
九宫格模式(Sliced):图像将被分割成九宫格,并按照一定规则进行缩放以适应可随意设置的尺寸(size)。通常用于 UI 元素,或将可以无限放大而不影响图像质量的图片制作成九宫格图来节省游戏资源空间。详细信息请阅读 使用 Sprite 编辑器制作九宫格图像 一节。 -
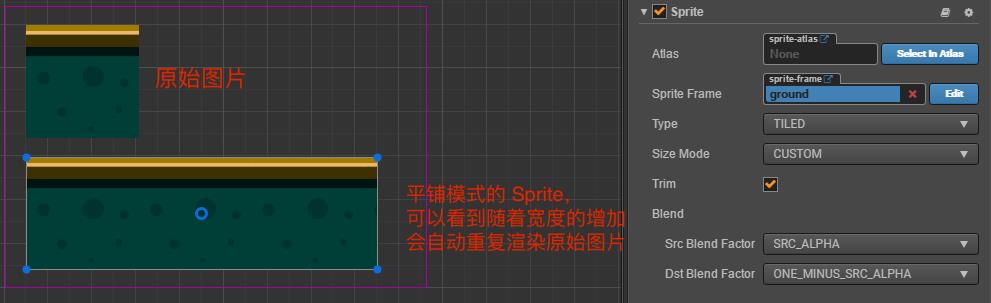
平铺模式(Tiled):当 Sprite 的尺寸增大时,图像不会被拉伸,而是会按照原始图片的大小不断重复,就像平铺瓦片一样将原始图片铺满整个 Sprite 规定的大小。
-
填充模式(Filled):根据原点和填充模式的设置,按照一定的方向和比例绘制原始图片的一部分。经常用于进度条的动态展示。
2.Label
Label 用来显示一段文字,文字可以是系统字体,TrueType 字体、BMFont 字体或艺术数字。
3.Mask(遮罩)
Mask 用于规定子节点可渲染的范围,默认带有 Mask 组件的节点会使用该节点的约束框(也就是 属性检查器 中 Node 组件的 ContentSize 规定的范围)创建一个矩形渲染遮罩,该节点的所有子节点都会依据这个遮罩进行裁剪,遮罩范围外的将不会渲染。

4.Graphics
Graphics 组件提供了一系列绘画接口,这些接口参考了 Canvas 的绘画接口来进行实现。
5.RichText
RichText 组件用来显示一段带有不同样式效果的文字,可以通过一些简单的 BBCode 标签来设置文字的样式。目前支持的样式有:颜色(color)、字体大小(size)、字体描边(outline)、加粗(b)、斜体(i)、下划线(u)、换行(br)、图片(img)和点击事件(on),并且不同的 BBCode 标签是可以支持相互嵌套的。
6.UIStaticBatch
UI 静态合批组件是一个提升 UI 渲染性能的组件,脚本在初始化当前帧渲染的过程中会收集该 UI 节点树下的所有渲染数据(除了模型、Mask 和 Graphics),存储为一个静态的 IA 渲染数据。并在后续的渲染流程中使用固定数据进行渲染,不再遍历其节点树,此后的坐标变换将不再生效。
需要修改静态数据的时候,可以调用 markAsDirty 接口来重新触发渲染数据收集标记。
通过脚本代码开启静态合批
import _decorator, Component from 'cc';
const ccclass, property = _decorator;
@ccclass("example")
export class example extends Component
start()
const uiStatic = this.node.getComponent(UIStaticBatch);
// 选择你要开始静态合批的时机,调用此接口开始静态合批
uiStatic.markAsDirty();
7.Spine Skeleton
Spine Skeleton 组件支持 Spine 官方工具导出的数据格式,并对 Spine(骨骼动画)资源进行渲染和播放。
Spine 顶点效果
顶点效果只有当 Spine Skeleton 组件的 Animation Cache Mode 属性设置为 REALTIME 模式时有效。
Spine 挂点
在使用骨骼动画时,经常需要在骨骼动画的某个部位上挂载节点,以实现节点与骨骼动画联动的效果。
星星挂在龙的尾巴上,并随着龙的尾巴一起晃动。

Spine 碰撞检测
通过 Spine 挂点功能可以对骨骼动画的某个部位做碰撞检测。
8.DragonBones ArmatureDisplay
ArmatureDisplay 组件可以对 DragonBones(龙骨)资源进行渲染和播放。
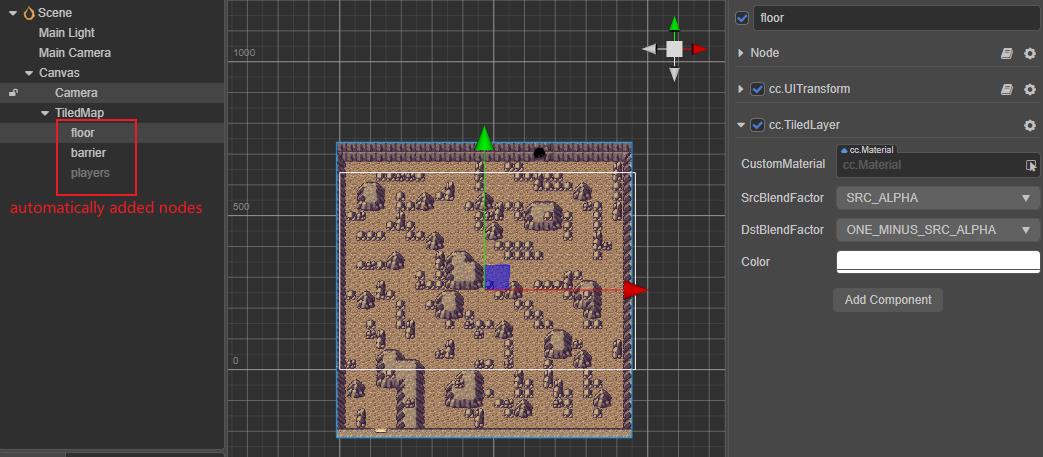
9.TiledMap
TiledMap(地图)用于在游戏中显示 TMX 格式的地图。

10.MotionStreak(拖尾)
MotionStreak(拖尾)是运动轨迹,用于在游戏对象的运动轨迹上实现拖尾渐隐效果。
3.动画系统
Cocos Creator 内置了通用的动画系统用以实现基于关键帧的动画。
3.1 动画剪辑(Animation Clip)
包含了动画数据的资源,可复用。动画剪辑可以通过 动画编辑器 产出,或者通过某些已经包含了骨骼动画的外部资源导入。
3.2 骨骼动画
导入带有动画文件的 模型资源 后,若模型网格中带有蒙皮信息,在使用模型时,SkeletalAnimation 组件便会自动添加到模型节点上。
1.挂点系统
如果需要将某些外部节点挂到指定的骨骼关节上,使其在动画过程中随骨骼关节一起运动变换,需要使用骨骼动画组件的 挂点(Socket)系统。
2.骨骼动画系统
Creator 提供了 预烘焙骨骼动画 和 实时计算骨骼动画 两套系统,针对不同方向的需求,分别优化。
这两套系统的唯一开关是 SkeletalAnimation 组件中的 useBakedAnimation 属性,运行时也可以无缝切换。
预烘焙骨骼动画系统
这个系统的压倒性目的是性能,因此部分表现力的牺牲被认为是可以接受的。
实时计算骨骼动画系统
这个系统的压倒性目的是表现力,确保所有细节的正确显示,以及完整的程序控制能力。
两套系统的选择与最佳实践
目前所有模型资源在导入后,Prefab 中全部默认使用 预烘焙系统,以达到最佳性能。建议只在明显感到预烘焙系统的表现力无法达标的情况下,再使用 实时计算系统。
3.3 Marionette 动画系统
Cocos Creator 3.4 引入了一个全新的 Marionette 动画系统,通过状态机控制对象的骨骼动画,实现了自动化、可复用的动画流程。
为了跟 v3.4 之前的动画系统区分,我们将新的动画系统称为木偶(Marionette)动画系统,称 v3.4 之前使用的动画系统为旧式动画系统。两种动画系统都可以正常使用,但不支持同时使用。主要的区别在于:
-
旧式动画系统:以动画组件、动画状态为核心,手动简单控制动画剪辑的播放暂停等。动画剪辑支持使用通过编辑器创建的 Animation Clip 和外部导入的骨骼动画(
.fbx、.gltf和.glb)。 -
Marionette 动画系统:以动画控制器组件、动画图为核心,按照事先搭建好的动画图,通过状态机自动控制动画剪辑的播放和切换等。动画剪辑只支持外部导入的骨骼动画(
.fbx、.gltf和.glb)。
4.音频系统
音乐是游戏中不可或缺的一部分,好的音乐能让游戏更加真实、富有沉浸感。
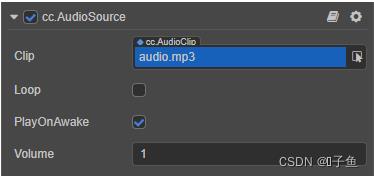
Audiosource 组件
AudioSource 组件用于控制音乐和音效的播放。

cocoscreater分辨率适配解析
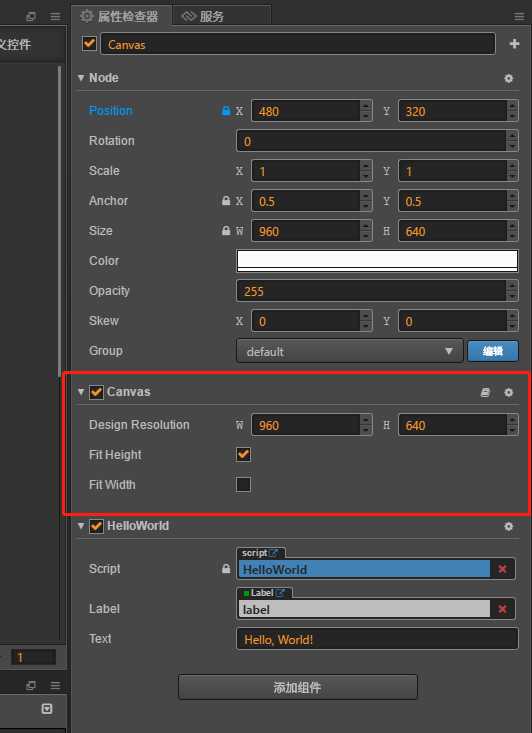
我们创建一个场景。都会有一个canvas,canvas包含有分辨率适配的方案

cocoscreater主要推荐4中分辨率适配的方法:
以设计分辨率为640*320,品屏幕的大小为958*560 ,宽度适配因子958/640 = 1.496 高度的适配因子是560/320 = 1.75
1.勾选了FitHeight:高度铺满屏幕(560),宽度根据高度放大的倍数进行放大640*(560/320)
2.勾选了FitWidth:宽度铺满屏幕(958),高度根据宽度放大的倍数进行放大320*(958/640)
3.同时勾选了FitHeight和FitWidth,相当于开启了Show_All模式,该模式会保证场景的内容全部显示出来,那只能按照适配因子小一点的进行适配,这样的话就不会有内容超出屏幕之外了
所以适配规则是,宽度640*1.496, 高度320*1.496,内容全部可以看见,但是因为高度没有铺满,就会留有黑边
4.都不勾选FitHeight和FitWidth,意思就是都不选,让系统自己选,相当于开启了NO_BORDER适配模式。该模式和Show_All正好相反,会按照分辨率因子较大的进行适配
所以适配规则是,宽度640*1.75 = 1120,高度320*1.75=640,高度铺满了屏幕,宽度超出了屏幕,会被裁切。它的好处是没有黑边,缺点是在不同的屏幕比例上,不能缺点到底是宽度裁切还是高度裁切。
所以进行场景设计的时候有挺大局限性。
以上是关于CocosCreater 教程(中)的主要内容,如果未能解决你的问题,请参考以下文章